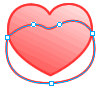
效果图:


2.克隆(Ctrl + Shift + D)一个,把两个一左一右摆放整齐。

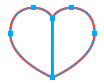
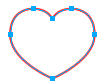
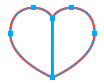
3.选择:菜单 -> 修改 -> 组合路径 -> 联合,得到一个完整的心型。(这是保证了图形左右对称的好方法。)

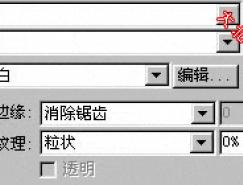
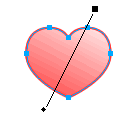
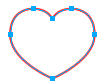
4.改变前景色(描边的颜色)为#FF3333,背景色(填充的颜色)为#FFFFFF,如图对心型进行线性渐变填充。克隆一份。

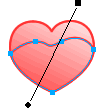
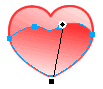
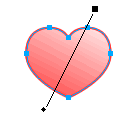
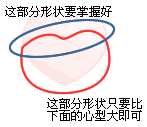
5.再如图勾画一个路径。

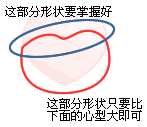
6.注意以下要点:









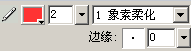
1.画一个一半心型的路径,如图进行2px描边,颜色为#FF3333

2.克隆(Ctrl + Shift + D)一个,把两个一左一右摆放整齐。

3.选择:菜单 -> 修改 -> 组合路径 -> 联合,得到一个完整的心型。(这是保证了图形左右对称的好方法。)

4.改变前景色(描边的颜色)为#FF3333,背景色(填充的颜色)为#FFFFFF,如图对心型进行线性渐变填充。克隆一份。

5.再如图勾画一个路径。

6.注意以下要点:

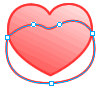
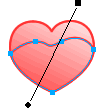
7.选择刚才克隆的那个心型和新画的路径,选择:菜单 -> 修改 -> 组合路径 -> 相交,得到如下图的形状,我们称为:半心型。

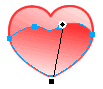
8.调整一下渐变填充的方向。

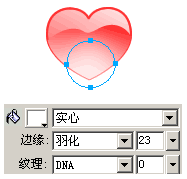
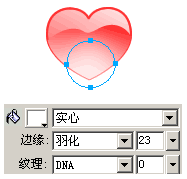
9.在心型的下部画一个椭圆,白色填充,羽化:23,调整透明度为:60%。将椭圆与半心型组合(Ctrl + G)。

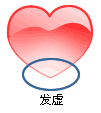
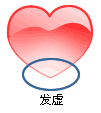
10.由于白色椭圆覆盖在心型上,所以底部会变虚。

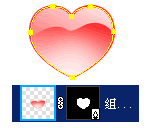
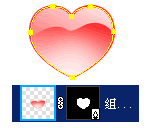
11.选择心型,拷贝(Ctrl + C) ;选择椭圆组合,选择:菜单 -> 编辑 -> 粘贴为蒙版。
此时,心型形状以外的颜色或图形就被遮盖住,不再显示。

12.稍稍调整一下,简单的水晶红心就完成了。

13.再变化一下。

标签:水晶红心
随机推荐
- fireworks教程 | 2007-06-04
- fireworks教程 | 2006-08-13
- fireworks教程 | 2006-12-21
- fireworks教程 | 2009-11-28
- fireworks教程 | 2007-03-05
- fireworks教程 | 2007-01-05