Jet Edge

BeardSwipe

Forest

Kredo

Over

Stieler

Piction App

Kimd

Hardik Mehta

Shawn Grant

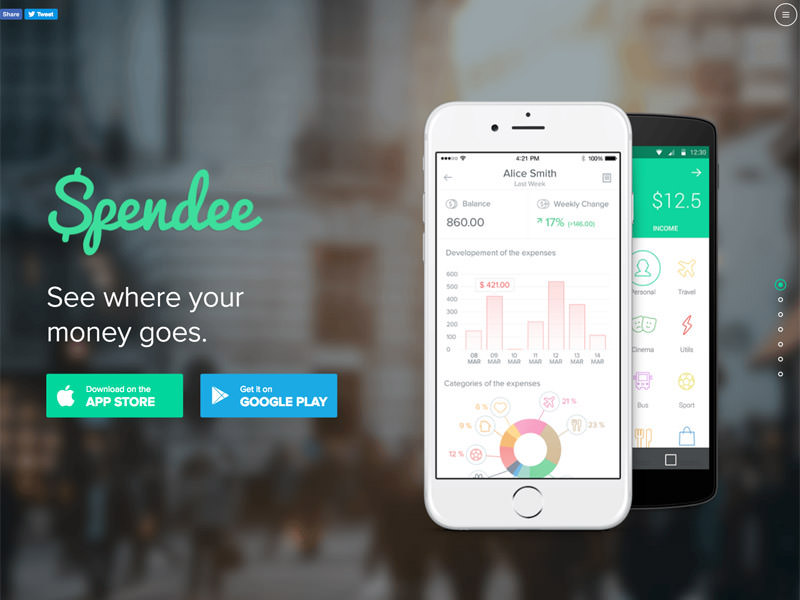
Spendee

Rodesk

Livefront

Yoke

Trellis

David Massiani

Handsome

The Trip

Happy Tables

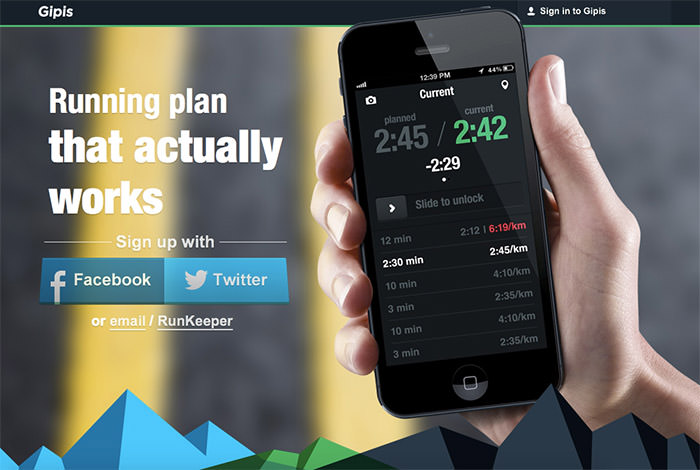
Gipis

Employour

Multifarious Experience

Nulab

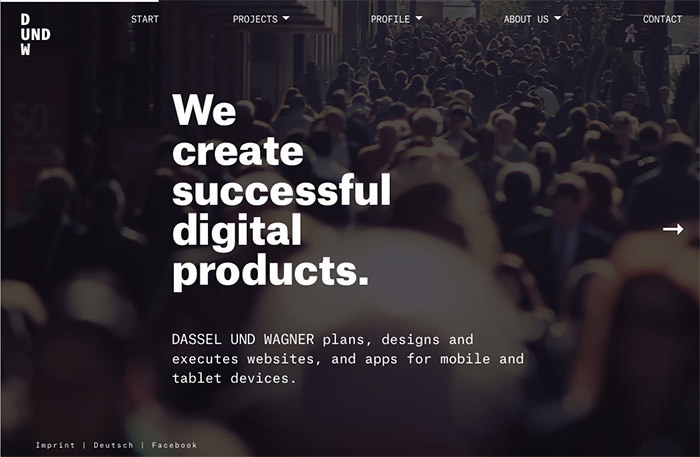
Dassel und Wagner

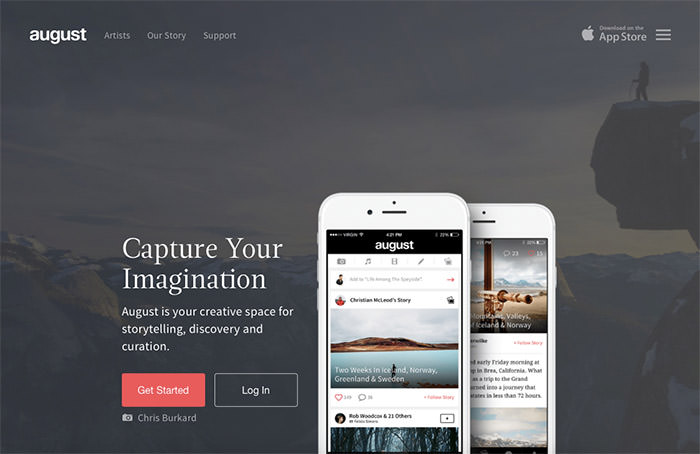
August

Convoy

Data Driven London

标签:网站设计