不可否认,扁平设计目前是设计界的宠儿 它无处不在。不仅仅是扁平设计,现在也包括类扁平设计 关于这种风格的有效性与用途的争论如火如荼。这种极度时髦的设计风格在激发着每个人的观念。让我们回退一步,看看辩题双方和扁平设计的利弊


扁平设计非常时髦,但是它会持续多久? 如果你是追赶潮流的设计师,却没尝试过扁平设计,现在正是时候搭上扁平设计这班车。采用这种风格的项目(并且用得恰到好处),在各种博客中随处可见,包括我们这个,有助于提升你的设计 而且,跟随潮流而设计,乐趣无穷

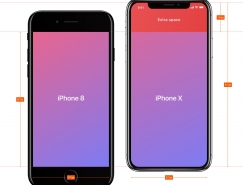
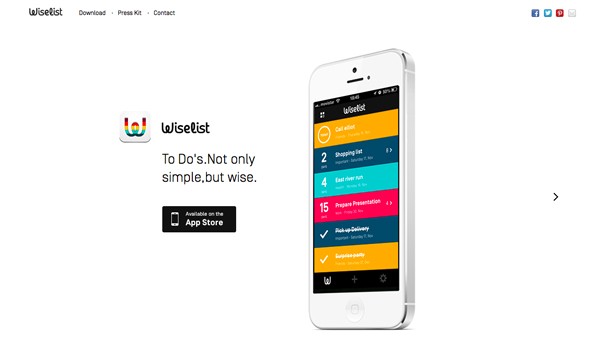
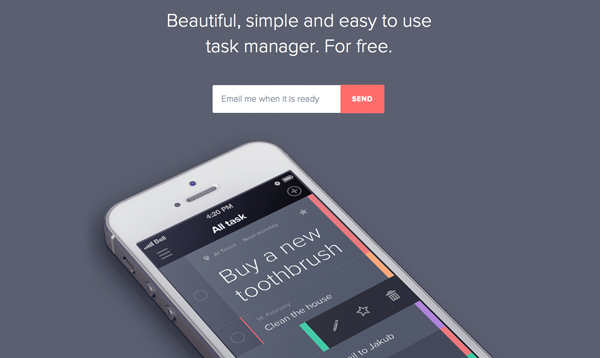
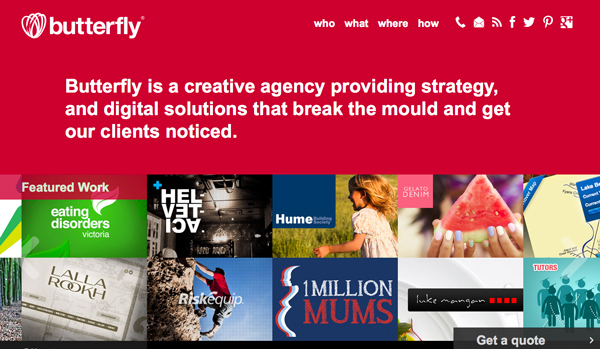
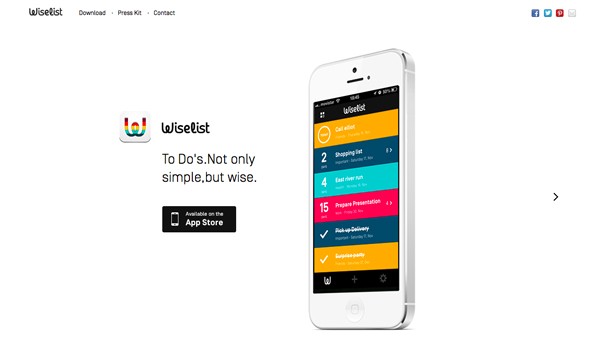
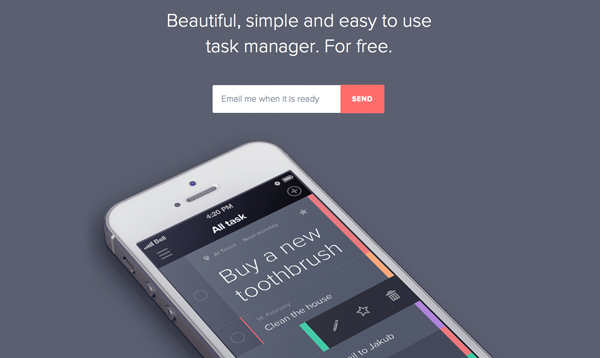
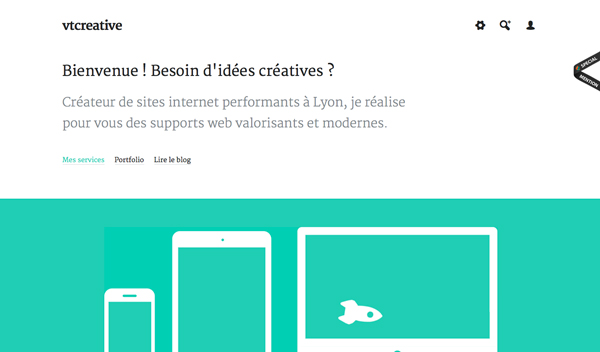
简洁的移动端设计,是扁平设计应用中的绝佳例子 一些令人印象深刻的扁平界面设计被应用在功能简单的APP上。巨大的按钮在移动设备上容易点击,不需要再放大来寻找链接

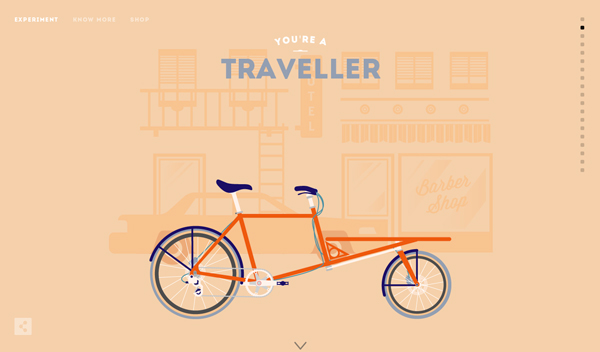
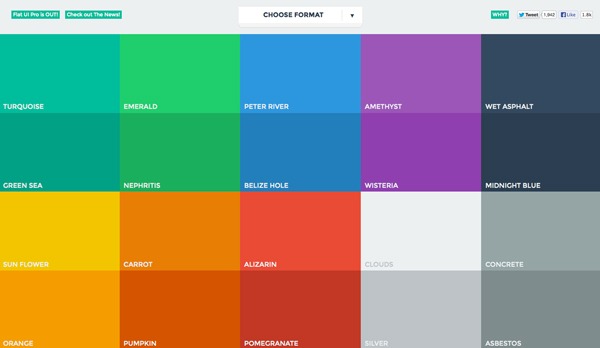
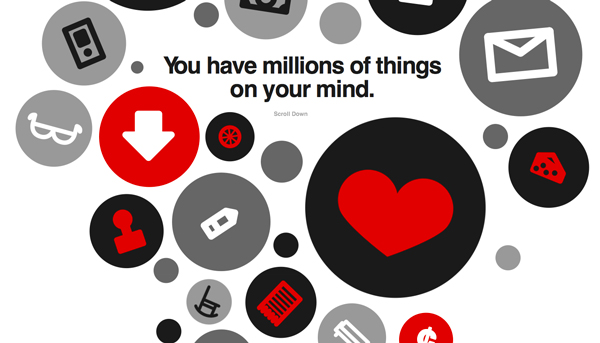
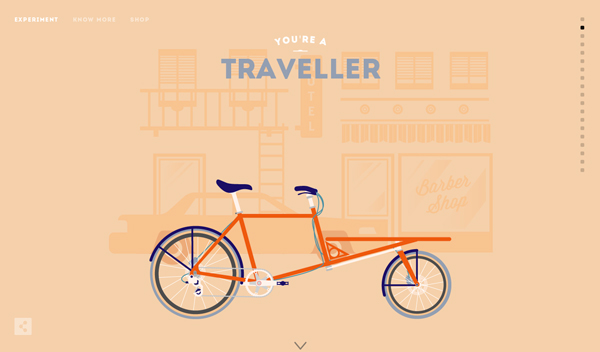
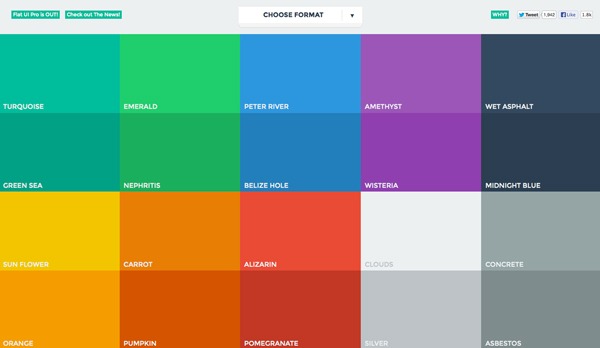
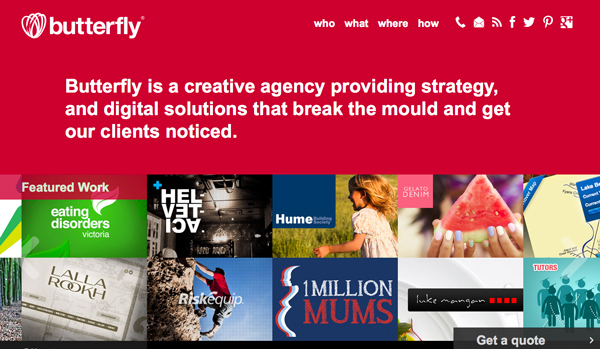
也许只是我个人感觉,但扁平设计看起来让人愉快。所有这些明亮鲜艳的颜色都令人爱不释手,创造了一种积极、迷人的氛围 Flat UI Colors,一个展示和帮助设计师使用扁平配色的网站,是个非常好的氛围提升工具 看看这些色调,它们都温暖而友好。即使深色也是基于暖色设计 由于扁平设计通常包含很多颜色,引发更多积极的联想。谁会说彩虹是阴郁的呢?

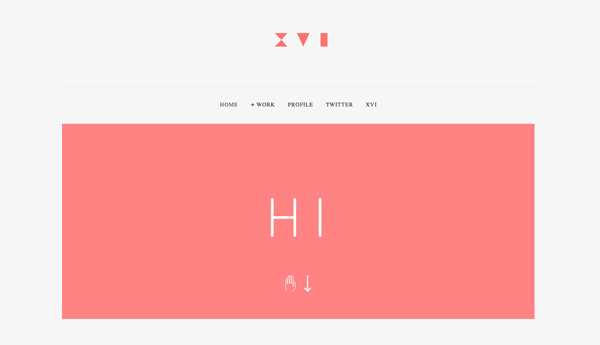
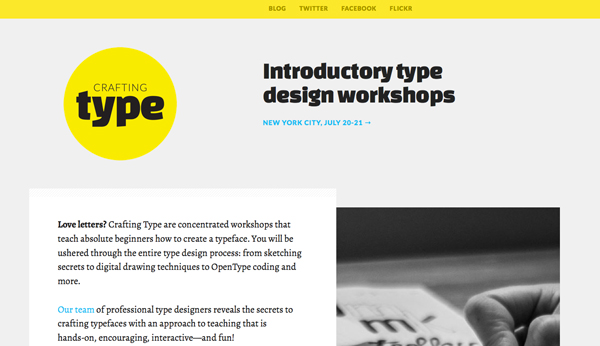
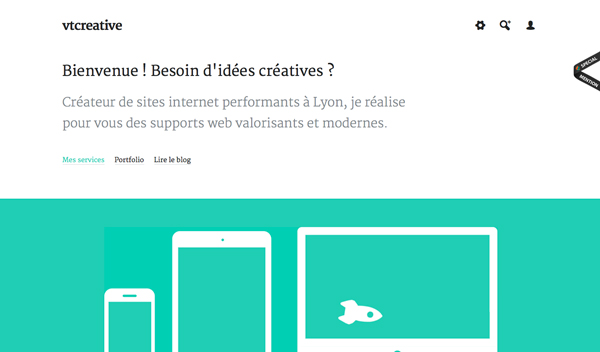
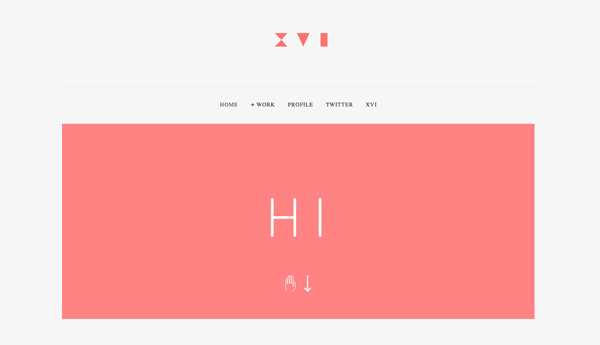
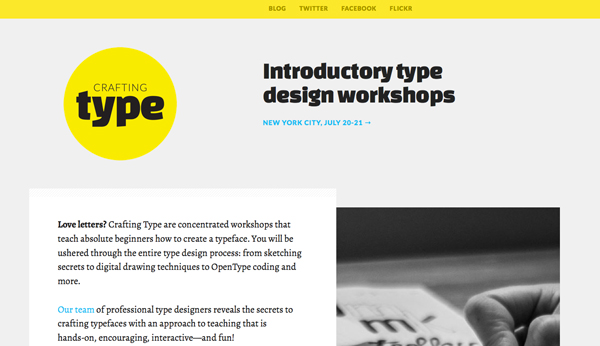
扁平设计的一个优势,是漂亮字体的聚焦作用 除去了装饰,字体确实在扁平设计项目中蓬勃发展。从精美装饰性字体,到简洁的非衬线字体,漂亮的字体是优秀的扁平设计的关键组成之一 在我个人看来,投影效果有点糟蹋字体。有趣的字体与大胆的配色之间形成的强烈对比,令人印象深刻、精神振奋

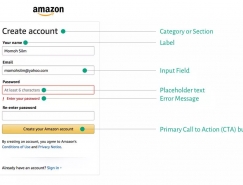
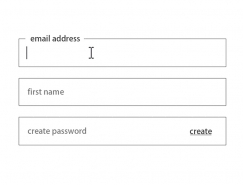
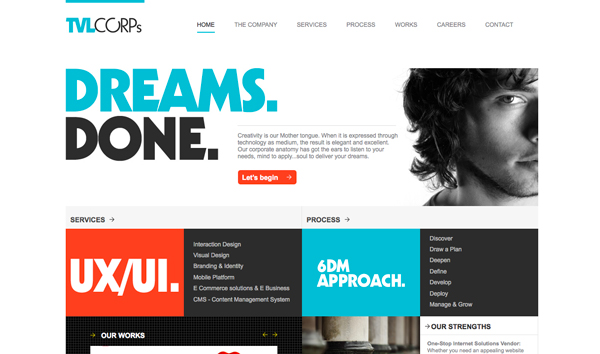
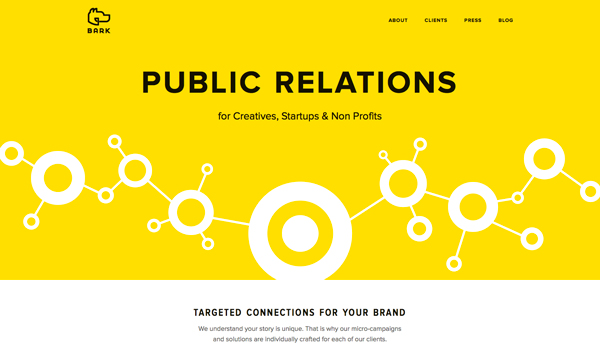
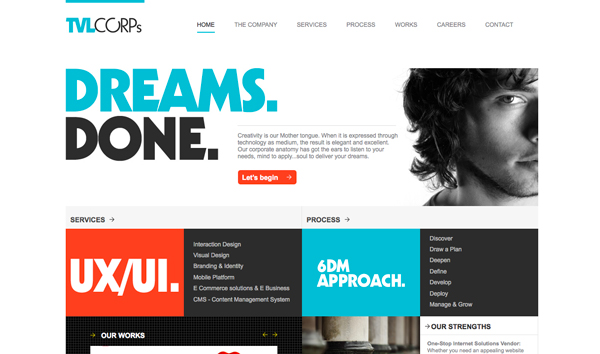
扁平设计的本质是简洁和鲜明。这是使它美观的重要特征之一 这种风格使用很多高对比特征,包括颜色、字体,和大胆的总体设计,保持段落简洁易读。按钮和其他UI元素通常设计成基本的几何图形,尽管边角也会用到圆形

没有什么比一眼就看出设计者对项目充满厌倦更糟的了 这些本末倒置的花哨装饰包含了太多阴影效果、古怪的动画,或者根本就是显得多余的随机效果 正因为扁平设计简洁的本质,这些约束可以促使设计者忠于这种风格的本质完成项目
VIA:http://select.yeeyan.org/view/418335/376376
支持者:扁平设计很时髦


扁平设计非常时髦,但是它会持续多久? 如果你是追赶潮流的设计师,却没尝试过扁平设计,现在正是时候搭上扁平设计这班车。采用这种风格的项目(并且用得恰到好处),在各种博客中随处可见,包括我们这个,有助于提升你的设计 而且,跟随潮流而设计,乐趣无穷
反对者:它只是种潮流
时髦的另一面,是你永远不知道它能流行多久 我们已经能看到,趋势正在从纯扁平设计向类扁平设计或长影扁平设计转变 如果你频繁改版你的网站或APP,时尚的设计也许适合你。如果你要一个网站经久不衰,请考虑不那么“潮”的东西支持者:简单的移动界面


简洁的移动端设计,是扁平设计应用中的绝佳例子 一些令人印象深刻的扁平界面设计被应用在功能简单的APP上。巨大的按钮在移动设备上容易点击,不需要再放大来寻找链接
反对者:可用性值得商榷
当涉及到某些复杂的用户体验时,扁平设计就会变得单调 并非所有用户都喜欢这种界面风格,他们有时会不知道该点击哪里 Norman Nielsen Group的一项分析指出,扁平设计风格会干扰可用性,因为用户有时不知道什么是可点击的。而且,扁平设计的项目总倾向于更低的“信息密度”来保持简洁支持者:明亮的用色可以烘托氛围


也许只是我个人感觉,但扁平设计看起来让人愉快。所有这些明亮鲜艳的颜色都令人爱不释手,创造了一种积极、迷人的氛围 Flat UI Colors,一个展示和帮助设计师使用扁平配色的网站,是个非常好的氛围提升工具 看看这些色调,它们都温暖而友好。即使深色也是基于暖色设计 由于扁平设计通常包含很多颜色,引发更多积极的联想。谁会说彩虹是阴郁的呢?
反对者:配色困难
在一个项目中你用的颜色越多,就越难将它们恰当地搭配起来 创造一个协调的配色方案本身就是一个挑战,如果你再加4、5种甚至更多颜色,它会变得更加棘手。成功运用扁平配色的设计师,都倾向于坚持统一饱和度和亮度,来设计一致的外观,使得颜色的选择有迹可循支持者:聚焦精美的字体


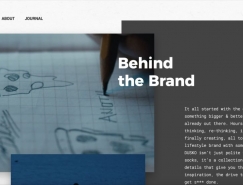
扁平设计的一个优势,是漂亮字体的聚焦作用 除去了装饰,字体确实在扁平设计项目中蓬勃发展。从精美装饰性字体,到简洁的非衬线字体,漂亮的字体是优秀的扁平设计的关键组成之一 在我个人看来,投影效果有点糟蹋字体。有趣的字体与大胆的配色之间形成的强烈对比,令人印象深刻、精神振奋
反对者:糟糕的字体变得更明显
正因为扁平设计有助于聚焦优秀的字体,它也能放大糟糕的字体。(看看苹果预发布iOS7时遭受的所有诟病,比如那极细的主字体,现在这个设计决策已经被修正了) 扁平设计冒失起来简直无法饶恕。选用什么都会有某种程度的戏剧性,难以掩盖字体的不完美 如果你对于字体的组合和选择不在行,那么扁平设计可能不是你的最佳选择支持者:视觉表达简洁鲜明


扁平设计的本质是简洁和鲜明。这是使它美观的重要特征之一 这种风格使用很多高对比特征,包括颜色、字体,和大胆的总体设计,保持段落简洁易读。按钮和其他UI元素通常设计成基本的几何图形,尽管边角也会用到圆形
反对者:它会看起来太简陋
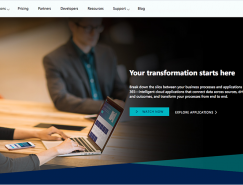
取决于使用者的不同,扁平设计也被部分人评价为“过于简陋” 用扁平设计传达复杂的视觉信息会很困难 扁平设计的另一项反对声音,是用户界面工具太朴素。拟物化设计的支持者表示,增加一些具象的装饰可以让工具更易用。坦白说,这得看内容 在极度简洁的界面设计中,视觉层级也是一项需要重点考虑的内容。什么是最重要的?你如何通过视觉强调它?支持者:扁平设计摒弃令人厌烦的装饰


没有什么比一眼就看出设计者对项目充满厌倦更糟的了 这些本末倒置的花哨装饰包含了太多阴影效果、古怪的动画,或者根本就是显得多余的随机效果 正因为扁平设计简洁的本质,这些约束可以促使设计者忠于这种风格的本质完成项目
反对者:有些装饰还是不错的
并非所有装饰都不好 在设计纯扁平项目的时候,它确实极大地限制了能够为你所用的技巧结论
没有一种设计风格是完美的。为你的每个项目量身定制地设计,才能使得外观和所要传达信息的感觉风格相吻合 设计不仅仅是某样东西看起来如何。它也关乎易用性和功能。优秀的设计总是易用的VIA:http://select.yeeyan.org/view/418335/376376
标签:扁平化设计