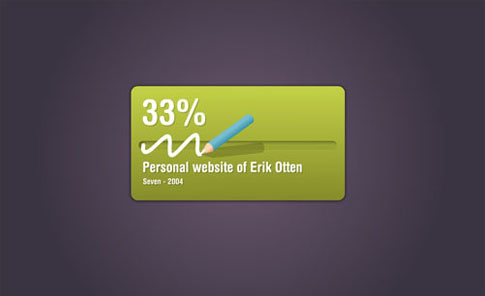
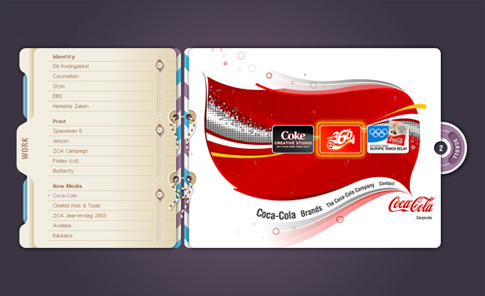
网站的作者是 Erik Otten,一位荷兰的交互网页设计师,曾获得WDL的“Site of the Month”奖。网站具有较强的亲和力,并且在色彩、细节等方面都有出色的表现。 Erik Otten 接触网页设计是在2000年的一次接受培训开始的,那个时候互联网是还个非常热门的行业,并且Erik Otten一直对设计比较感兴趣,所以就加入了这个行业。 其实Erik Otten非常年轻,刚刚满20岁,但是在这个领域也小有名气,他除了做交互网页设计外,还做一些企业机构的标志和一些多媒体作品。其中包括像可口可乐这样的知名企业。 下面我们就来欣赏Erik Otten的个人网站,他的个站到目前为止已经是第7次改版了,每次改版Erik Otten都会加入一些新的想法和元素在里面,以使网站更加充实。 网站配色 在WDL的评价中有这样一句话“能够很容易地浏览文件,好的版面颜色搭配”。的确,这个网站的配色值得推荐一下,Erik Otten使用的色彩融合性比较强并且都比较柔和,不刺眼,各个色彩之间的协调也做的很好。虽然用色很大胆,但是色彩的关系还是把握很准确,能让浏览者在多个色系之间很顺利的切换并且不会让眼睛受到刺激. 网站不同栏目之间的颜色是不同的,几乎每个页面都有单独的颜色,这就需要设计者具备良好的色彩把握能力,在这一点上,Erik Otten有很多值得学习的地方。 细节设计 浏览过Erik Otten网站的人,几乎都会对网站细节和人性化称赞一下,因为这些也确实值得称赞。连接两部分的线不光在颜色上很有特点,还能随着鼠标的拖动而改变,若是把它和连接的两边任何一边分开,整个页面也会有所改变,页面会跟随你抽出的线的不同而开始倾斜,当两条线都被抽掉的话,页面会掉下来,显示出来的是隐藏在整个页面后面的信息,这一点确实很有创意。 还有页面当中的滚动条,也设计的很巧妙,它会随着鼠标的拖动而改变尖头方向,当往下拉的时候尖头会朝下,当往上拉的时候尖头也会随着转向上面,虽然它变化很慢,但是丝毫不会让浏览者有漫长等待的感觉。 右边的转盘设计的也比较有意思,是用来选择细节栏目的,会随着鼠标的选择以圆心来转动,浏览者就可以选择盘面上相关的信息,中间的数字是当前信息的编号。