第3步
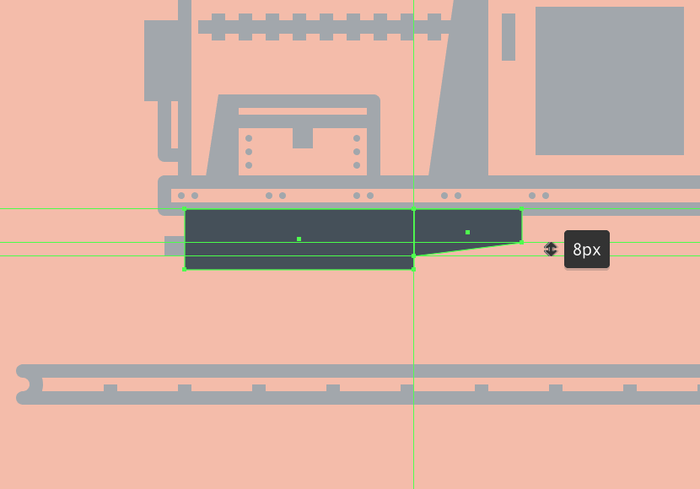
创建另一个64x28 px矩形(#434F59),并将其右下方的锚点向上推动8 px(右击>变换>移动>垂直> -8 px)进行调整。完成后,将图形放在较大矩形的右侧。

第4步
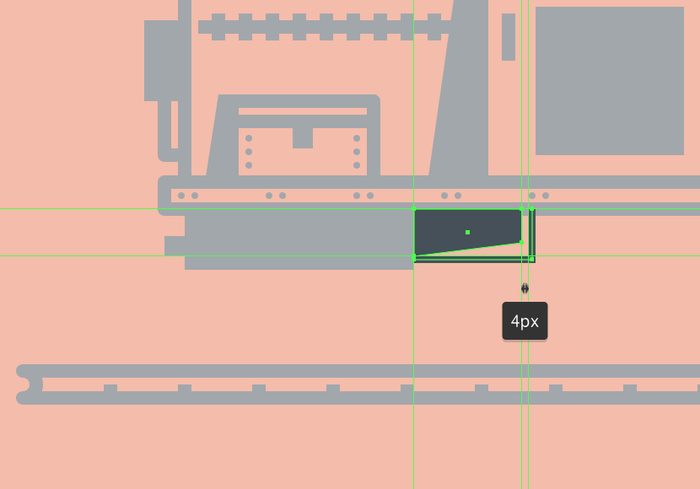
使用下面图像作为参考,创建4 px的直线(#434F59)绘制管道,完成当前部分。完成后,使用Control + G键盘快捷键选择所有组成形状并将其组合在一起。

第5步
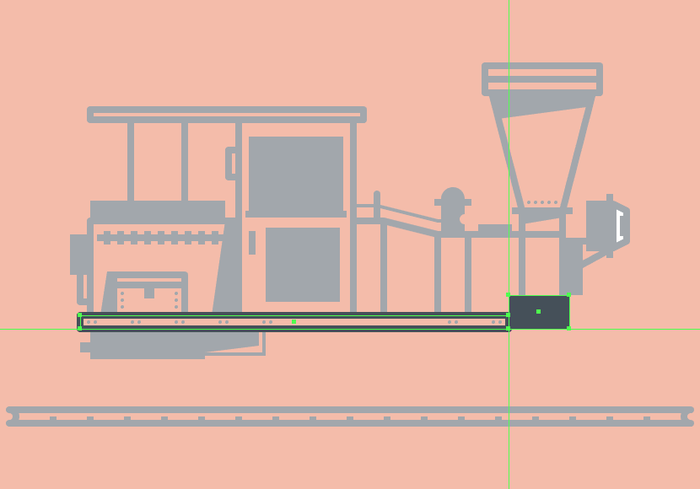
接下来开始处理右侧部分,创建一个72x40 px矩形,使用#434F59进行着色,然后定位到车箱的前部。

第6步
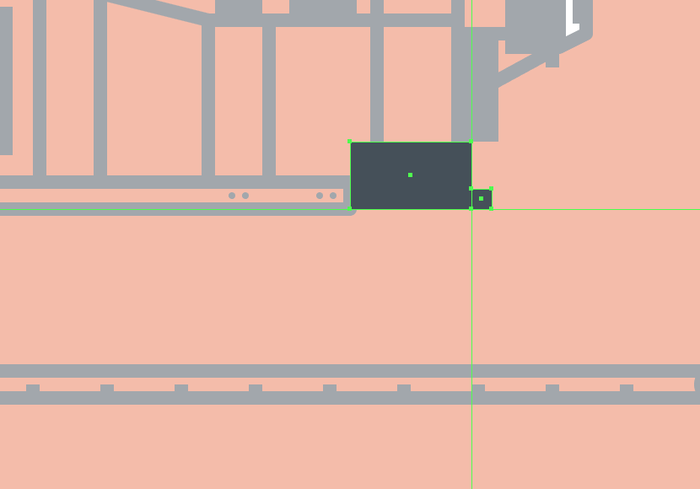
接下来创建12x12像素正方形(#434F59)添加到我们刚刚创建的形状的右边缘。

第7步
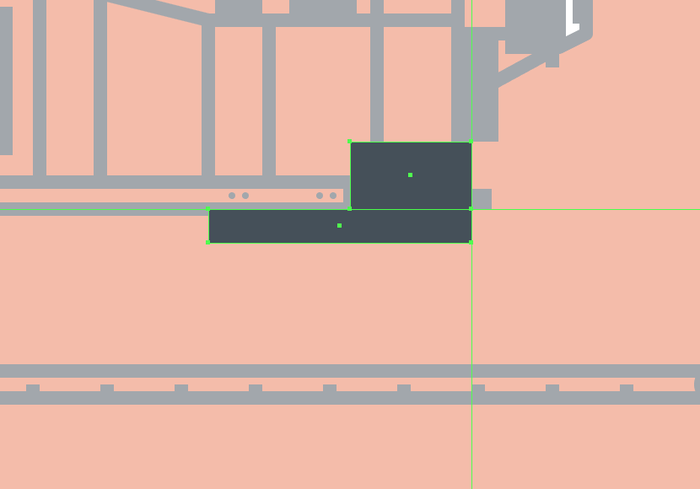
创建另一个更大的156x20像素矩形,使用#434F59进行着色,然后将其放置在其他两个形状下方。

第8步
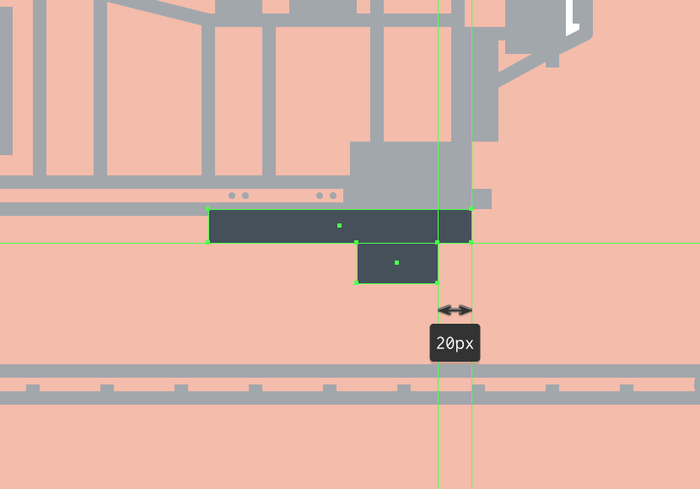
添加另一个较小的48x24像素矩形,使用#434F59进行着色,然后定位在先前创建的形状下方,距离其右边缘20 px。

第9步
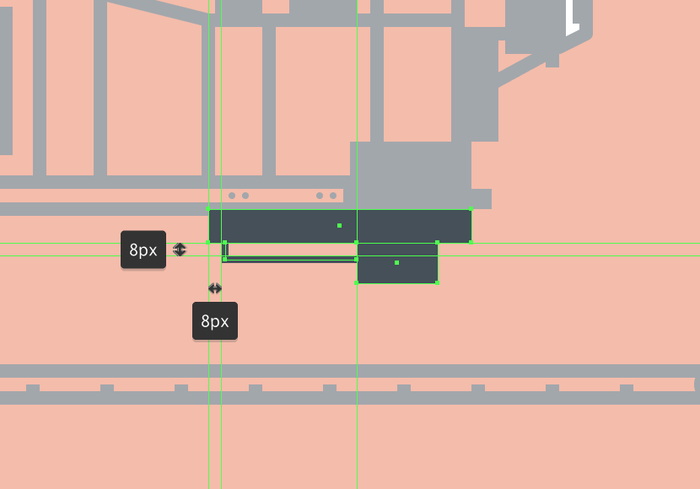
完成右侧部分,使用4 px的直线(#434F59)绘制小管道,以下面图像为参考。完成后,选择并将(Control + G)所有组成形状组合在一起,然后再转到下一部分。

创建火车车轮
创建了火车的主体部分,我们就可以添加火车车轮了。
第1步
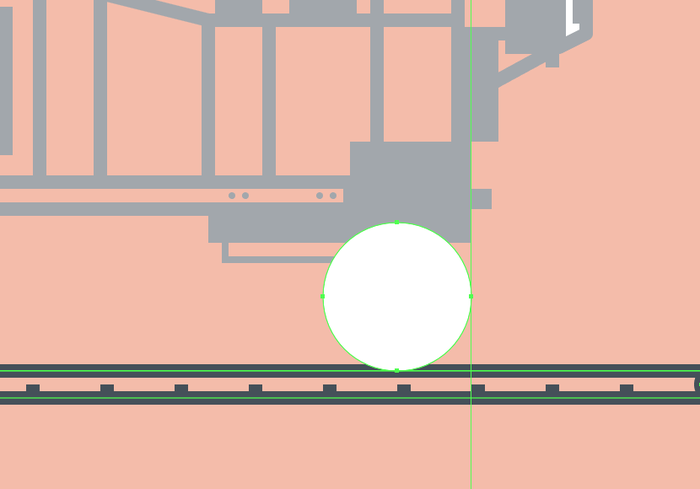
创建一个88x88 px圆圈开始绘制前轮,使用#FFFFFF对其进行着色,然后放置到铁道的顶部位置。

第2步
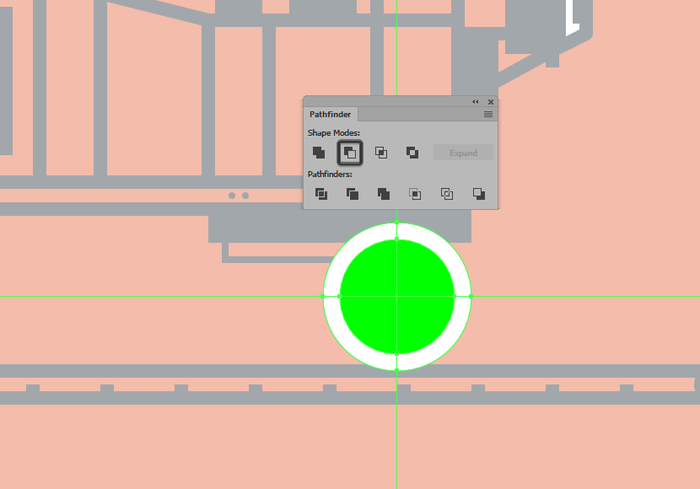
调整我们刚创建的形状,使用路径查找器从中心切出一个较小的68x68像素圆(用绿色突出显示)。

第3步
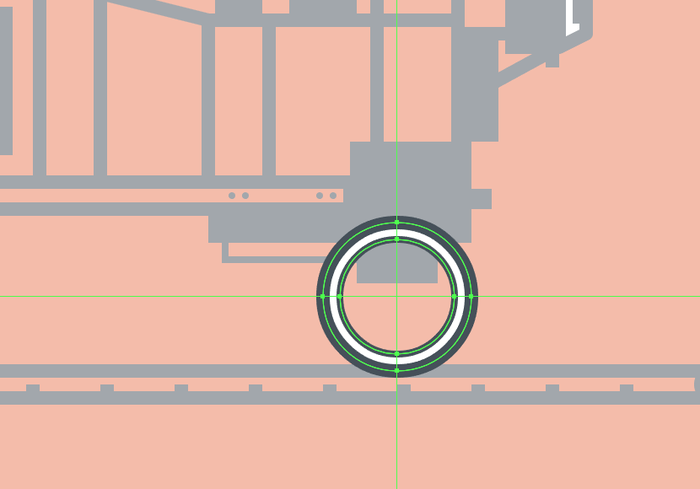
使用描边给圆添加8 px的轮廓(#434F59),双击它们进入隔离模式然后使用“ 描边”面板将内部厚度设置为4 px。完成后,选择车轮的填充形状和轮廓将它们组合在一起(Control + G),然后再继续下一步。

第4步
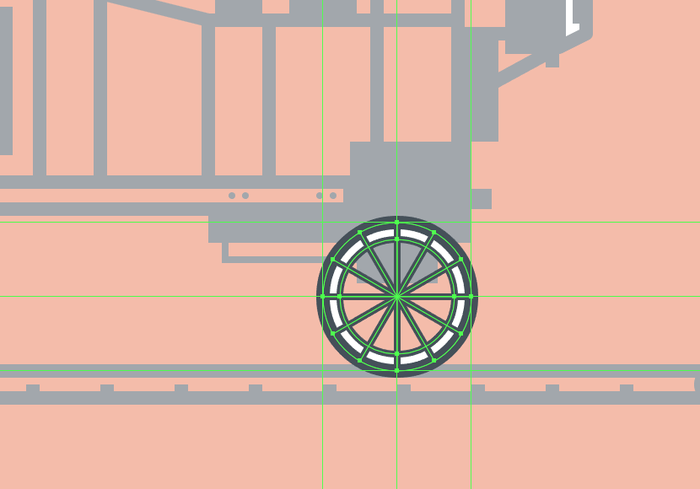
创建六条4 px的射线(#434F59)添加火车辐条,如参考图像所示。完成后,使用Control + G键盘快捷键选择并将它们组合在一起。

第5步
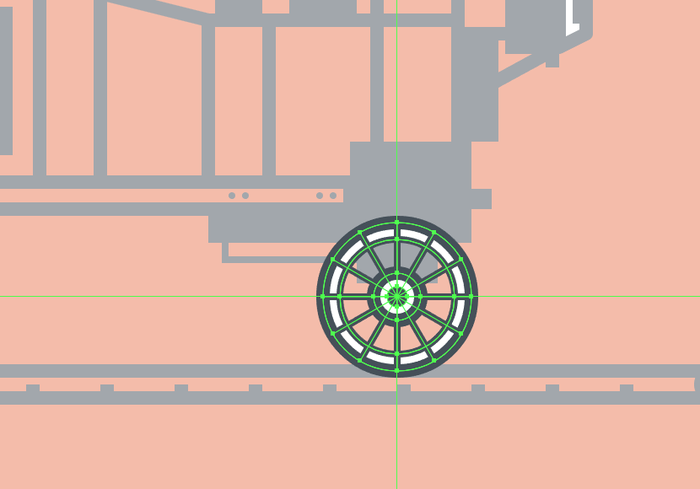
创建28x28 px圆(#FFFFFF)并添加8 px轮廓(#434F59)创建轮毂,在其上面添加一个较小的12x12 px圆(#434F59)。分组(Control + G)三个形状定位到车轮的中心,然后对整个车轮进行分组。

第6步
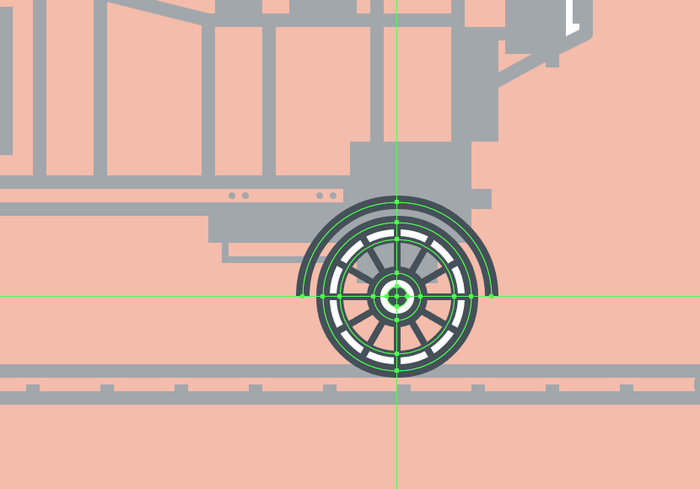
创建112 x 112 px圆添加8 px的轮廓(#434F59)创建挡泥板,将对齐到较小的车轮。使用直接选择工具(A)选择其底部锚点调×××状,然后按Delete删除它,选择并组合(Control + G)车轮的组成形状。

第7步
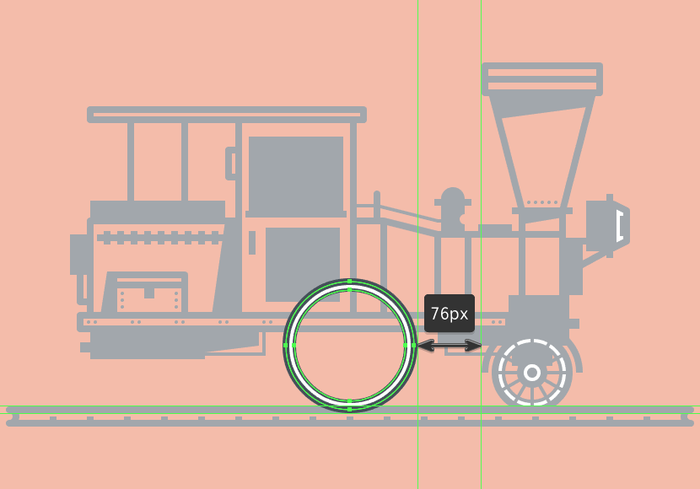
开始创建中间的大车轮,首先创建一个152x152像素的圆(#FFFFFF)内部创建132x132像素的圆圈。给得到的形状添加8 px的轮廓(#434F59),然后将内部的厚度设置为4 px。完成后,选择分组(ctrl+ G)两者,在距离挡泥板76 像素的位置。

第8步
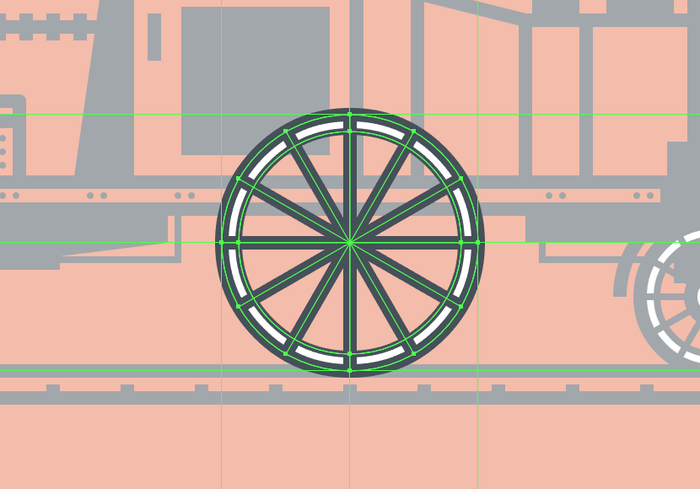
接下来创建六条8 px的射线(#434F59)添加辐条,放置到参考图像中看到它们的位置,选择并将它们组合在一起(Control + G) 。

第9步
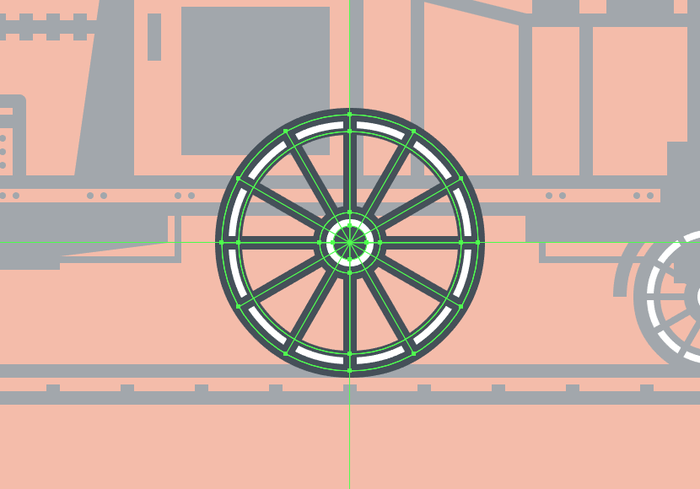
创建36x36像素大小(#FFFFFF)8 px轮廓(#434F59)的圆创建轮毂部分,然后在中心添加一个较小的20x20像素圆(#434F59)。选择并分组(Control + G)它们,之后对整个轮子进行分组。

第10步
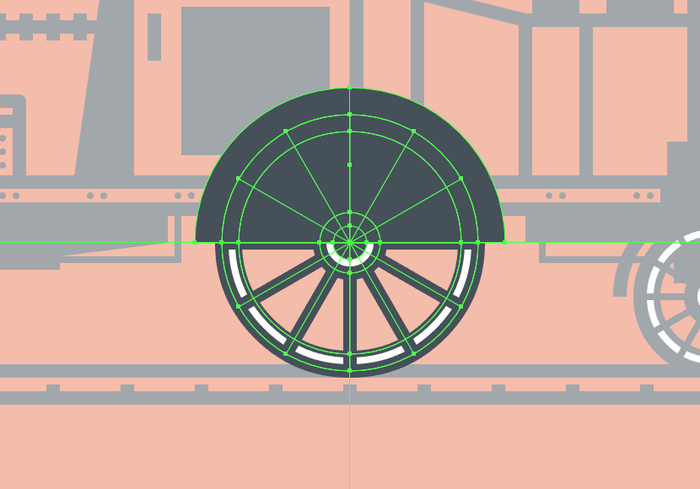
创建184x184 px圆(#434F59)添加挡泥板,将中心对准车轮,选择并移除其下半部分进行调整。完成后,使用Control + G键盘快捷键选择并将生成的形状和轮子组合在一起。

第11步
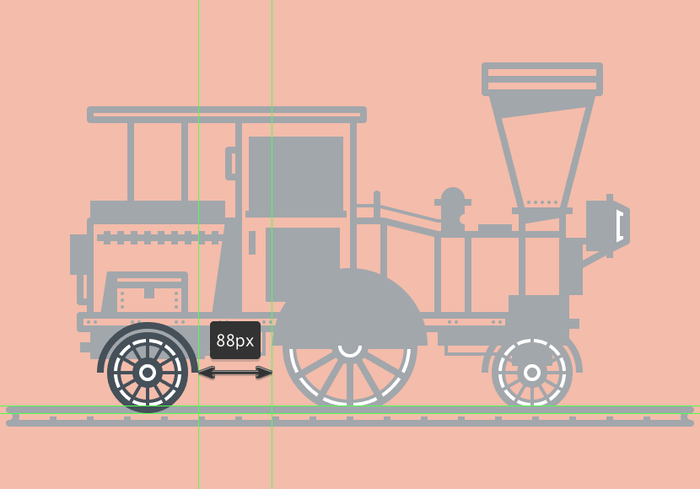
添加前轮的副本(Control + C> Control + F)创建后轮,将其定位在距离较大的轮子88 px的位置。

第12步
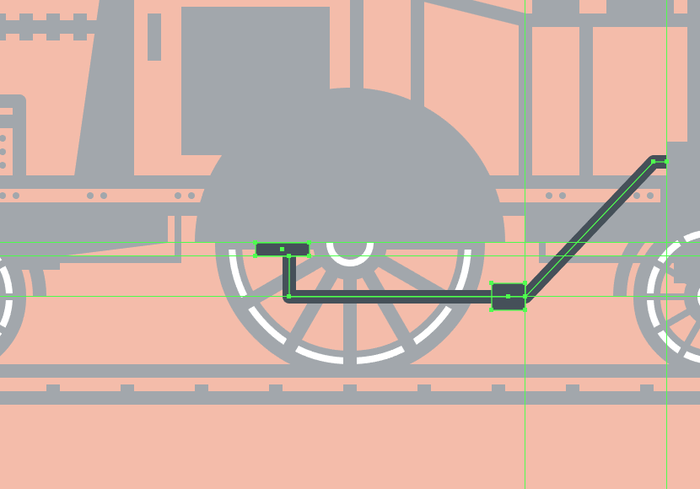
使用8 px的直线(#434F59)和几个较小的矩形(#434F59)将较大的车轮与发动机连接在一起,以下面图像作为参考。完成后,选择并组合(Control + G)所有形状,再继续下一步。

在火车上添加细节
接下来我们给火车头添加一些细节,让我们给火车头进行润色。
第1步
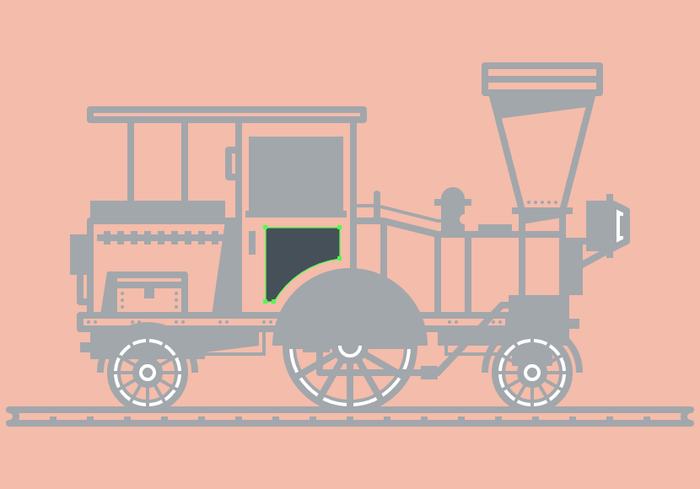
使用路径查找器从车厢部分的矩形右下角切出208x208像素圆圈,将剩余图形调整到下图位置。

第2步
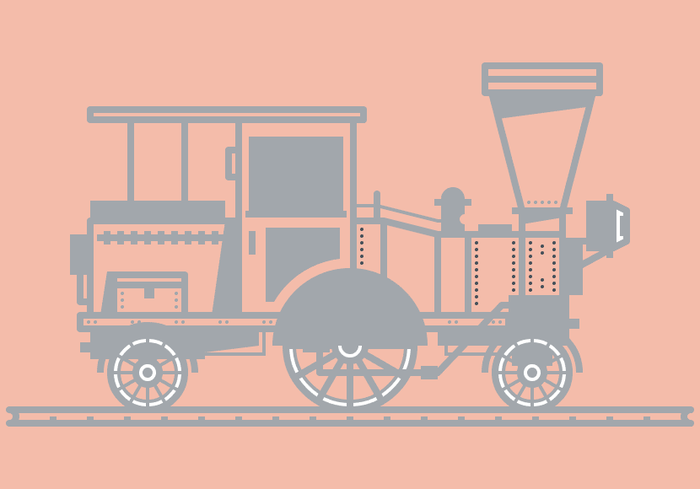
给列车的前部添加一些螺栓,创建4x4 px圆点(#434F59)彼此距离4 px完成图示效果,选择并将它们进行分组(Control + G)。

完成

随机推荐
- Illustrator教程 | 2006-10-29
- Illustrator教程 | 2019-07-31
- Illustrator教程 | 2006-06-13
- Illustrator教程 | 2019-07-15
- Illustrator教程 | 2007-11-04
- Illustrator教程 | 2019-06-23