
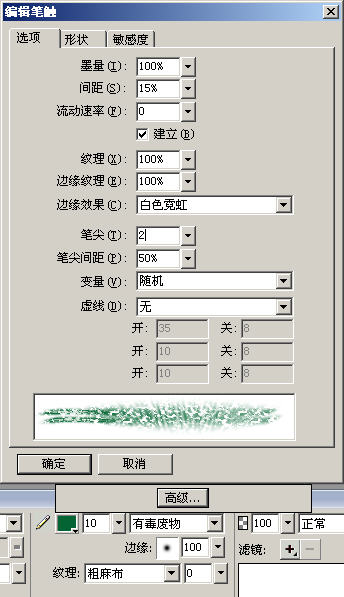
以上图为例,一点一点说明,最后贴效果。
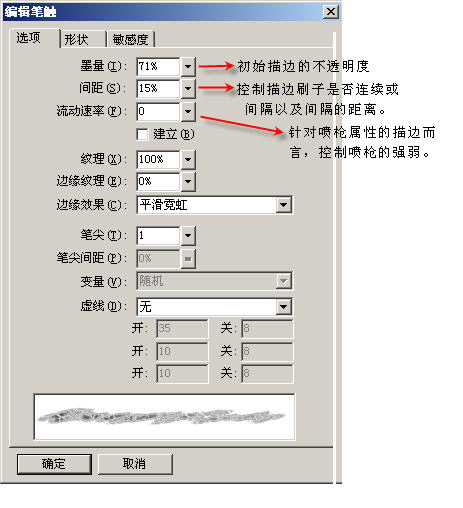
前三项已经说明
第四项:建立。FW的解释是建立其本身之上的刷子,不过效果不明显。
第五项:纹理,边缘纹理,边缘效果。
分别是描边总纹理,描边的边缘纹理,以及描边效果。边缘效果分五类:
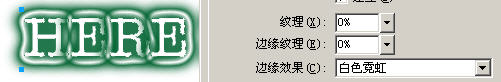
白色霓虹:以黄金比例取描边轮廓绘制白色羽化带。
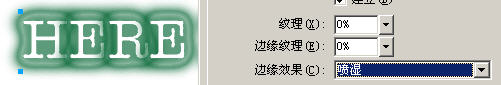
喷湿:以上步为基础进行模糊。
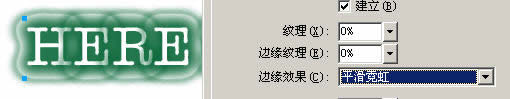
平滑霓虹:以白色霓虹为基础进行羽化。
波浪凹凸:以白色霓虹为基础,按递减的趋势话白色羽化带,羽化效果弱,边缘清晰。
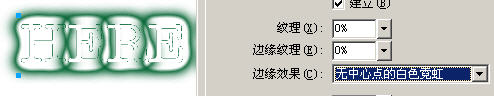
无中心点的白色霓虹:以白色霓虹为基础,去掉中心色,填充为白色。
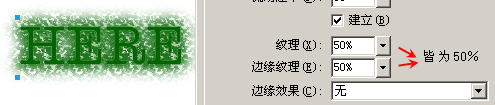
纹理数值输入如图:


白色霓虹:以黄金比例取描边轮廓绘制白色羽化带。

喷湿:以上步为基础进行模糊。

平滑霓虹:以白色霓虹为基础进行羽化。

波浪凹凸:以白色霓虹为基础,按递减的趋势话白色羽化带,羽化效果弱,边缘清晰。

无中心点的白色霓虹:以白色霓虹为基础,去掉中心色,填充为白色。














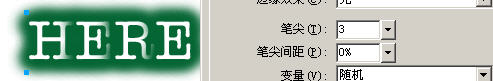
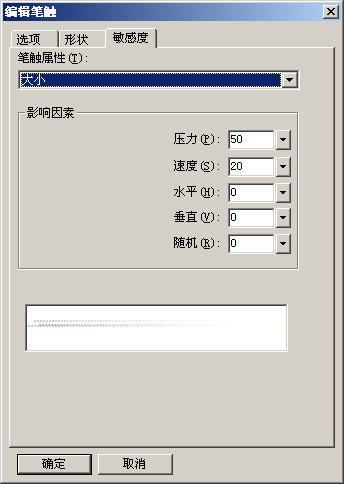
OK,继续下去,首先看大小属性。以下皆以数值大小为准:
压力越大,那么笔触就越清晰。
速度越大,边缘就越不明显。
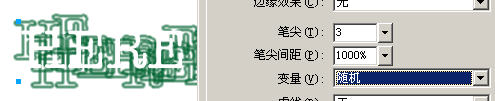
水平和垂直是指绘画的方向性,数值越大越明显。
随机即随机,没啥好说的。
随机推荐
- fireworks教程 | 2006-12-21
- fireworks教程 | 2007-01-20
- fireworks教程 | 2007-01-05
- fireworks教程 | 2007-08-19
- fireworks教程 | 2009-11-28
- fireworks教程 | 2007-06-04