如果你是一名合格的产品设计师,相信你已经读过了太多关于汉堡包导航是如何以其欠缺的可见性和低效率伤害用户体验的文章。(感兴趣的看这里:1,2,3,4)
幸运的是,越来越多的网络站点和应用程序都开始采用更有效的设计方案来替代这种传统方法。本文就将例举其中的几种方案,不过这些方案并不见得就比其他尚未提到的要更好,它们的可行性可实际表现显然要视其具体场景而定。
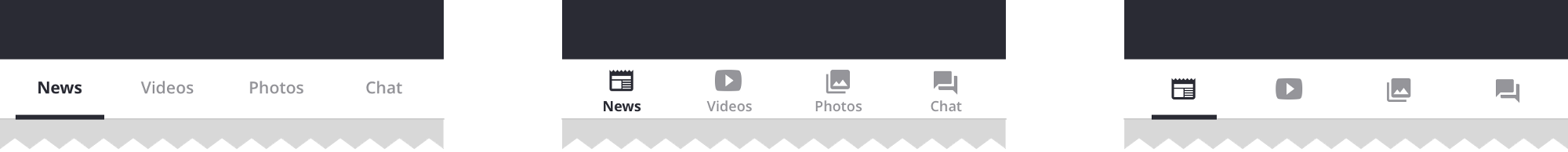
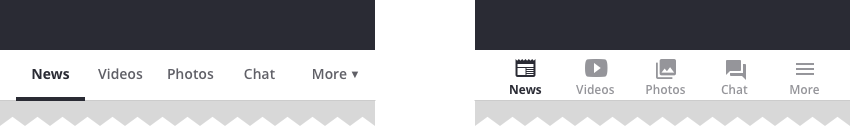
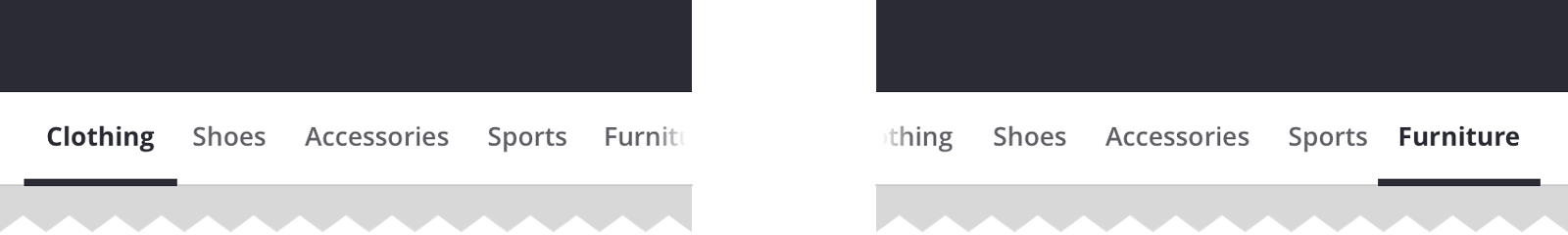
1、简单选项卡
如果在你的站点/应用程序中独立部分为数不多,又要保证用户能在不同部分间实现快速切换,那么选项卡式导航或许就是最合适的解决方案。

虽然这一方案看上去可能是最简单的导航模式,但是,在设计过程中你仍然需要考虑到至少以下几个方面:
1)标签数量不超过5个;
2)总有一个标签处于活跃状态并在视觉上凸显出来;
3)第一个标签应该对应程序中的首页,并且所有的标签项的位置遵从它们的优先级或逻辑性放置;
4)这些标签可以或放置在屏幕顶部或置于底部,这要看具体的设计场景和平台(Android系统中将其放在底部);
5)如果不使用文本标签,一定要保证那些标签图标是用户所熟知的;
6)>查看更多注意事项。
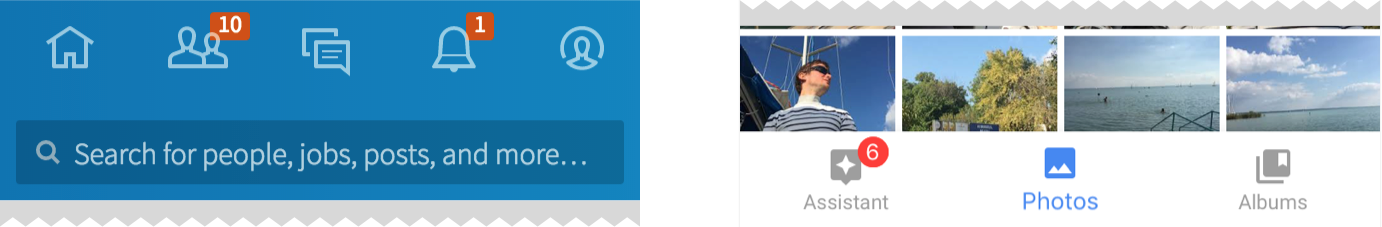
案例:LinkedIn 、 Google Photos

LinkedIn中仅使用图标,Google Photos则使用图标和标签
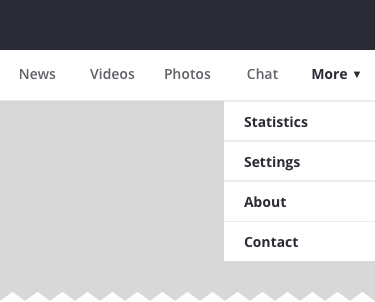
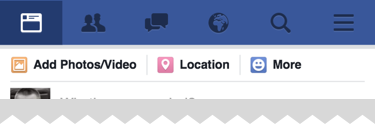
2、包含“更多”选项的选项卡
当标签数量超过5个时,不妨考虑把最优先的前4个标签显示出来,而多出来的其它标签则统一放置到”更多“选项下。

采用这种设计时要遵循的设计准则基本同”简单的选项卡“,”更多“选项则可以或链接向一个新的导航页面或作为一个下拉菜单项。

你可能会争论说这种使用”更多“标签的方法并不比传统的汉堡包式菜单好,但是,如果你能依照正确的优先级来显示这些标签,那么大部分用户就都会自然而然的将重点放在显示的4个标签上,而于多出来的其他选项又不会明显的打扰到他们。
实例:Facebook

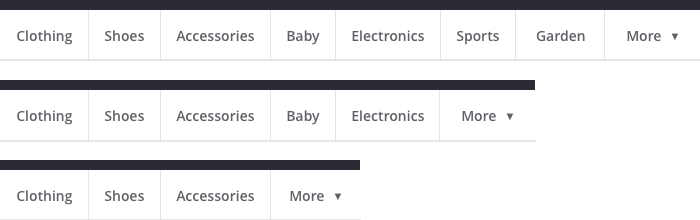
3、适应屏幕宽度的菜单
针对上述【包含“更多”选项的选项卡】方案,一个更精致的做法是使菜单选项适应屏幕宽度来显示,尽可能显示更多的选项,多余的部分则放到一个“更多”选项下。

这意味着在分辨率越低的屏幕上,”更多“菜单下会包含更多的选项。这种做法显然要比上述【包含“更多”选项的选项卡】更加灵活,尤其在屏幕尺寸不大不小的时候。
实例:BBC

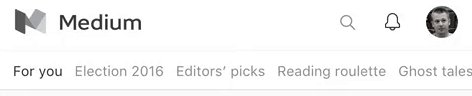
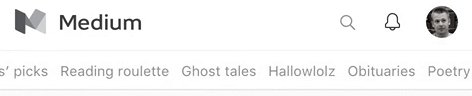
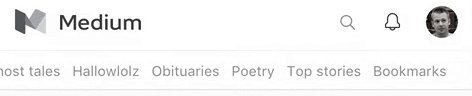
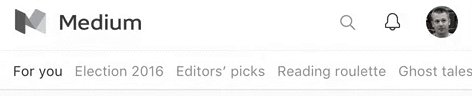
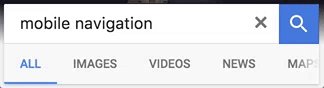
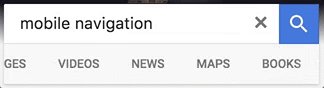
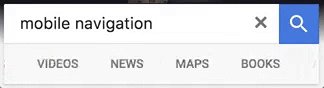
4、可滚动导航
如果程序中有不少导航项,而各项之间的优先级却并没有大的差别,此时使用”更多“选项的做法就不再合适了,一个取代的方法是使用一个可滚动的视图将所有导航项显示出来。

这种方法的缺点是在不滚动的情况下用户依然只能看到前面几项,其他项还处于隐藏状态,然而,在某些场景下,这依然是不失为一种可接受的方法。比如在一个网络商店或资讯目录下,用户会自然地预期看到更多的内容。
需要注意的是,在视觉设计上,你需要确保能提供足够的视觉线索来引导用户横向滚动后还能看到更多的元素。
实例: Medium 、 Google


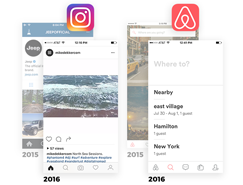
5、下拉菜单
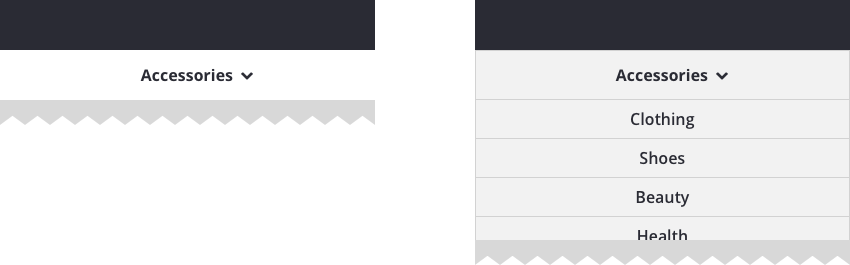
还有一种不常见但挺有意思的设计,就是在其它选项的可见性和可达性都不那么至关重要时使用下拉菜单。

下拉菜单在这种情况下,实际上有双重的作:其一,它充当了一个页面标题,而向下箭头则提示用户从这里可能快速的切换选项部分。其二,虽然这里的选项被隐藏了起来,但是这种下拉的设计能有效的表明其列表项或指向当前页的同级页或指向当前页的子页面。
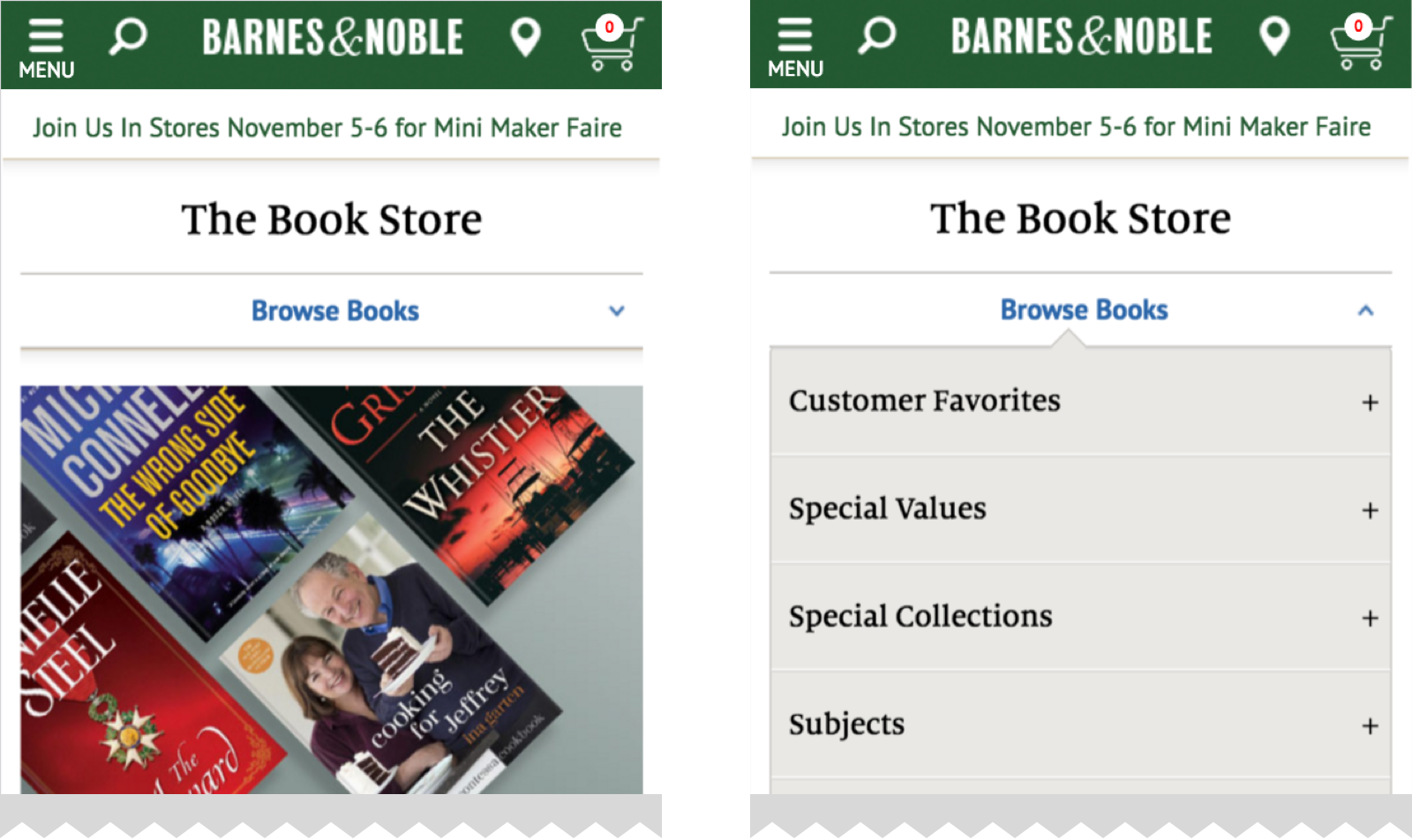
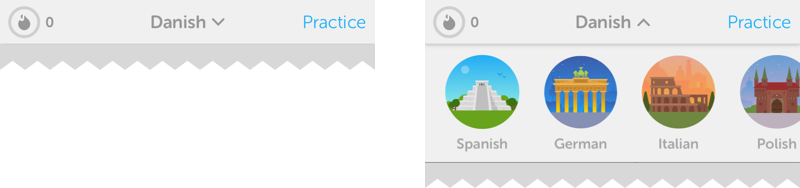
实例: Barnes&Noble 、Duolingo

当浏览书籍时,当前的分类总是显示在顶部

虽然对于大多数用户来说不是一个常见的交互,Duolingo允许用户下拉快速切换语言
然而有时,汉堡包式菜单可能依旧是一个不错的选择。
因为汉堡包菜单的主要缺点就是其可见性不足,以往的设计准则往往建议我们在设计主体导航时采用其他替代方案。不过,当设计次级导航项时,或许可以考虑这种方案。
如果主导航项能够在屏幕上如操作按钮一样设计醒目可见,那么汉堡菜单似乎可以作为所有次级导航的好去处:

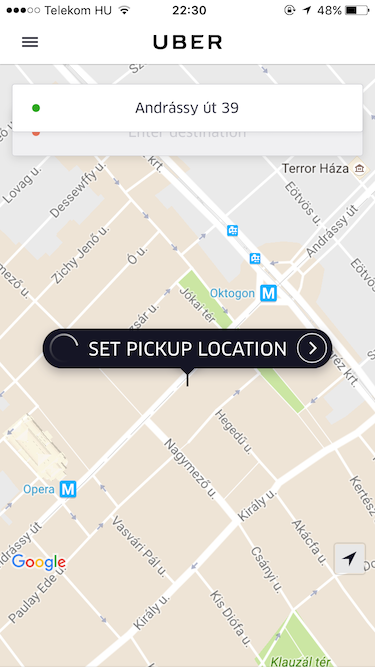
当主导航是围绕用户流设计,且相关选项清晰可见时不妨考虑这种模式。Uber就是一个不错的实例:

主屏幕上的所有选项都是为了叫车而设计,而其他的诸如历史行程和设置这样的次级项都统一放置到汉堡包菜单下
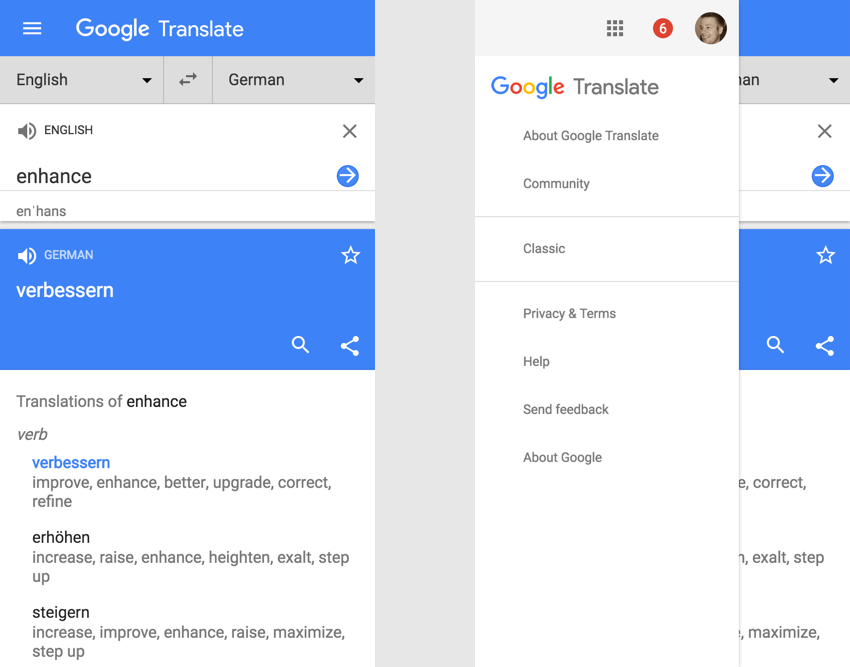
Google Translate 也类似:

主要功能就是切换语言并输入文本进行翻译,而其他的诸如帮助和社区这样的次级项就放到汉堡包菜单中去
总结
就移动端的导航结构来讲,并没有一个放之四海而皆准的解决方案,具体的设计往往要依赖于你的产品、用户及场景。好比一些适用于其他人的东西并不见得也对你有用,反之亦然。然而,对每一个设计良好的导航结构而言,其基础在于整个信息架构的合理性——清晰的结构、优先级以及根据用户需求而定的标签等等。为什么不从今天起开始寻找最适用于你的产品的导航结构呢?
译自:https://medium.com/@kollinz/hamburger-menu-alternatives-for-mobile-navigation-a3a3beb555b8#.cmnh1w9dk