译前言:2015年响应式设计趋势的延续,也将带来更多的争议和思考,此文所引论据较为客观,点出了响应式概念的初衷和近年来跨屏设计的状况,并提供了解决思路和可参考的具体方法,原文下的评论也有诸多争议,有兴趣可以移步一览。
原文:http://www.smashingmagazine.com/2014/07/22/responsive-web-design-should-not-be-your-only-mobile-strategy/
作者:Maximiliano Firtman
你脸上挂着微笑心情愉悦地缩放着浏览器窗口时,认为网站达成了移动端友好体验的目标。在探讨之前我要提前推论:如果你只是把响应式网页设计定为终极目标并且是唯一的移动端方案,是在流失用户,也许还有金钱。幸运的是我们能够修正这些错误。
这篇文章的内容将涉及移动网页与响应式设计的关系,始于如何提供灵巧的响应式设计,及移动端的性能为何如此重要、响应式设计何以不能视为网站的目标,并止于技术本身的性能争议,以便辅助理解问题的真正所在。
2000年起,设计师和开发者就已对移动端存在的问题过分简化,而现在有些人则认为响应式网页设计是一切难题的银弹。我们需要正视的是,达到移动网页的轻快体验应盖过其他任何目标。向所有移动设备传送一个快速可用并全兼容的体验是一个挑战,在实施响应式技术时也是如此。而在一开始便关注性能将协助我们更易达成目标。
响应式网页设计非常优秀,但它不是银弹。如果把它当作移动端的唯一法宝,那么也许会有性能问题将对转化率造成阻碍。现约有11%的网站是响应式的并且这个数字每个月都在上升,讨论它的时机到了。
根据Guy Podjarny的调查,72%的响应式网站统一传送相同数量的字节,而不依据屏幕尺寸区分处理,甚至在使用速度较慢的移动网络连接也是如此。但并非所有的用户都会耐心等待网站的加载。
实际上只需对问题有基本理解,我们就可以让损失降到到最低。
我并不是说不该让设计做到响应式,或者建议应该采用一个m.*的子域名。事实上,社交分享已无所不在,不区分设备让每一个文件指向同一个URL是明智的。但这并不意味着单一的URL应该总是传送同一文件,或者说是所有的设备应该加载同一个资源。
引用创造“响应式网页设计”术语的Ethan Marcotte的一句话:
最重要的是,响应式网页设计不是特意为移动网站提供的一个替代解决方案。
(译补Ethan Marcotte原文:“我认为响应式设计是设计哲学的一部分,也是前端开发策略的一部分。而作为后者,应依实际项目所需评估其可行性。”)
移动端的性能保证与响应式设计可以同时实现,只要用上一些其他技术。响应式网页设计从不意味着去制造性能问题,这也是我们无法归罪于这项技术本身的原因,而许多人相信它能解决一切问题才是错误的根源。
让设计响应式化的重要性在于,我们需要处理从台式机到手机的大区间viewport尺寸。但是只考虑屏幕尺寸低估了移动设备,台式机与手机的分界线正在变得模糊,不同类型的设备也趋于提供多样化功能。显然我们已无法再只依赖于使用媒体查询这一功能。
有些评论者称之为“负责任的响应式网页设计”,虽然其他人把它叫做现代化的响应式网页设计。撇开两种叫法语义上的差别,我们确实需要理解并意识到问题所在。
不存在银弹也没有可以一劳永逸的方案,我们能做的是使用组合技巧提升现有的响应式方案并且力求性能的最优化:
CSS媒体查询无法让设备区分加载和解析,这意味着移动端的手机会下载和解析为更大屏幕提供的CSS。再者,蜂窝网络下CSS的分区渲染浪费的毫秒十分宝贵,有必要避免全依赖于此。
正如我们知道的,iPhone不会动态转换为iPad的尺寸,采用JavaScript 的matchMedia查询方法替代CSS媒体查询,则能够保证不同设备显示内容的统一性并且只加载它们各自所需要的CSS。
使用特征检测工具可以做到更好,如Modernizr可以构建更智能的UI和功能定义,而不是只依赖于屏幕尺寸。
基于单HTML页面为所有屏幕进行响应式设计时,为台式电脑和智能手机传送同样的HTML结构是糟糕的,原因再次回归到移动端的性能问题。
即使服务器端存储同一个文件,基于设备分组也可以实现对终端的按需发送。举例来说,为6英寸及更大尺寸的屏幕提供大的浮动式菜单,而为小于6英寸的屏幕提供一个小的汉堡包菜单。响应式技术可以基于分组实现不同情境的适配,如横竖屏模式的转换、不同型号的iPhone(宽为320像素)、各式5英寸的安卓设备(宽为360像素)及平板(宽为400像素及以上)。
更智能的响应式解决方案的最后一个选项是服务器,对移动网页来说服务器端进行特征检测及定义并不新奇,市面上早有诸如WURFL和Device Atlas之类的工具库。
把响应式设计与服务器端组件联合同样也有前例,已被知晓的有响应式设计+服务器端组件(RESS),或被称为自适应设计,保障每个终端代码简约性的同时,提高了响应式的速度与可用性体验。
不幸的是,在过去几年里这些技术没有在社区里获得太多的推动,只需看看有多少为开发者提供的博客或杂志将“RESS” 与“自适应” 和“响应式”相提并论便可一知。其一原因在于:我们是前端工程师,任何涉及后端的内容都是个令人头疼的难题。
一部分情况是前端设计人员可以控制的是服务器上的脚本;另一部分情况是有远程开发团队管理,设计师并不想在每次需要调整UI时都与他们打交道,这种情形下的心情我能够理解。
这也是为何在大项目里头应该考虑新的架构层:一种不需要动用后端,只通过前端工程师就能够对服务器端架构进行操作的方式。Node.js是一种卓越的作为前后端之间流通架构的平台,这个架构方式下,前端工程师可以基于内部的流通性进行调整而不需要涉及后端架构,从而实现为所有设备提供轻快的响应式和可用性体验。
对这篇文章你可能抱有一些置疑,接下来我们将对技术细节进行重新审视以减轻你的疑虑。
响应式设计通常会为所有设备传送相同的HTML文件,再采取媒体查询的方式加载不同的CSS和image文件,这一点有的人可能不太同意,但很多情况下都是如此实施的。
你也可能会认为如今移动网络速度的提升已足够实现良好的体验,毕竟4G非常快,设备也运行得更为流畅,那么在下结论之前我们来看一些数据吧。
4G网络还没有广泛覆盖,而即便是全世界范围内都能够使用4G网络,可能也会有一些超出预期的状况。只论US地区的4G用户数量约为22%,而其中的40%并非随时处于4G连接状态,除外地区则只有不到3%的手机使用4G连接。
移动网络速度受限于带宽,3G可以达到5Mbps,4G可以达到50Mbps。但移动网页体验通常面临的最重要的现状是:消耗于接收大文件(如YouTube视频)的带宽越多,大批量小文件的并行下载越不顺畅,并会伴有确定性的高发延迟。延迟是设备对每个数据包的首字节发起请求接收的往返时间。
蜂窝网络比其他连接方式延迟更多。虽然US的家庭DSL连接延迟为20~45ms,3G网络
却可能达到150~450ms,4G网络则为100~180ms。这也就意味着蜂窝连接的延迟比家庭网络要高出5~10倍。
尚有其他延迟方面的问题如无线电广播引起的变动:当手机进入休眠状态后打开收音机频率需要获取更多数据而导致滞时;设备平均可用内存越低也就意味着电池和CPU消耗越多。
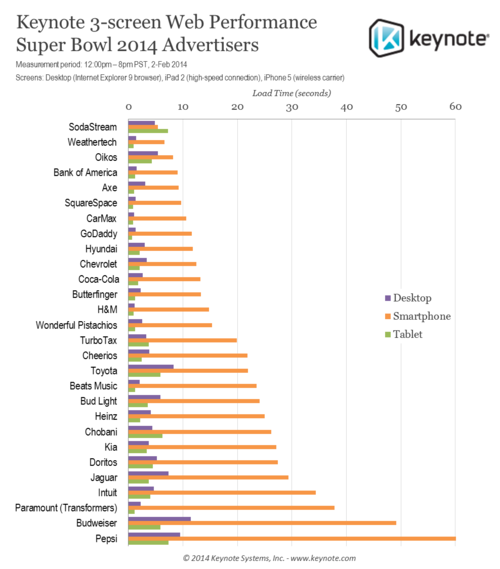
一个实例:Keynote是一家提供性能解决方案的公司,发布了2014超级碗顶尖广告的网页性能数据。这份报告里陈述:在wired或Wi-Fi连接下加载时间为1~10s区间,而在蜂窝连接下加载时间为5~60s的区间。实在难以想象超级碗上投放的广告是需要加载整整一分钟的网页。

同样的报告显示有43%的网站提供了移动专属版本,平均体积为862KB;50%实行响应式方案的平均体积在3211KB(超出将近四倍);另外7%对移动设备提供的则是桌面版,这基本可以认为响应式网站比移动专属网站的体积更大。
当然,响应式网站可以有不一样的表现,但不幸的是,这份报告之外的响应式网站的表现也基本与超级碗广告相似。
如果对移动端网页的性能仍存有疑虑,想想看基于云技术开发浏览器的厂商正为用户做的——包括Opera Mini、基于亚洲的UC浏览器(根据statcounter的统计,其市场占有率为11%),Amazon Fire的Silk浏览器和目前的 Google Chrome(通过选项设置)。
这些厂商在云端压缩所有的网站和资源,随后浏览器下载优化过的版本到移动端,而他们如此做的理由是认识到了性能服务于用户的意义。
网络社区通常会低估移动浏览器的重要性,我曾听到人们说现今的移动端网页只有iOS的Safari和Android的Chrome浏览器,对响应式设计,我们只需顾及320像素宽的viewport。但实际情况比这复杂得多。
如今有不下于10个浏览器的市场占有率超过1%,就算只需考虑iOS和Android的默认浏览器也并不容易。大致情形来说,在移动端浏览网页的用户中,iOS占50%,Android占38%,Windows Phone占3%,Opera Mini占5%(包括各类操作系统),剩余4%则为其他平台。
而如今的Android平台有64%的用户使用自带浏览器,这是一个与Google Chrome存在差异并且本身具有多个版本的浏览器。此外,最新的三星Galaxy中有一些设备所提供的Android浏览器是自定义引擎的版本。
根据viewport的尺寸,仅Android系统的智能手机,如今我们需要处理的像素宽度就包括320、360、400、540。那么我要建议的是,不要低估移动端的网页,并去了解它那些独一无二的特征。
在移动设备中,我们把在1秒或是更少时间完成首屏内容(即不需滚动直接显示的内容)渲染的网站视作是快的。我知道1秒钟看起来十分快速——特别是考虑到至少有一半的情形是要在蜂窝网络下来达到的——但这已被证实是可能的。1秒响应可保证用户聚焦于内容,从而提升转化率及减少流失。
达到1秒响应时间,首屏内容需要在传输控制协议(TCP)的单次往返时间中完成——不能忽略的是普遍的3G网络几乎存在半秒的延迟。由于TCP被称为“慢启动”,首次响应不能超过14KB以避免二次打包。这意味着首屏内容的HTML和CSS至少必须符合14KB的单次HTTP响应。如果我们做到这个,那么也就达成了1秒加载时间的感官体验。
这条规则并没有被明确列出,且要视实际需要而有所调整。然而,由于移动屏幕的首屏内容显示通常无法达到与桌面屏幕一致的效果,使用响应式设计达到1秒的目标是非常艰难的,但实现的难度是可以通过多种技术的结合降低的。
一个典型的响应式设计是对所有设备发送单一的HTML文件:电视、桌面、平板、智能手机及其后的所有手机。这听起来很赞,但我们生活的世界有蜂窝网络和其他的各种问题。移动设备下你的响应式HTML可能会正确渲染,但它不够快,本来它应该是可以更快的,这也在影响你的转化率。
一旦有display: none出现在CSS中,你的站点就会开始变慢。一个从零开始为语义设计的站点,响应式的超载会让一切工作几近化为无用;一个站点的HTML里包含的40个外部JavaScript里的绝大多数jQuery插件和功能库都是为大屏服务的,响应式超载会让一切崩溃。使用同一HTML,就等同于在所有设备加载同样的外部资源。
这并不是说不能做单一的响应式设计,只是站点不会自行进行优化。如果你已经留心到了性能,那么你的响应式方案将会不同寻常。
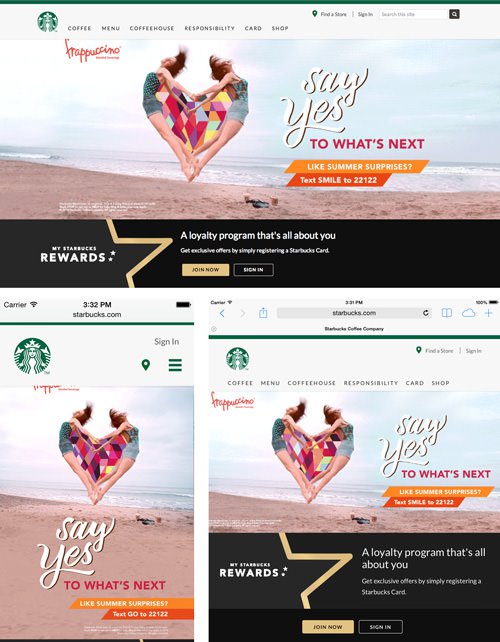
我们来审视一番星巴克的站点,它的主页是响应式的并且在我们测算的三种viewport下(屏幕截图见下)看起来都很赞。但查看结构之后,我们发现所有版本都加载33个外部JavaScript文件和6个CSS文件。使用3G延迟网络的移动设备需要加载到39个外部文件只为显示这样一个页面么?

你可能会认为,“啊,干嘛怪技术应该怪实现”,这是对的。这篇文章并不是和响应式网页设计作对,它驳斥的是瞄准了响应式却实现得很糟糕,它驳斥的是以响应式为目标而不顾性能,正如星巴克一般。
若你的响应式站点存在性能问题,那根源可能是出于你所定的目标。若为响应式设计实施规划,也必须为性能实施规划。
媒体查询有多种应用方式,通常采用如下中的一种:
第一种情形中,只会产生一个CSS文件,故所有设备都会加载全平台的CSS,数百个无用的选择器都会被浏览器转译和解析。
你可能会认为多样的外部文件是更好的方式,因为浏览器会基于断点加载不同的资源,这是我们在各种博客、杂志、书和培训课程中得到的信息。
<link rel="stylesheet" href="desktop.css" media="(min-width: 801px)"> <link rel="stylesheet" href="tablet.css" media="(min-width: 401px) and (max-width: 800px)"> <link rel="stylesheet" href="mobile.css" media="(max-width: 400px)">
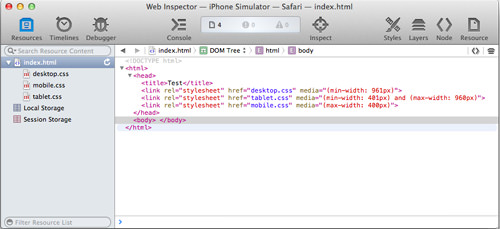
好吧,你完全错了。所有的浏览器会不分环境地把所有的外部CSS一并加载。下面的屏幕截图显示iPhone下载了所有头部引用的CSS文件, 包括与它无关的。

为何浏览器会下载所有的CSS文件?现在假设有一个CSS文件是为竖屏提供的另一个则为横屏提供。我们不希望浏览器在横竖屏切换时飞快地切换CSS,为防止其间出现页面裸奔(无CSS的裸HTML页),我们希望的是浏览器提前把所有文件都加载好。而这正是你基于屏幕尺寸定义媒体查询会发生的一切。
那么可以调整移动浏览器的尺寸么?目前基本上不行,但厂商正在准备推出可以像桌面浏览器一样调整的移动浏览器,这也是浏览器会不顾媒体查询的宽度匹配规则不分情境加载所有声明的CSS的原因。
尚没有任何移动设备具有可伸缩的viewport(目前为止),但某些情形下viewport会被重置:
在上述变动下浏览器会最优化加载可能会需要的所有资源。而不远的将来浏览器对此会更智能,但此时我们尚有问题存留:我们传送了比实际需要超出得多的资源,从而让用户遭受无妄之灾。
正如Lyza Danger Gardner在“当我们谈论‘响应式’时我们在谈论什么”里所说的,设计师为“响应式”下的定义并不一致,从而会导致沟通误差。
追本溯源来看,这个术语首次出现是在2010Ethan Marcotte的文章里,随之而来是同名书籍。Ethan定义其为:以流体网格、弹性图片和媒体查询三种技术为多区间的设备屏幕提供最佳显示体验。
这并没有什么不对,问题出现在我们只把它视之为站点效果,而没有理解其背后更宽广的更需要达成的目标。
当以响应式设计效果为目标,会变得容易迷失在观念中。你 真正试着去解决的问题是什么?响应式化有问题么?也许没有。但你是否把“响应式化”理解为“兼容移动端”?如果是这样,那你也许犯了一些错误。
一个站点的终极目标应该是“服务用户”,从而实现更多形式的转化,不论是让访客传播文字、提供信息还是产生消费。没有高性能的站点就没有满意的用户。
性能在转化上,尤其是移动端方面的直接影响,已被多次证实。如果这是你第一次听闻,只要随便翻阅一本 Steve Souders关于网页性能优化的专业书就可一知详细。
知晓目标,决定用何种工具和技术以最佳方式实现。这就是你分析在哪里、如何用响应式方法时应该做的。你使用响应式设计——却没有领会它。
纽约时报在几个月前以保持“符合你的预期”为目标重新设计了网站,同时有上千家大型企业骄傲地推出了他们新的响应式版的网站。
纽约时报以有别寻常的方式进行响应式设计,但有一些人对它并非基于相同HTML进行适应性布局而是采取专门的移动站点抱以不满,甚至有一篇文章冠以“新版的纽约时报WebApp缺失响应式设计的核心”的标题声讨。

没有人说过响应式设计意味着使用同一HTML去适配所有屏幕尺寸,而这显然已被当作普遍定义。但这条规则并没有在任何地方被明确规定,只是我们试图简化问题所造成的。
近几个月内,数家公司都在宣扬着这样的台词:“我们提供了一个新的响应式版网站,让移动端转化得到了100%的提升。”但转化的提升确实是因为站点进行了响应式化么?还是用户意识到了它是响应式的而更愿意使用?
人们转化更多仅是因为在移动设备上得到了更快更好的体验,而无关于采取了何种有别以往的方案(不论它是移动端版本还是桌面版本的缩影)。以此说来,响应性没有任何优于采用传统移动方案实现的特别之处,而相同设计下的独立移动站点若辅以其他技术形成更明智的方案,也能够达到相同的转化甚至更佳。
“用户才不鸟你的站点用上了什么响应式” —— Brad Frost
Brad Frost相当正确,用户想要的是快速易用,他们并不老去调整浏览器窗口,也不需要理解“响应式”的含义。
这是沉重的事实,也并非是所有网站都会面临的状况,但也好过总想着“我们做了响应式兼容移动端没有后顾之忧了。”某些时候,甚至不需要考虑情境地把响应式设计称之为“性能破坏者”也是有利的,因为这将有助于让人们关注到性能的重要性。
纽约时报是对的:以用户为核心,而非工具或技术,甚或是当作设计师们的狂欢。

优秀logo设计精选集(79)标志设计2016-06-26

6套优雅美丽的主卧套房设装修设计2016-06-21

日本包装设计作品集锦包装设计2016-06-18

用户体验设计:如何建立完美的第用户体验2016-07-25

隐藏密码还是显示密码用户体验2016-07-23

为什么Facebook使用了蓝色 色彩营销用户体验2016-07-21