1.创建背景
今天给大家带来一个有些老的教程,但是练习技法什么的还是不会老哈!
步骤1
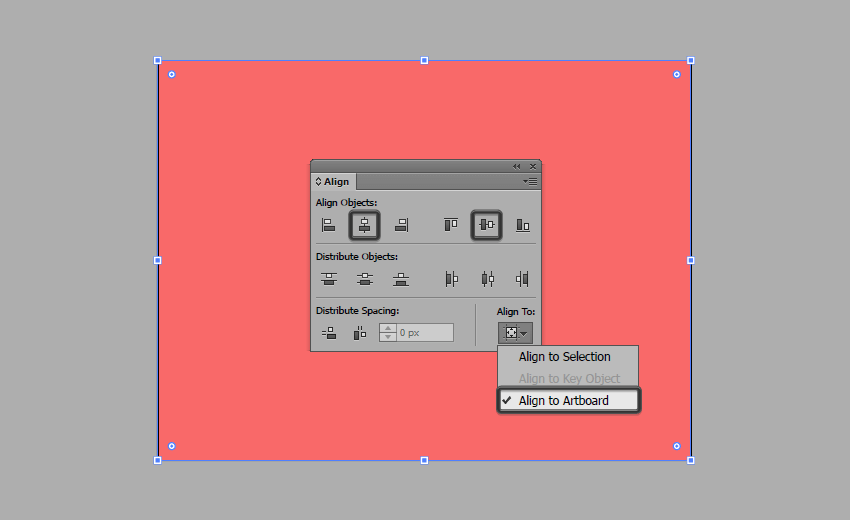
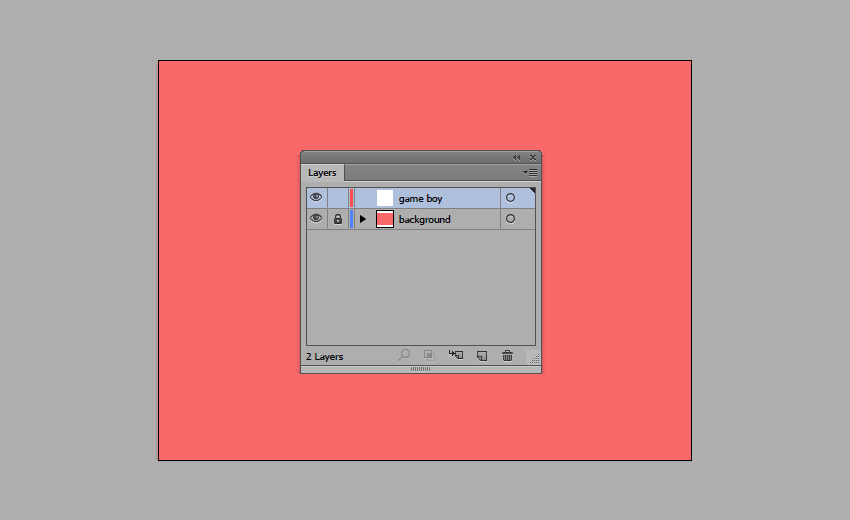
我们可以创立两个文件图层,一个叫背景,一个叫游戏机,然后我们确保位于正确的图层上,然后使用矩形工具 (M) 创建一个800 x 600px的形状,我们将使用#F96969进行着色,然后使用”对齐”面板的”水平和垂直对齐中心”来对齐画板的中心位置。

步骤2
完成后,锁定当前图层,然后我们到下一个继续图层绘制,这个时候我们就将开始绘制我们的游戏机了。

2.创建游戏的正面底部
有了背景,我们现在可以专注于我们的小游戏机了,我们将使用Illustrator 的一些基本形状创建该游戏机。我们将首先绘制设备的正面部分,完成后将会绘制侧面的厚度部分。
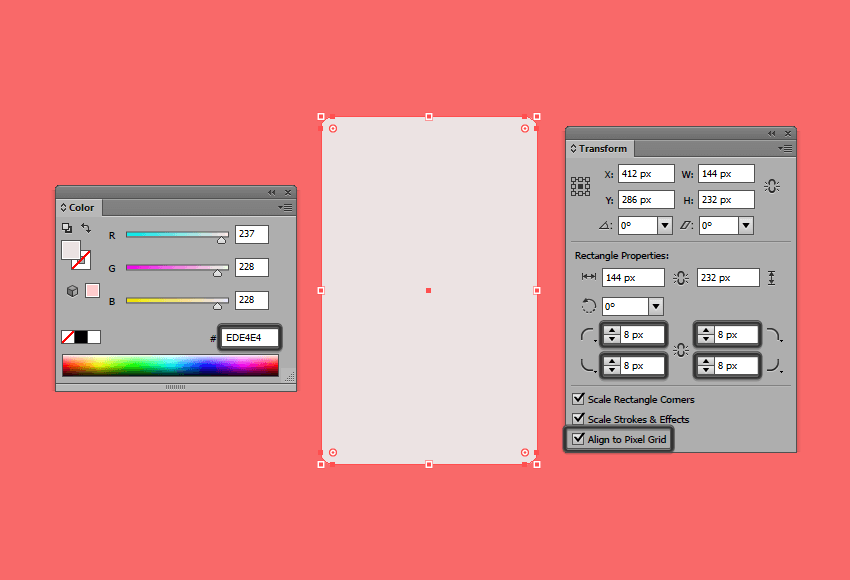
步骤1
开始绘制设备的主体,创建一个144 x 232px 矩形的圆角为 8px,我们将使用#EDE4E4来着色。

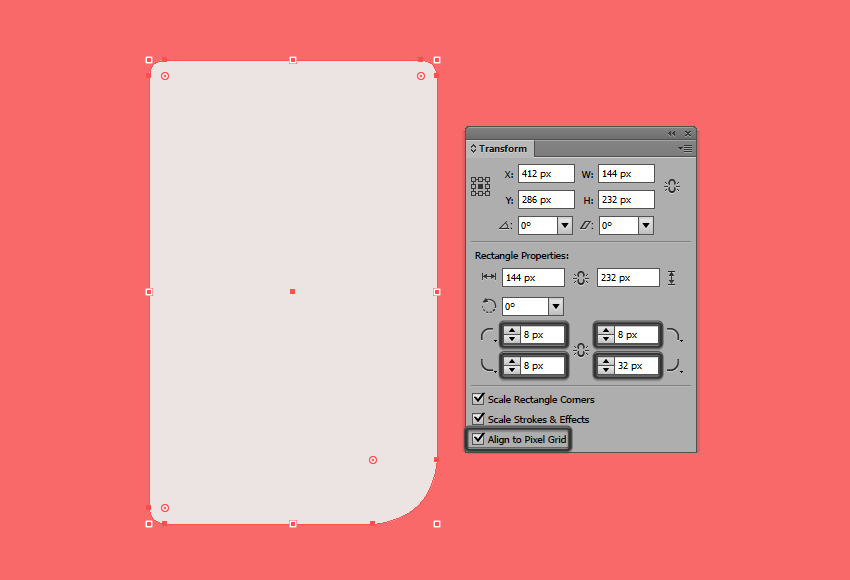
步骤2
使用直接选择工具 (A),选择形状的右下角,并通过在变换面板的矩形属性将其半径设置为 32 px 来调整其圆度。

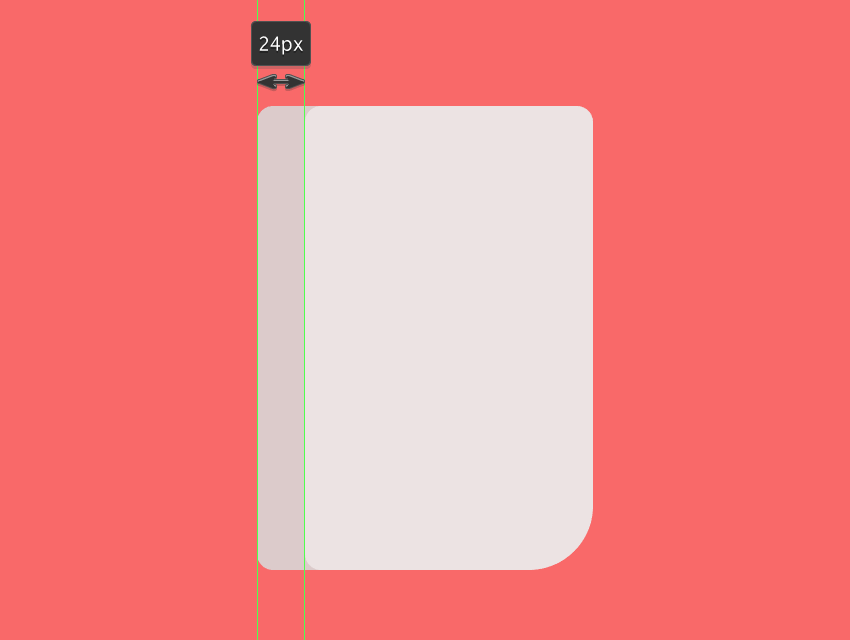
步骤3
创建游戏机的侧面部分,选中我们现在绘制好的形状的副本(ctrl-C + ctrl-B),并将其向左移动 24 px,确保将其颜色更改为较暗一些的颜色(#DDCCCC)。

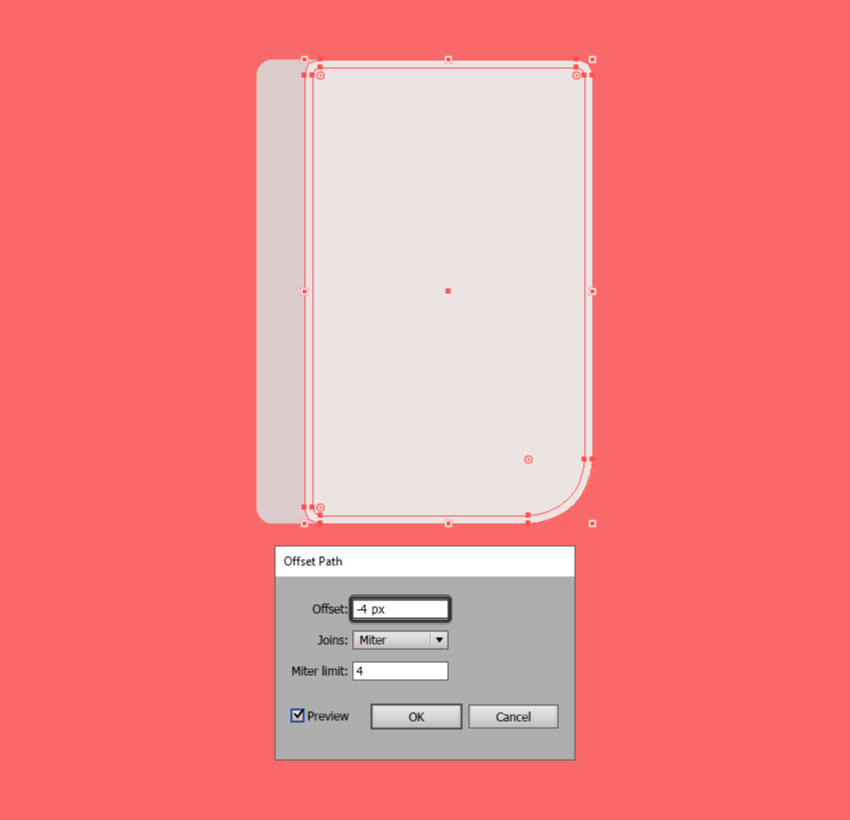
步骤4
创建一个游戏机主形状的副本 (Ctrl-C), 并将其粘贴到原位 (Ctrl-F),然后通过进入对象 > 路径 >偏移路径,并将偏移的值设置为-4px。

步骤5
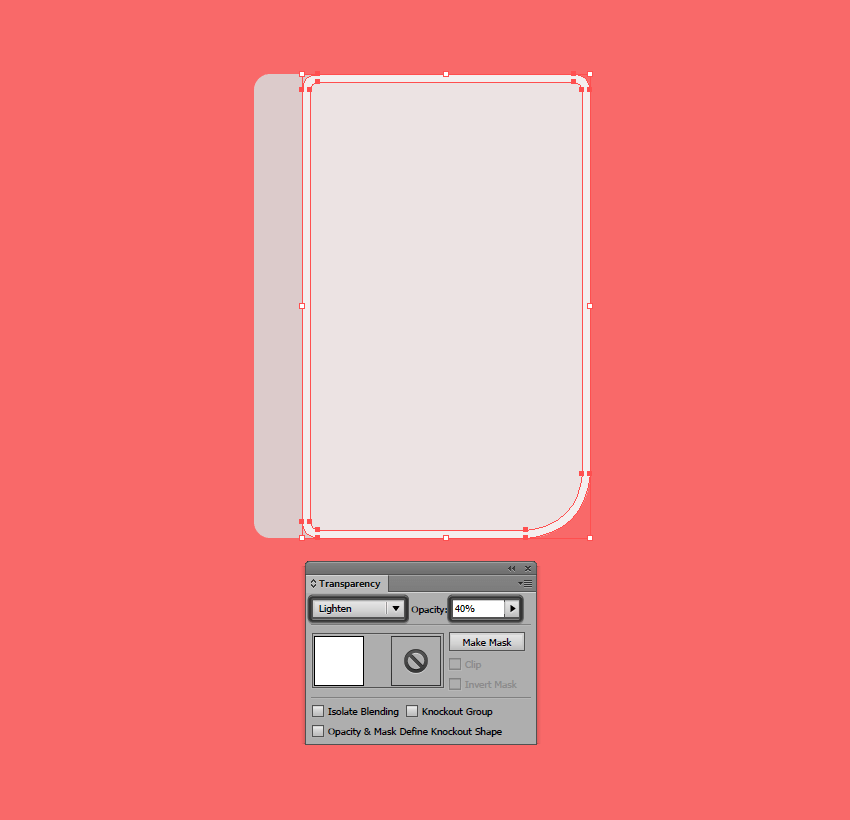
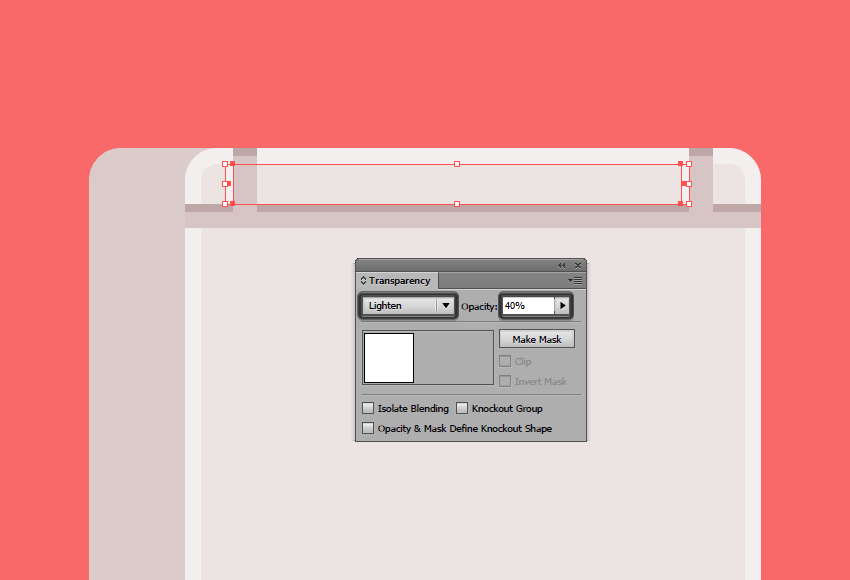
我们将使用此偏移来创建外部的高光,通过选择它的副本,然后使用路径查找器的减去顶层形状模式来切掉不要的部分。然后,选择生成的形状并将其颜色更改为白色(#FFFFFF),将其混合模式设置为”变亮”,并将其不透明度降低到 40%。

步骤6
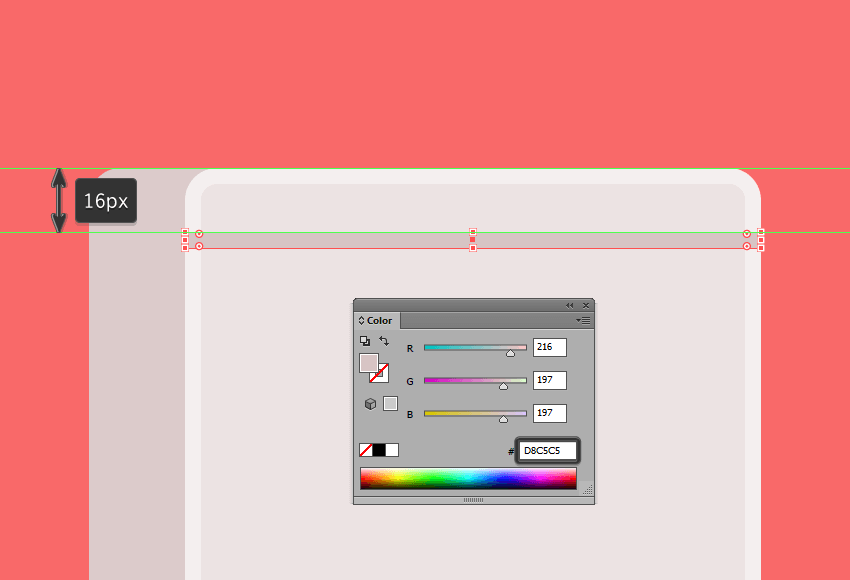
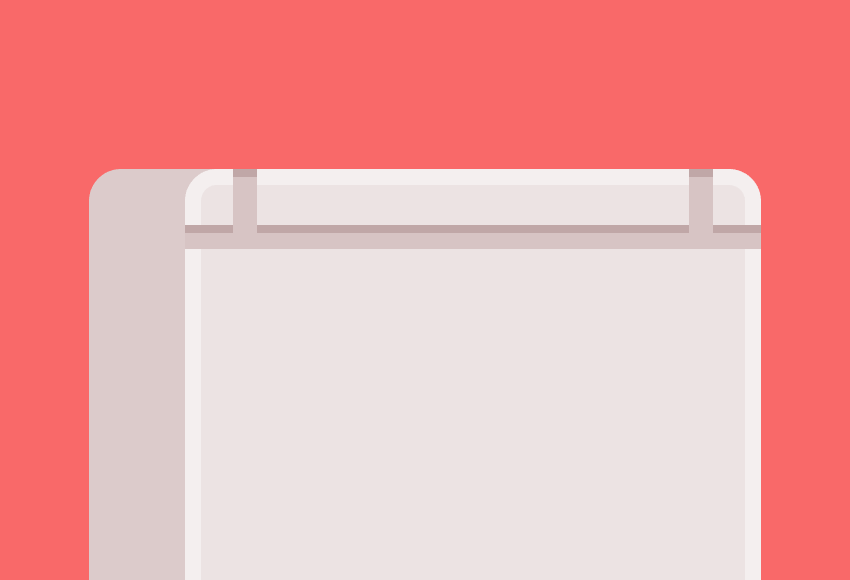
此时,最好使用 Ctrl-G 键盘快捷键把做好的元素打组,从而将游戏机的正面与其侧面部分分开。这样,我们只需双击分组对象就可以进入隔离模式,然后就可以向其添加新的东西。使用矩形工具 (M), 创建一个 144 x 4 px 水平分隔线 (#D8C5C5), 我们将会设置一个距离游戏机的顶部16px的间隙.

步骤7
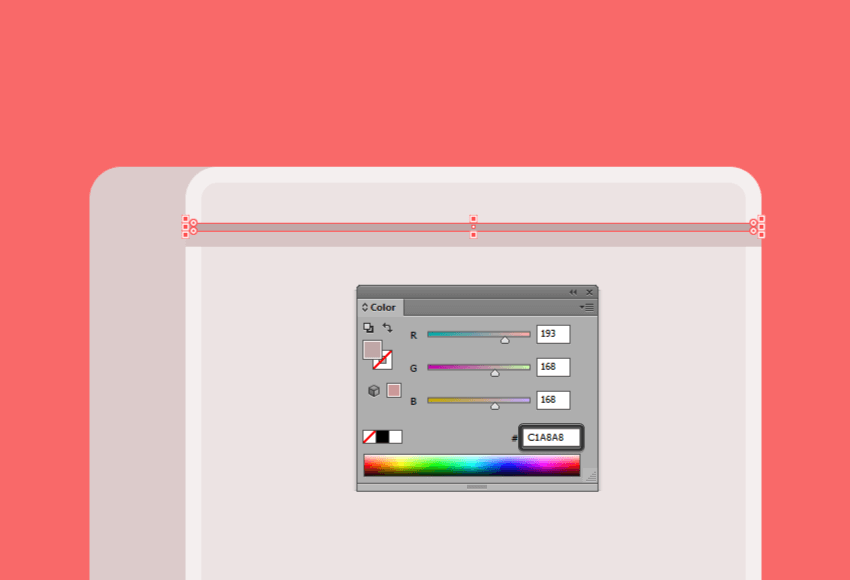
在它上方添加另一个更暗的144 x 2 px 矩形(#C1A8A8),当添加完第二条水平分隔线后,选择它和较粗的线,并使用 Ctrl-G 键盘快捷键将它们组合在一起。

步骤8
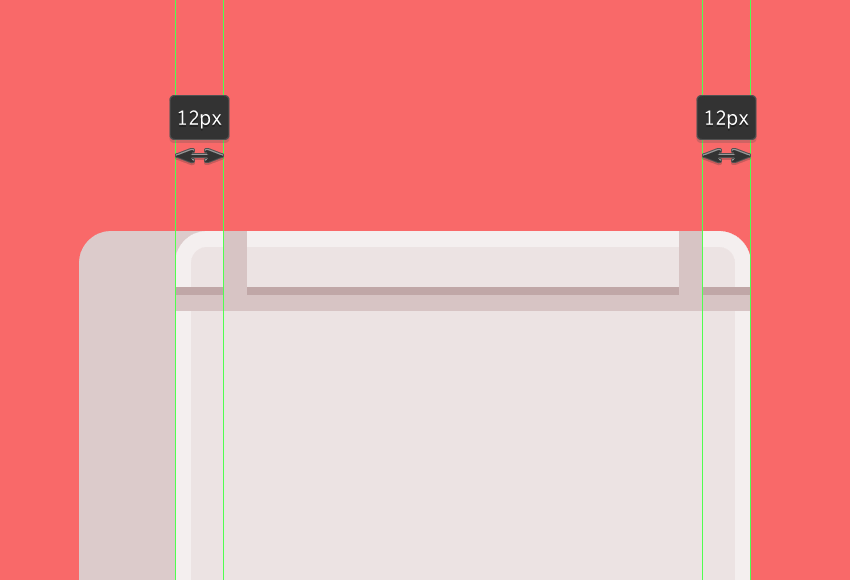
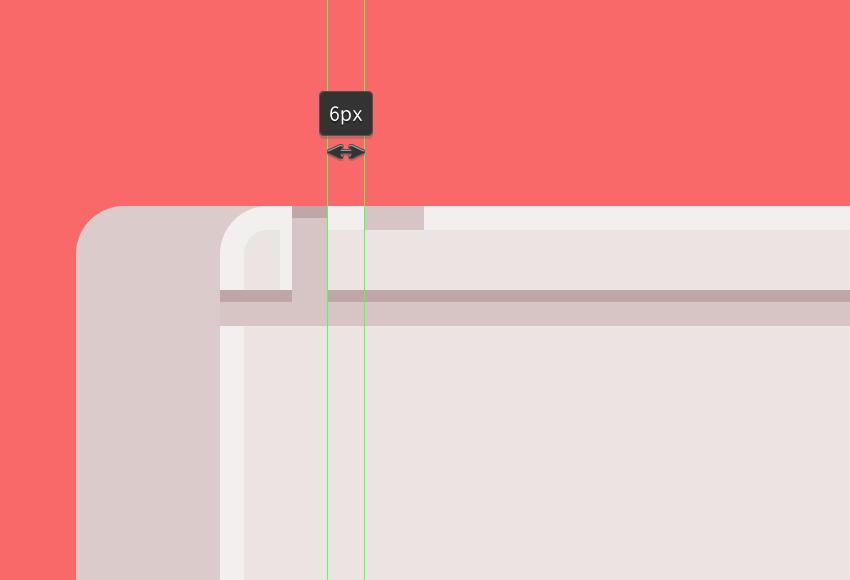
接下来,我们将在我们刚才创建的两条水平分隔线上添加两个 6 x16px 的矩形 (#D8C5C5),将每个矩形放置在正面边缘距离中心12 px的地方。

步骤9
将刚才绘制的矩形放在其顶部,然后将它们 (Ctrl-G) 打组,这样就不会因意外而让他们错位。

步骤10
使用矩形工具 (M), 再创建两个 2 x 10 px 形状,我们将使用白色(#FFFFFF)着色,然后定位到每个垂直分隔器的左侧,确保将其混合模式调整为”变亮”,并将其不透明度降低到 40%。

步骤11
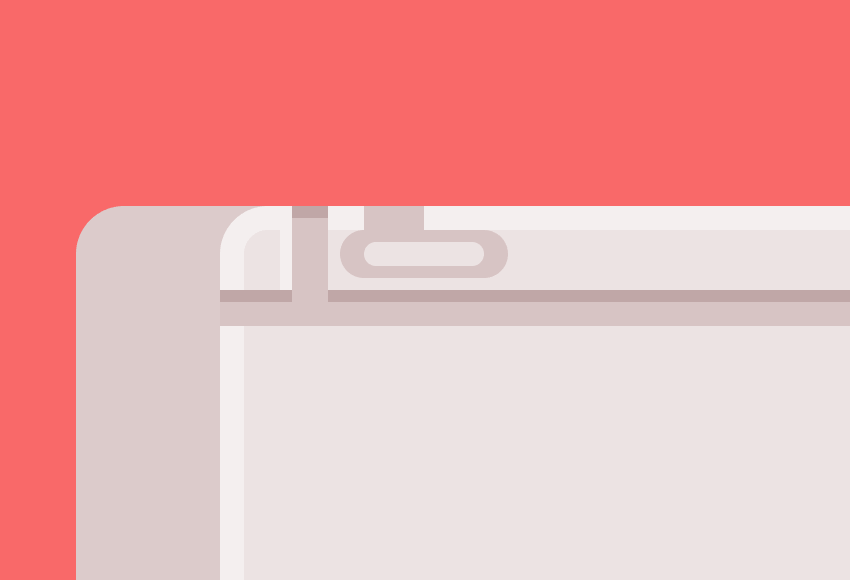
接下来,我们将开始绘制关闭/打开开关,创建一个10 x 4px 矩形 (#D8C5C5),将其对齐正面的顶部部分,并将其定位到第一个垂直分隔器的右侧。

步骤12
使用圆角矩形工具,创建具有4px 圆角的28 x 8px的形状(#D8C5C5),然后添加一个较小的20 x 4px圆角矩形(#EDE4E4),其顶部圆角半径为2px。

步骤13
创建两个2 x 4px的矩形 (#EDE4E4),然进行圆角处理,然后放到图片中对应的位置。

步骤14
使用三个2 x 2px的矩形(#C1A8A8)作为阴影,从而赋予此部分更多立体感。

步骤15
通过添加一些细节(如垂直线下方的阴影)来完成开关,重复使用我们已有的形状,通过将其颜色设置为#C1A8A8来调整它们。添加阴影后,不要忘记将细微的高光绘制到开关的按钮上半部分,使用白色(#FFFFFF),为混合模式提供”变亮”,为”不透明度”设置为 40%。

步骤16
在较宽的水平分隔线下方添加一个 136 x 2px (#FFFFFF) 矩形,通过将混合模式设置为”变亮”并将其不透明度降低到 40%,我们将其作为高光。到现在,我们几乎完成了游戏机的上半部分,这意味着我们现在可以专注于创建显示器了,这是所有的乐趣发生的地方。

步骤17
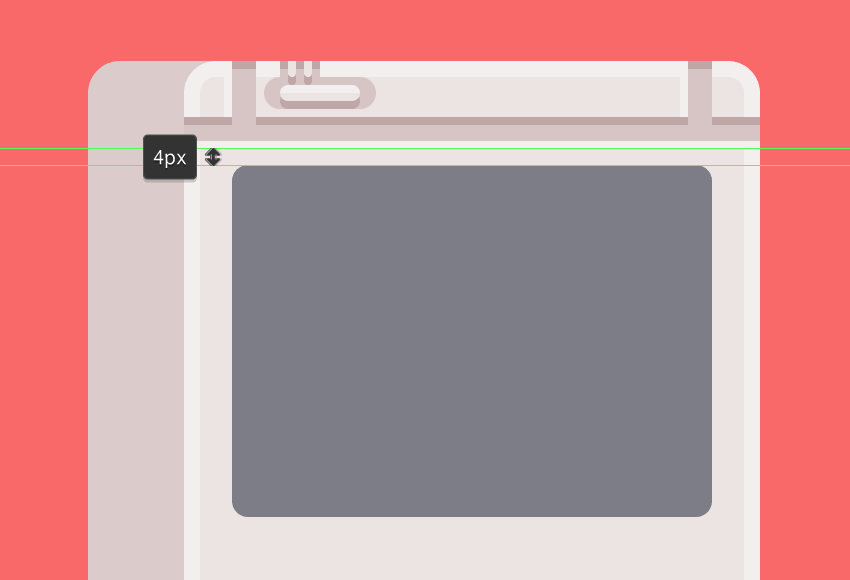
选择圆角矩形工具,创建一个 88 x 120px 的形状,具有 4 px 的圆角半径,我们将使用#7E7E89进行着色,然后将其定位在水平高光下方具有4 px 的距离的位置。

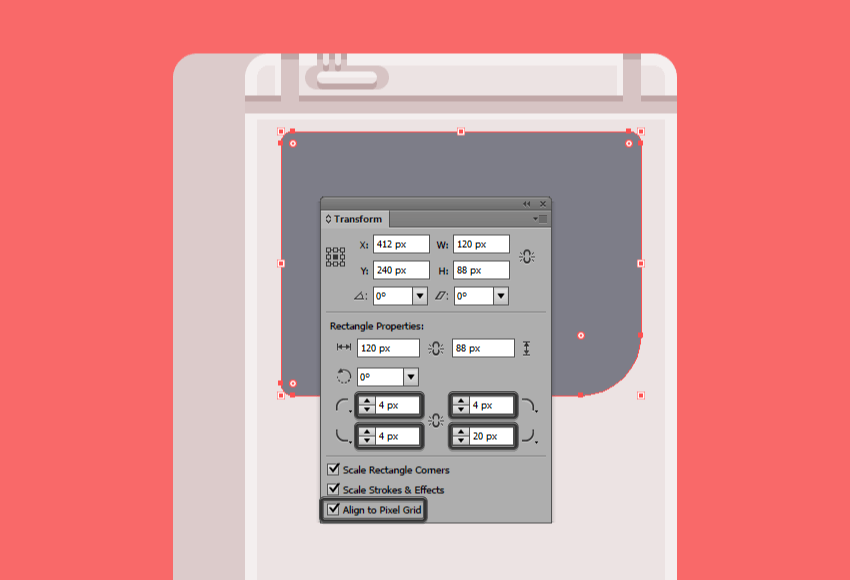
步骤18
显示屏就位后,我们必须稍微调整一下,将其右下角半径设置为 20 px,而不是用默认的4px。

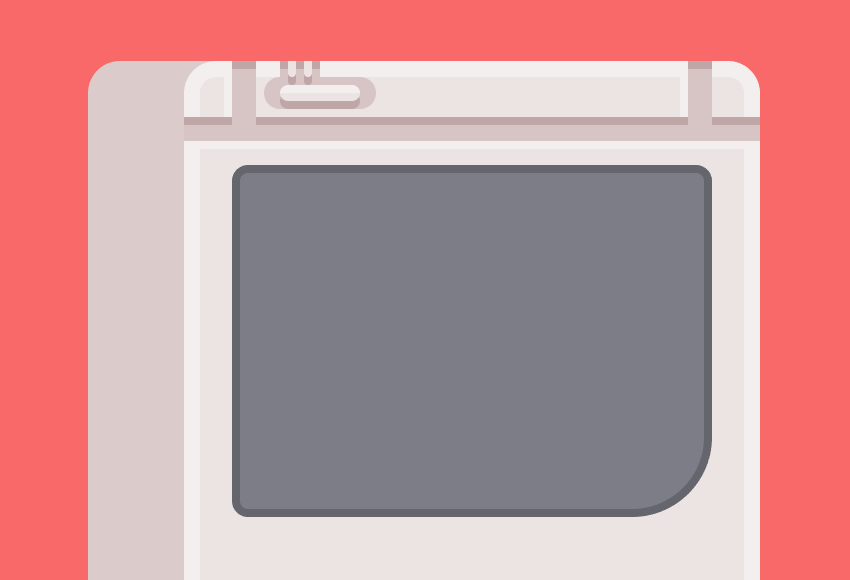
步骤19
使用前面创建正面的方法创建显示器的厚度感,然后选择形状并将其颜色更改为黑色#000000,将其不透明度降低到 20%。

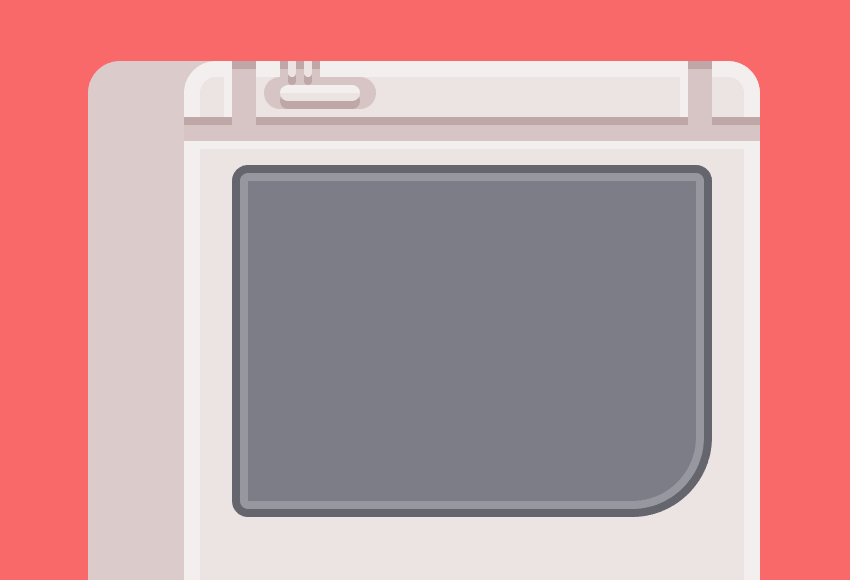
步骤20
在使用类似的过程,添加一个2 px宽的内部高光,使用白色(#FFFFFF),为混合模式为”变亮”,不透明度为 20%。

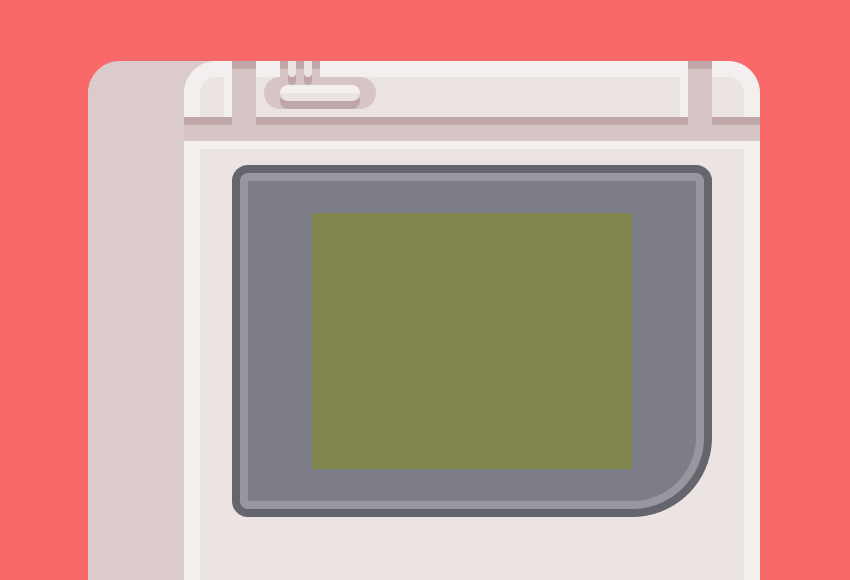
步骤21
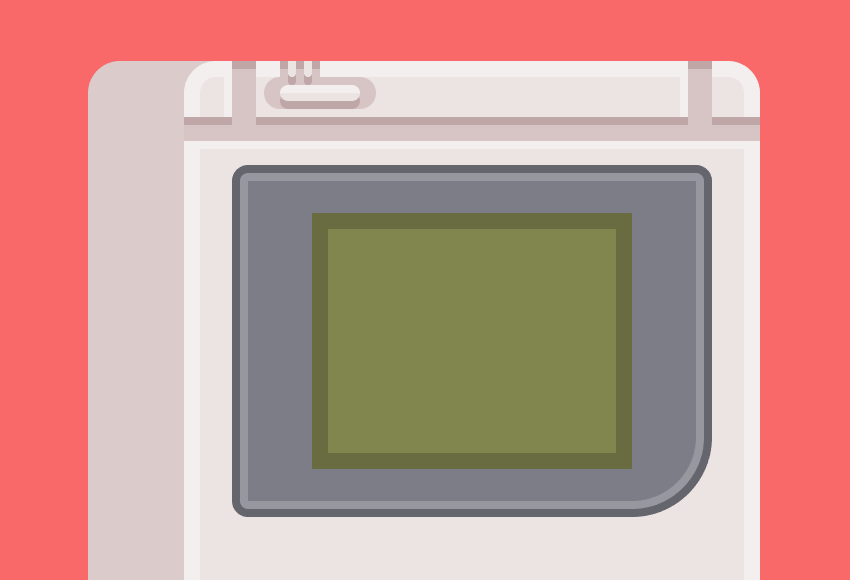
在矩形工具 (M) 的帮助下,创建一个 80 x 64px 的形状,我们将使用#82874D进行着色,因为它将充当显示器的活动区域,并将其放置在灰色图形上,确保将其与其中心对齐。

步骤22
通过使用偏移路径工具绘制4 px 厚的内阴影(颜色:黑色)为屏幕提供一些厚度感然后不透明度设置为20%。

步骤23
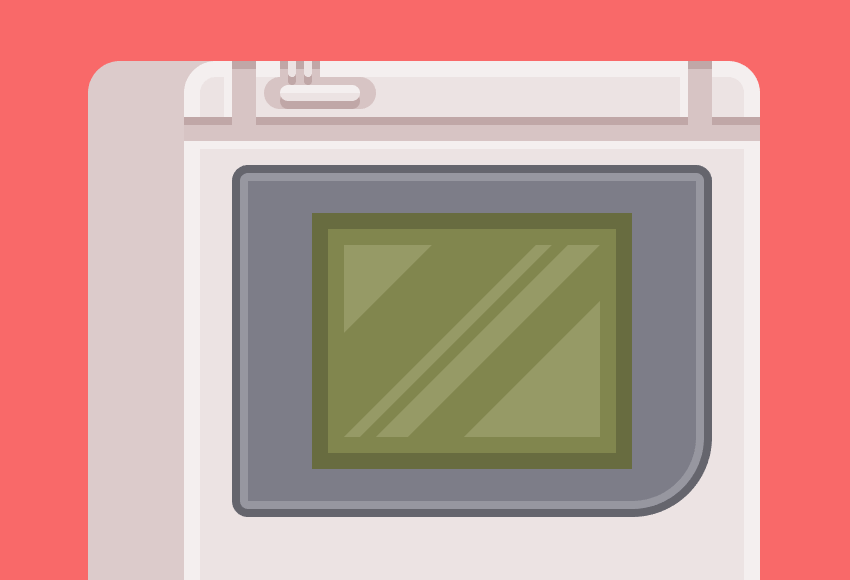
添加阴影后,选择笔工具 (P) 并跟随几个对角线绘制高光,使用白色(#FFFFFF)作为填充颜色,将混合模式设置为柔光,并将不透明度降至40%。

步骤24
此时,屏幕已接近完成。我们现在需要做的是添加一些小点缀在游戏机上面,然而你可以使用#6B6B75来着色。

步骤25
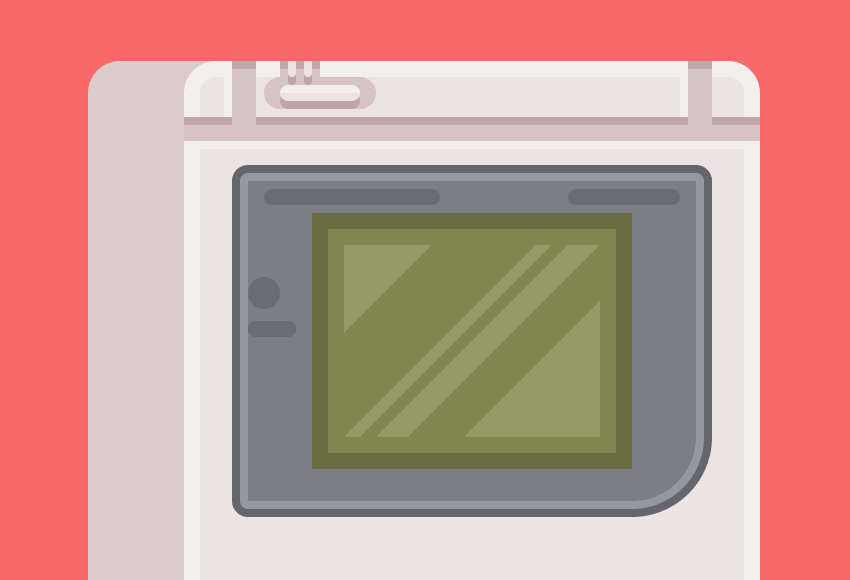
通过添加两对白色垂直矩形来作为高光,将其混合模式改为:变亮; 不透明度:20%,然后选择其所有组合元素,并使用 Ctrl-G 键盘快捷键将它们打组在一起。

步骤26
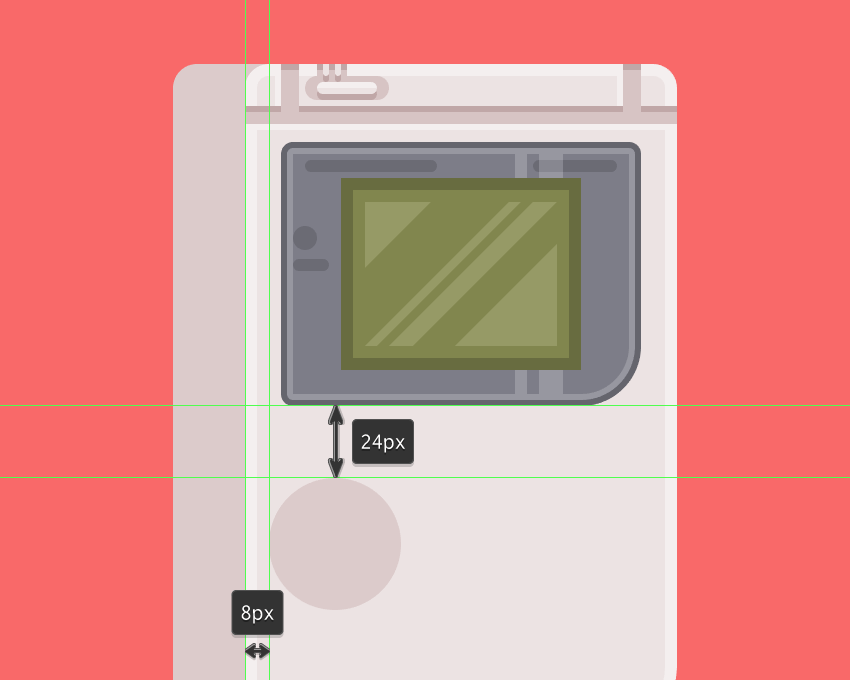
使用椭圆工具 (L) 创建一个 44 x 44 px 的圆圈 (#DDCCCC),他将距离屏幕底部大约 24 px。

步骤27
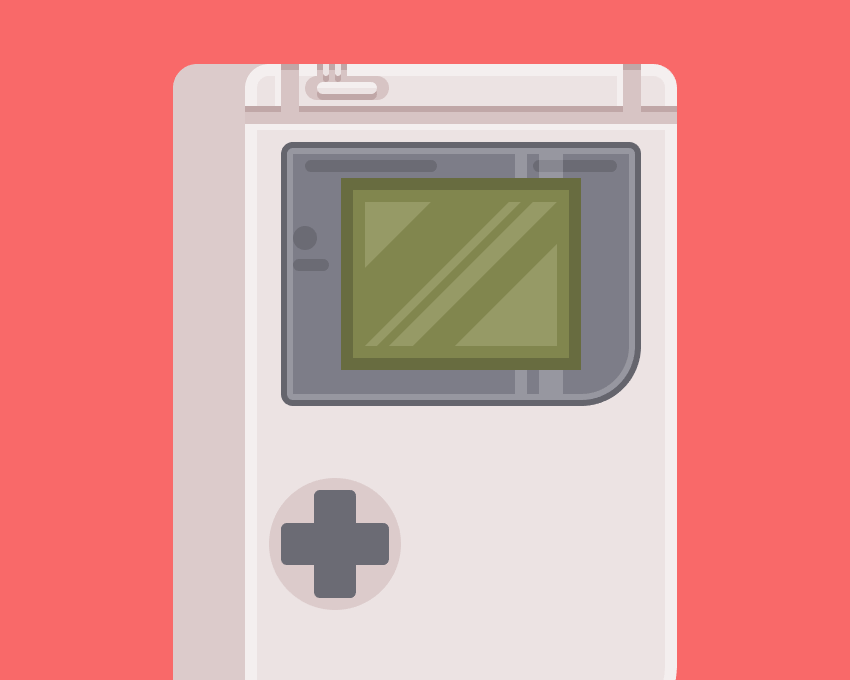
创建一个垂直的14 x 36 px 圆角矩形 (#6B6B75),其圆角半径为2px ,我们将添加副本并旋转他,确保将它们居中到基础圆的中心。

步骤28
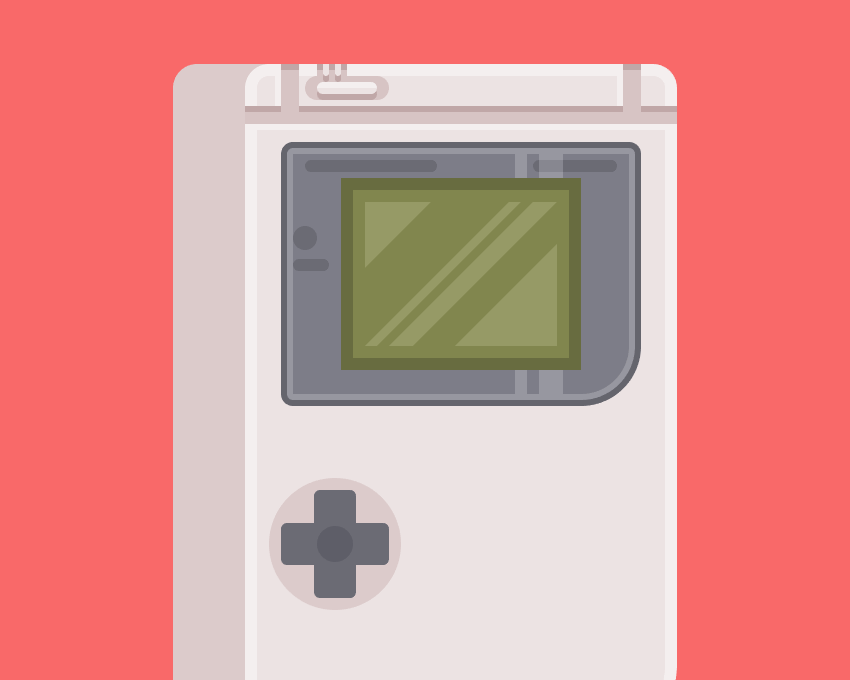
通过添加一个 12 x 12px 的圆圈(#5E5E68),为按钮提供一些厚度感。我们将圆放置在中心位置。

步骤29
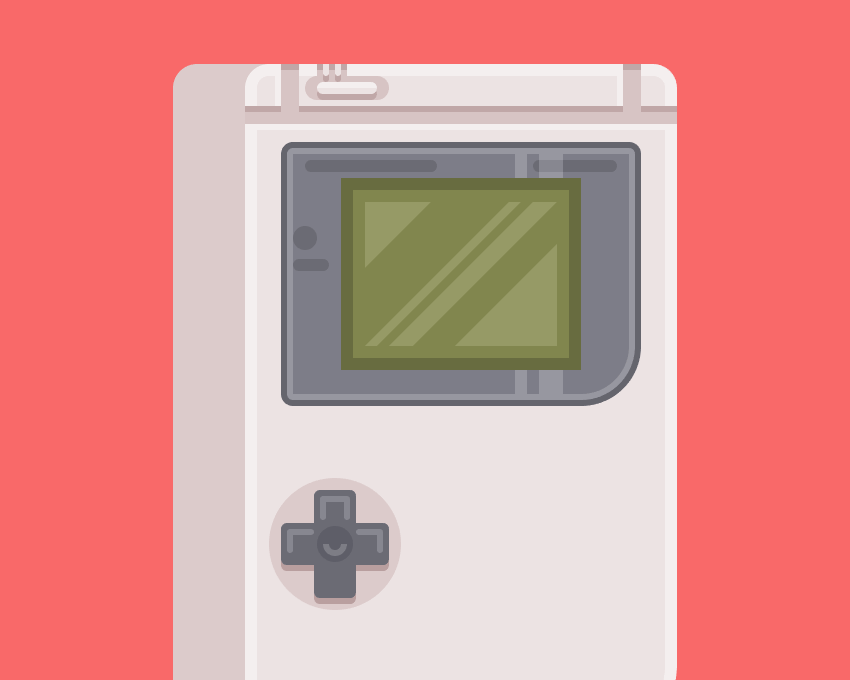
通过添加几个白色矩形来作为高光,然后混合模式:变亮,不透明度: 20%,和阴影(颜色:#BAA0A0),然后将它们组合在一起(Ctrl-G)。

步骤30
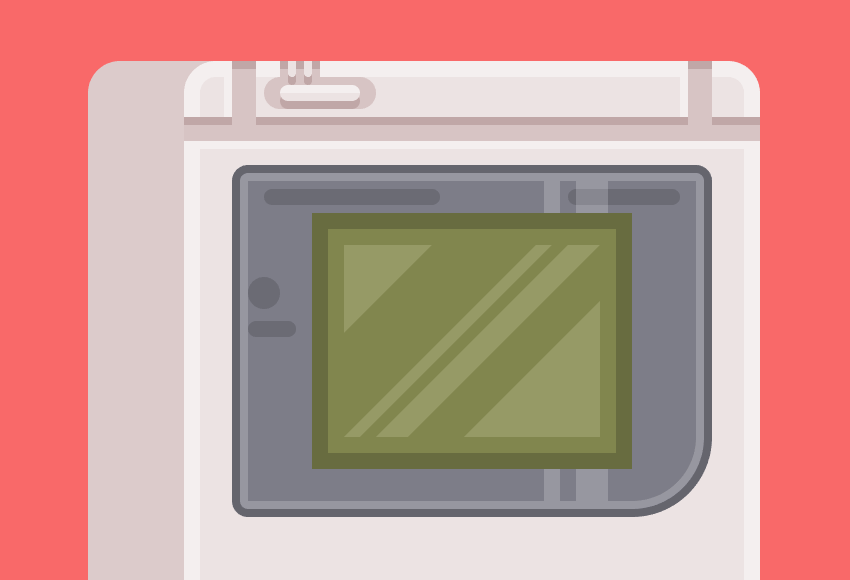
由于我们将再添加几个按钮,因此现在最好添加垂直高光,这样我们就不必在创建后将它们调整到后面。因此,使用矩形工具 (M) 创建四对高光,对填充颜色使用白色 (#FFFFFF),将混合模式设置为”变亮”,并将不透明度降低到 40%,并将它们定位到游戏机的右侧。

步骤31
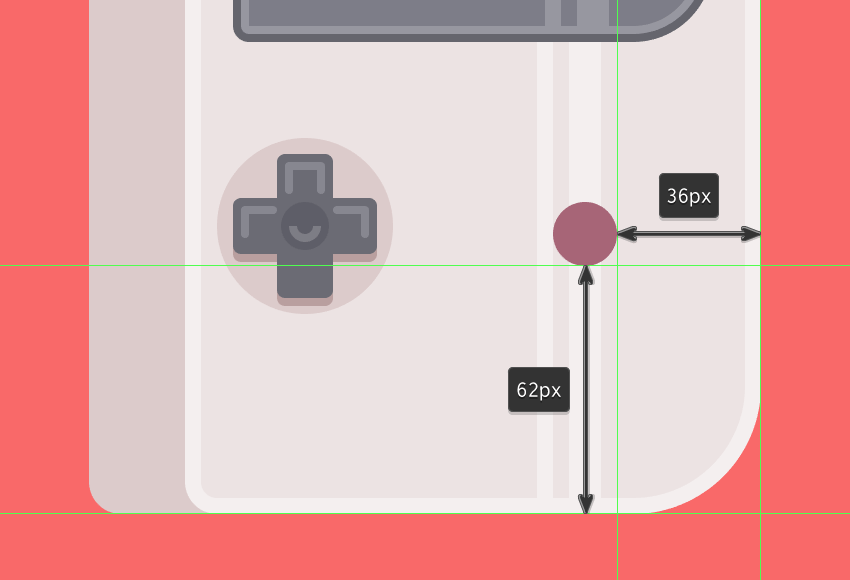
添加高光后,您可以选择椭圆工具 (L), 并用它来创建两个16 x 16px的按钮(#A86578),我们会将他放置在距离游戏机的右侧36px与距离底部62px的位置。(其中一个按钮)

步骤32
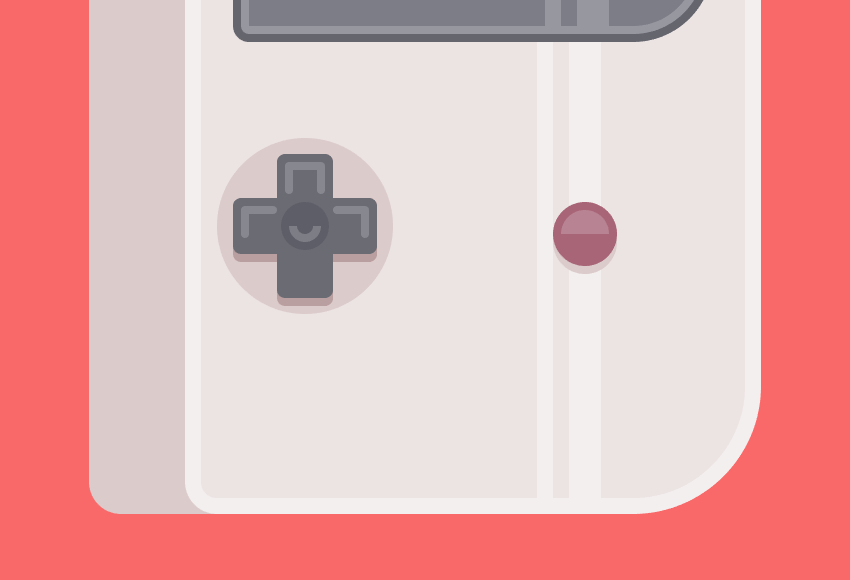
通过创建一个白色的半圆来作为高光,然后混合模式为:变亮,不透明度为: 20%,并使用形状的副本来作为小阴影,我们将使用#DDCCCC进行着色,然后使用 Ctrl-G 键盘快捷键将所有按钮元素组合在一起。

步骤33
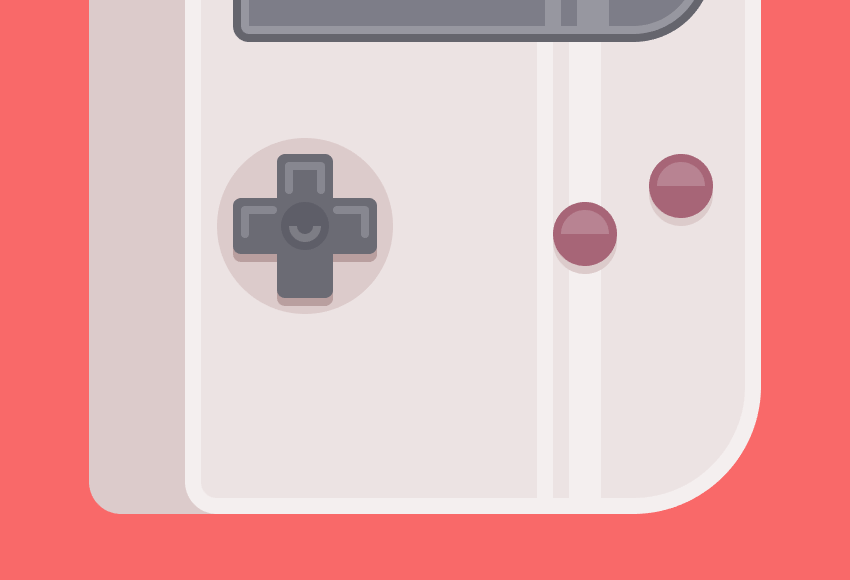
把我们刚才的按钮复制一份放到下图差不多的位置即可

步骤34
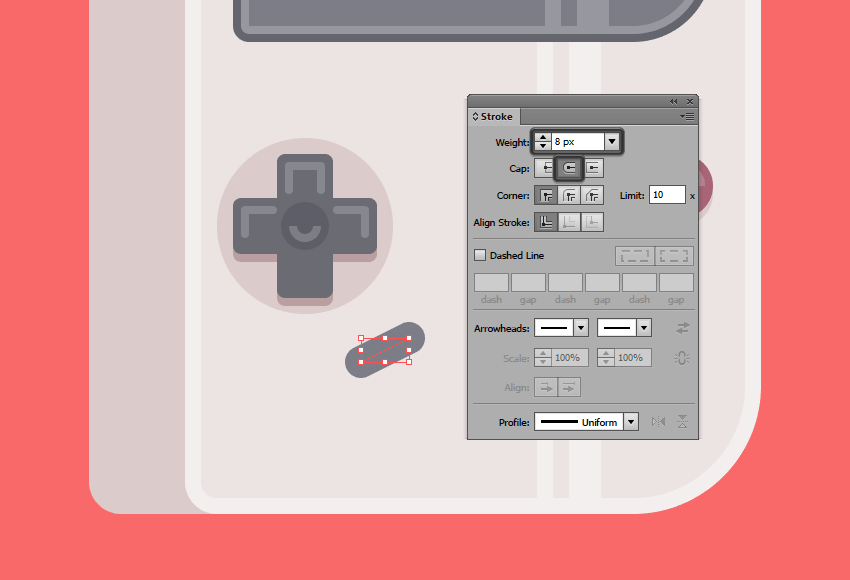
选择钢笔工具 (P),并使用8px带圆角的描边 (#7E7E89),绘制一条将用作选择按钮的斜线。

步骤35
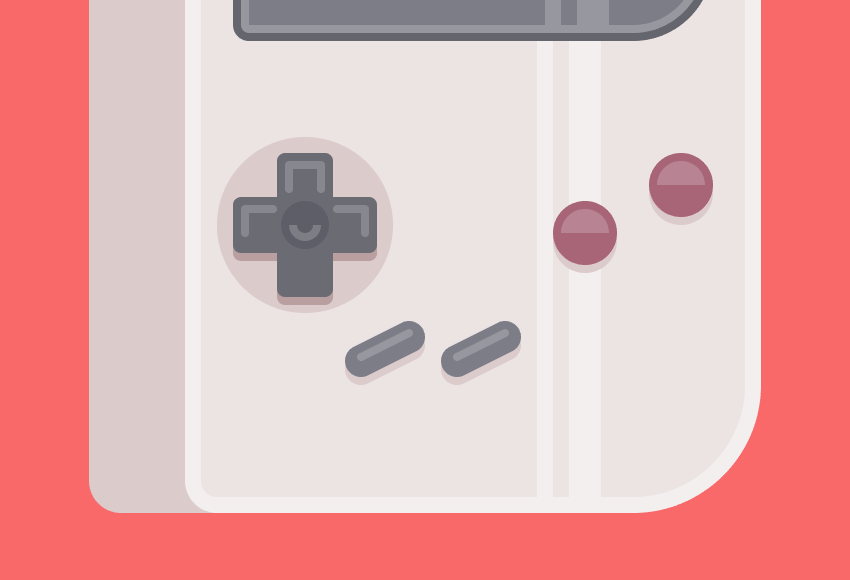
给按钮绘制一个的高光,使用白色大小为2px的线,记得线要用圆角的哦,底层阴影(颜色:#DDCCCC,大小为8px。将它们打组(ctrl-G),并在大约相距4px的位置处创建副本。

步骤36
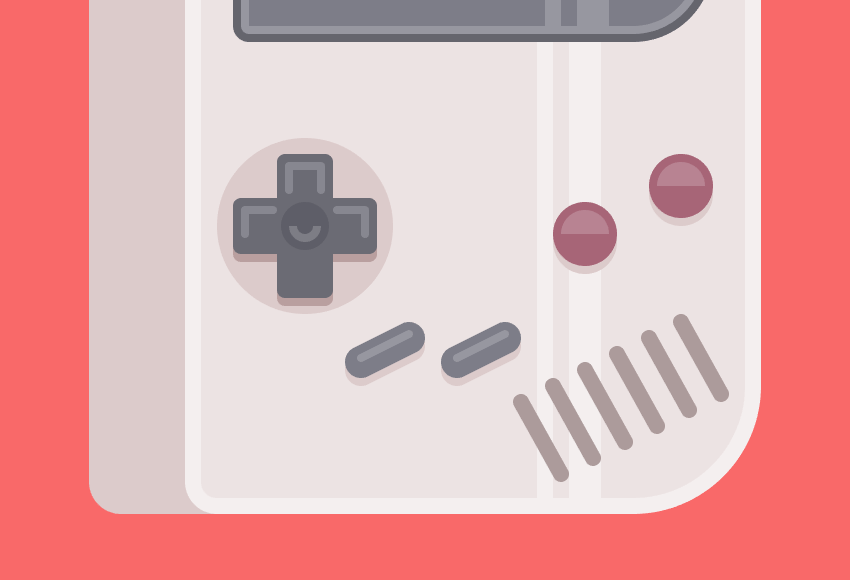
在游戏机的右下角添加小扬声器格栅,绘制六条 4px 粗细的描边线 (#AD9C9C),带有圆角的哦。

步骤37
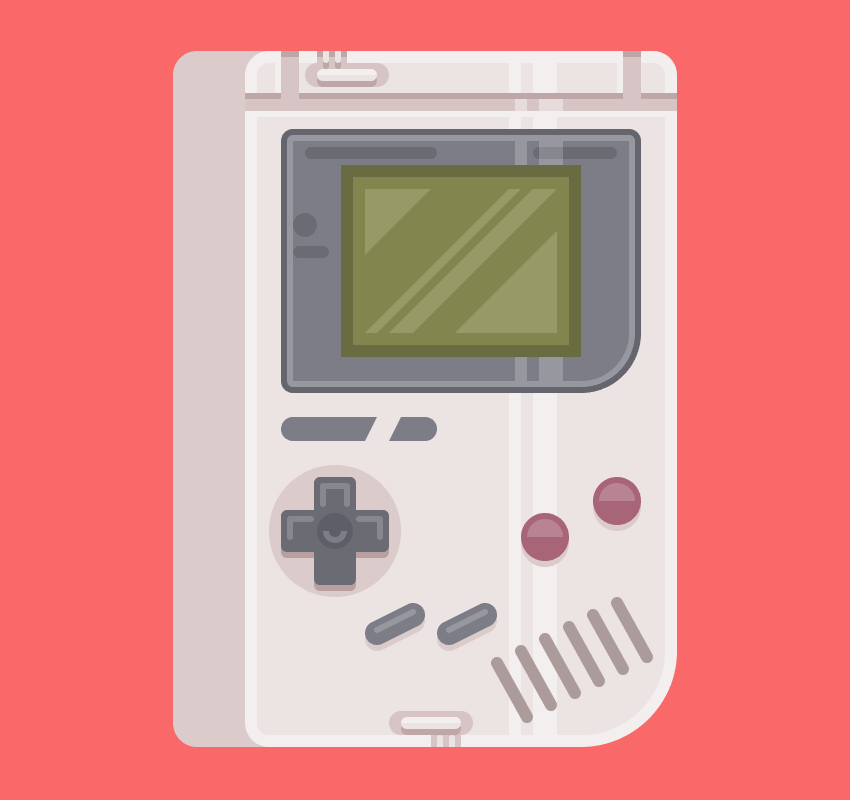
做好了之后我们可以吧之前做的那个开关放置到底部这里来,如图的位置!这样我们的游戏机就差不多做完了。然后我们需要绘制一个圆角矩形!放置到方向键的上面。如图所示!

3. 将添加一些细节到游戏机的侧面
此时,我们几乎完成了在游戏机正面的工作,这意味着我们现在可以专注于它的侧部。
步骤1
选择正面部分的主高光的副本,并将其粘贴到侧面,确保将其与左侧对齐,其不透明度设置为60%,然后打组 (Ctrl-G) 并将它们同时放到到背面(右键单击>排列>发送到底部。

步骤2
创建游戏机正面部分的副本(Ctrl-C + Ctrl-F),然后对其应用 4px 的偏移,我们将在副本的帮助下来创建新的图形。然后,将生成的形状的颜色更改为#BAA0A0,并将其放到其左侧,使其与游戏机侧面可见区域的中心对齐。

步骤3
现在我们需要把多余的部分用剪切蒙版去掉!对于剪切蒙版的用法不清楚的小伙伴可以看看我以前的教程哦!

步骤4
使用矩形工具 (M) 创建一个 10 x 4px 的形状,我们将使用#BAA0A0进行着色。

步骤 5
接下来,在我们刚刚创建的水平分隔线上方添加一个10 x 2px的矩形作为阴影(#A58888),并在下面绘制10 x 2 px的白色矩形作为高光,混合模式:变亮,不透明度: 60%。

步骤6
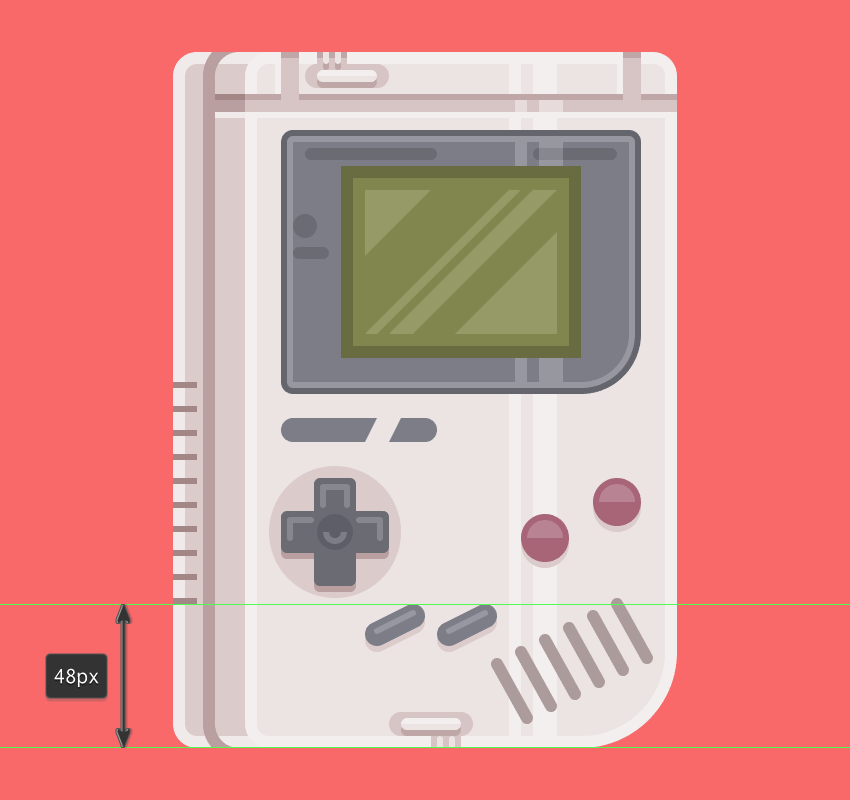
选择矩形工具 (M) 并创建10 个8 x 2 px形状,我们将使用#A58888进行着色,并彼此垂直分布6px,确保将它们到游戏机的底部有48px。

步骤7
使用我们刚刚创建的矩形组,并将它们下移2px,将其颜色更改为#BAA0A0,这些图像更有厚度感!

步骤8
通过在我们刚刚创建的线条下面添加第三个副本来完成侧格栅的高光,我们需要通过将宽度从8px 更改为4px 来调整这些矩形。然后,将其颜色更改为白色(#FFFFFF),并将混合模式设置为”变亮”,同时将其不透明度降至 60%。

步骤9
如果你已经到达了最后一步,这意味着你已经成功地完成了我们的小游戏机。现在我们要创建一个阴影,只需选择椭圆工具 (L) 并绘制一个 148 x 16 px 的椭圆,我们将使用较深的红色 (#DD5252) 着色,然后放在游戏机下方,距离它 12 px的位置就好了。

原文地址:ENVATO TUTS+
译文地址:UI中国
译者:米夏小雨
随机推荐
- Illustrator教程 | 2019-07-06
- Illustrator教程 | 2019-07-31
- Illustrator教程 | 2019-06-23
- Illustrator教程 | 2022-05-19
- Illustrator教程 | 2006-07-22
- Illustrator教程 | 2006-06-13