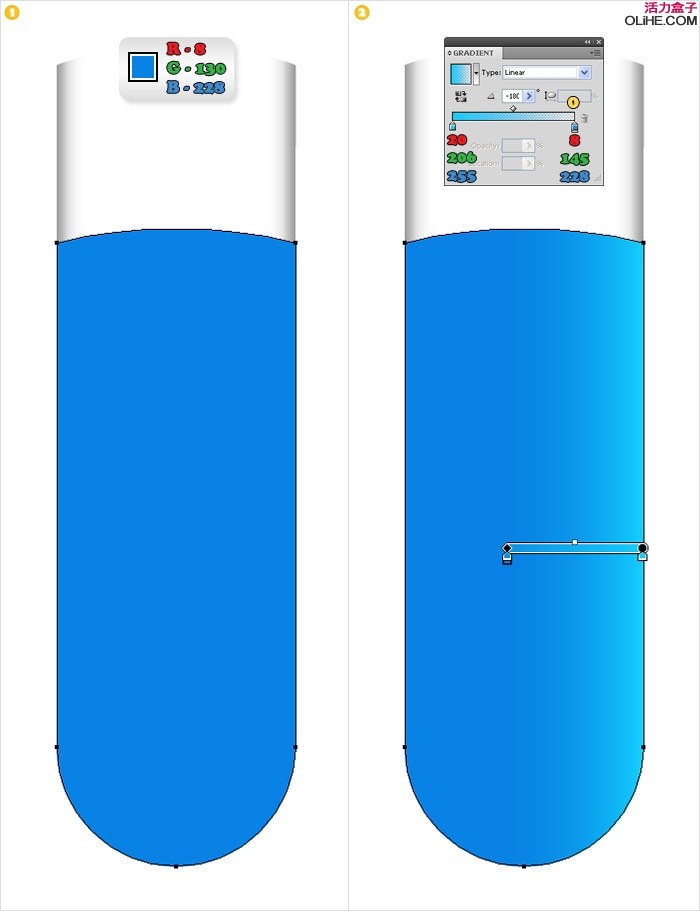
步骤9
下一步,给步骤7分割后处在下面的形状上色。填充:R=8 G=130 B=228,然后新增一个填充,应用如图2的线性渐变。

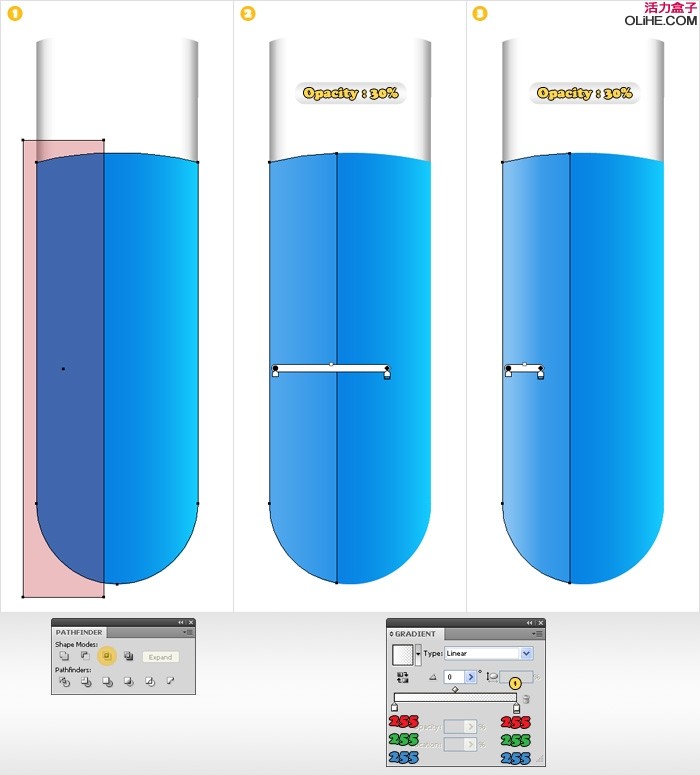
步骤10
复制蓝色的形状,然后选择矩形工具(M),绘制图1红色显示的形状。然后选择它和蓝色形状副本,单击路径查找器调板里的“与形状区域相交按钮。得到的形状,填充如图2所示的线性渐变,然后新增一个填充,应用同样的线性渐变(如图所示)。选择这2个填充,降低不透明度为30%。

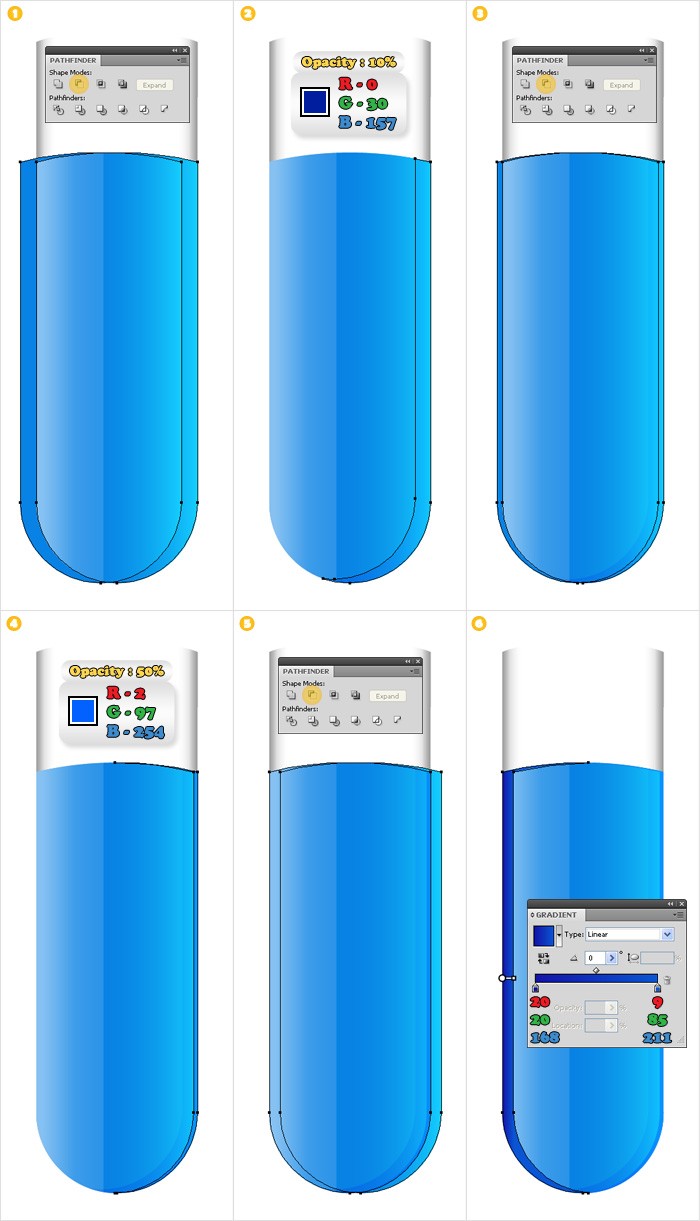
步骤11
隐藏网格和关闭对齐网格。执行编辑菜单>首选项>常规,在键盘增量框内输入1。制作2个蓝色形状的副本,然后选择顶层的副本,单击键盘上的左键6次(向左移动6px)。然后选择这2个副本,单击路径查找器调板里的“与形状区域相减按钮。得到的形状,填充:R=0 G=30 B=157,降低不透明度为10%。执行编辑菜单>首选项>常规,在键盘增量框内输入0.5。再制作2个蓝色形状的副本,然后选择最上层的副本,单击键盘上的左键3次(向左移动1.5px)。选择这2个副本,单击路径查找器面板里的“与形状区域相减按钮。得到的形状,填充:R=2G=97 B=254,降低不透明度为50%。然后再制作2个蓝色形状的副本,然后选择最上层的副本,单击键盘上的右键9次(向右移动4.5px)。选择这2个副本,单击路径查找器面板里的“与形状区域相减按钮。得到的形状,填充:如图6所示的线性渐变。

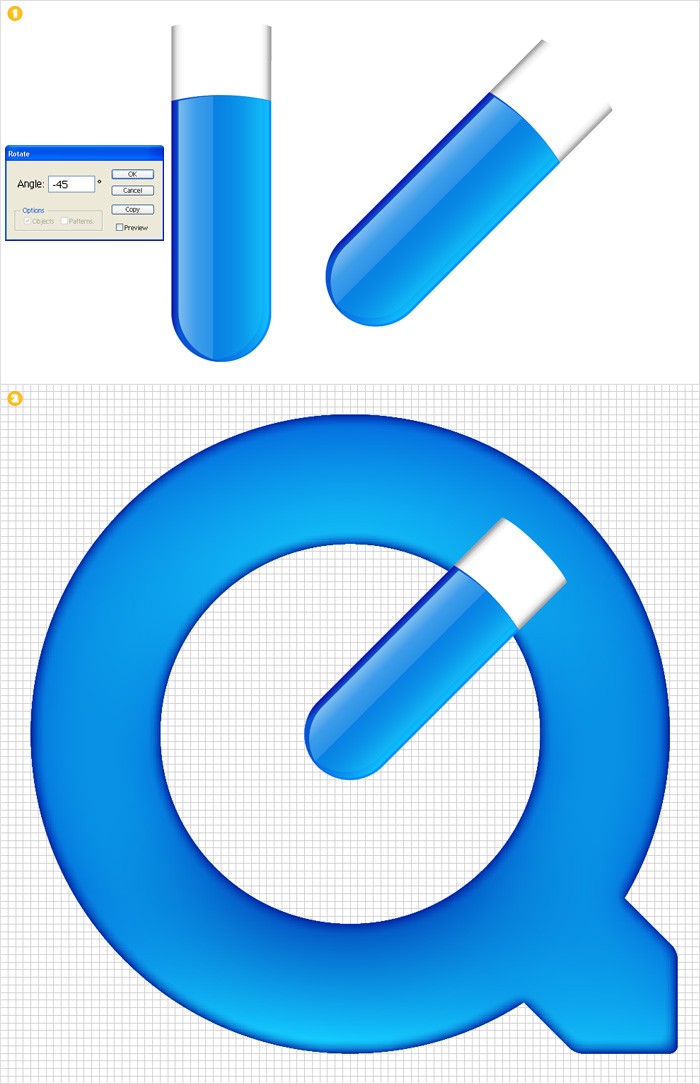
步骤12
选择后6步绘制的形状,群组(Ctrl+G)。选择这个群组,执行对象菜单>变换>旋转。输入-45度,单击确定,然后把它放到如图2所示的位置。

随机推荐
- Illustrator教程 | 2022-05-19
- Illustrator教程 | 2019-07-31
- Illustrator教程 | 2006-05-12
- Illustrator教程 | 2007-11-04
- Illustrator教程 | 2019-06-23
- Illustrator教程 | 2019-07-06














