我只是随便举了三种替换的方式,还可以试试其实的替换方式,我这里就不一一举出了,大家自己去试试看.
其实用通道替换还可以用来还原图片色彩.
下面举一例让大家参考:
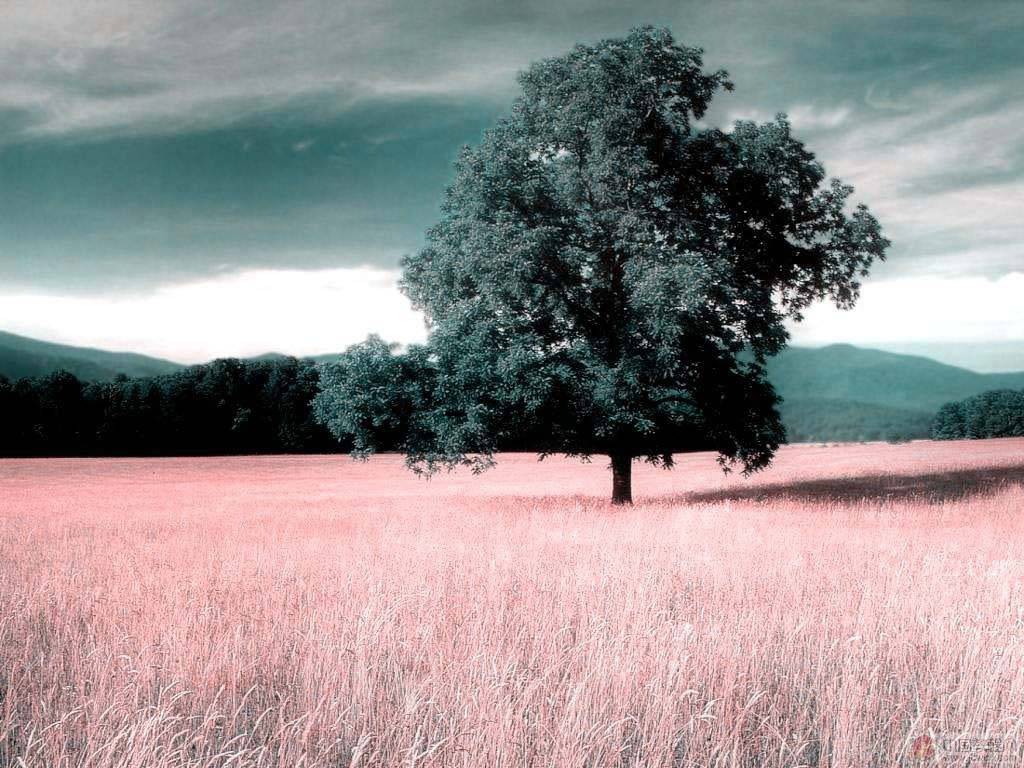
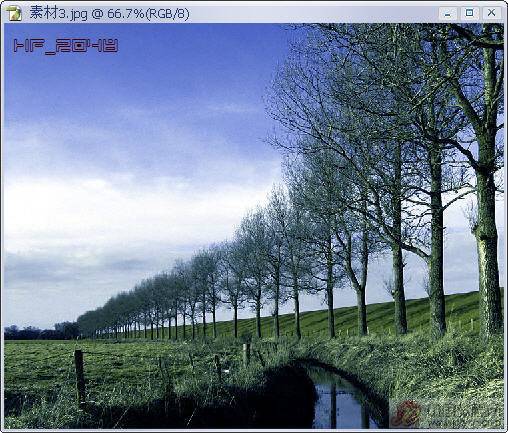
先看看效果图:

方法:打开一张特殊色调的图片,我们看到的是一片红,如果用一般的方法还原色彩是很难的,但用通道替换就很简单了.
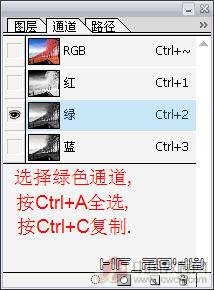
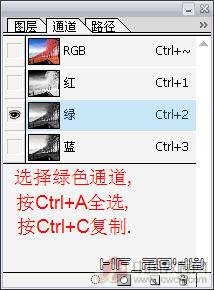
1.打开素材图片,进入通道面板,因为我们要还原绿色,所以选绿色通道来替换红色通道.



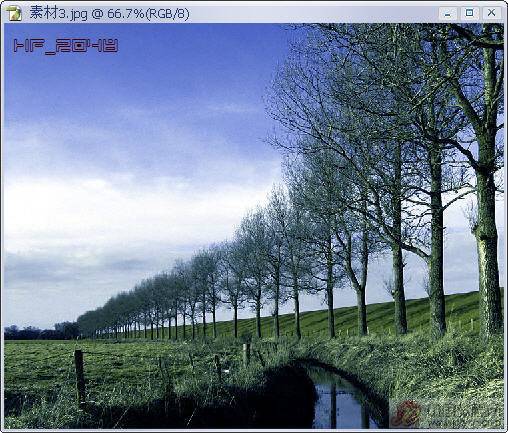
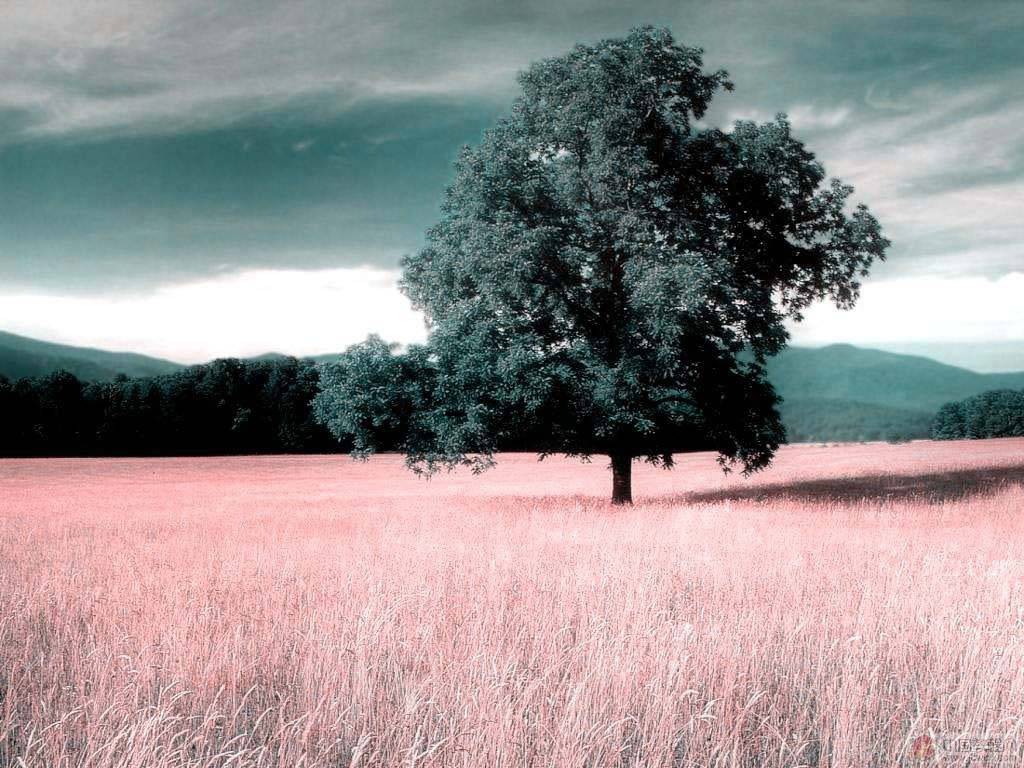
2.然后用"色彩平衡"进行调整,得到最终效果.


下面还发几个这种效果给大家看看~~~~~~




标签:调色
我只是随便举了三种替换的方式,还可以试试其实的替换方式,我这里就不一一举出了,大家自己去试试看.
其实用通道替换还可以用来还原图片色彩.
下面举一例让大家参考:
先看看效果图:

方法:打开一张特殊色调的图片,我们看到的是一片红,如果用一般的方法还原色彩是很难的,但用通道替换就很简单了.
1.打开素材图片,进入通道面板,因为我们要还原绿色,所以选绿色通道来替换红色通道.



2.然后用"色彩平衡"进行调整,得到最终效果.


下面还发几个这种效果给大家看看~~~~~~