使用的版本为:Photoshop CS2
适合的读者为:初级入门
操作的难易度:容易
本文需使用到两幅素材图片


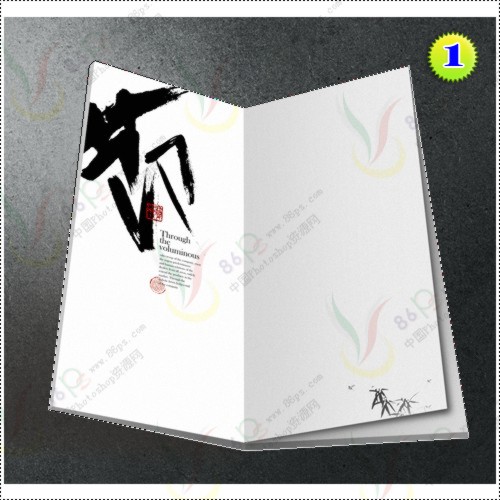
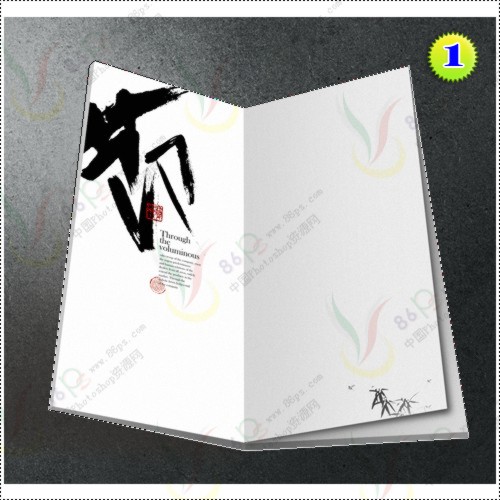
1.打开素材 1: (图 1.)
先把背景层复制一份(即"背景 副本"层,这样做的目的就是为了备份,不这样做也没关系的)
我们首先要把本素材的主体(翻开的书)扣出,以备后边的使用,
因为素材中的主体部分为规则体,
所以,我们可以使用“钢笔工具(P)”来快速的扣图。

2.附注:使用钢笔工具时需掌握的几个基本要点: (图 2.)
① 为方便精确的使用钢笔工具,一般需要把图片放大到合适的尺寸;
② 选择了钢笔工具后,一定要把钢笔工具的属性设置为“路径”;
③ 使用钢笔工具时,用鼠标在起点位置点击后拖动,即可绘制曲线
④ 在需要调整路径的节电位置的时候,按住“Shift”键,用鼠标选择需要调整的节点;
这时候,鼠标会由空心三角形变成黑心三角形,按住不放即可拖动该节点进行调整了;
⑤ 如果需要挑选路径以便调整路径方向的时候,按住“Alt”键,在相应节点上鼠标会变成“钢笔”状,
并附有个向下的V形,此时,在该节点上点击鼠标即可;
⑥ 在暂停使用钢笔工具后,需要重新沿原路径描绘曲线时,
选好钢笔工具后,把鼠标放到原路径的最后节点上,鼠标即变成钢笔状并附有个侧状Φ图标,
此时,点击鼠标即可;
⑦ 当描绘完全部路径,需要连接起点和末点时,鼠标会变成为钢笔状,并附有个圆形图标,
此时,点击鼠标即可闭合路径.
注意:如果在绘制好路径后,没有选择保存该路径,请勿再次使用钢笔或路径工具做新的操作,
否则,刚刚绘制完成的路径会被删除,虽然可以用"Ctrl+Shift+Z"恢复,但次数毕竟是有限的。
总之,在使用Photoshop时,钢笔工具是个极为重要的工具,大家一定要好好掌握的哦,

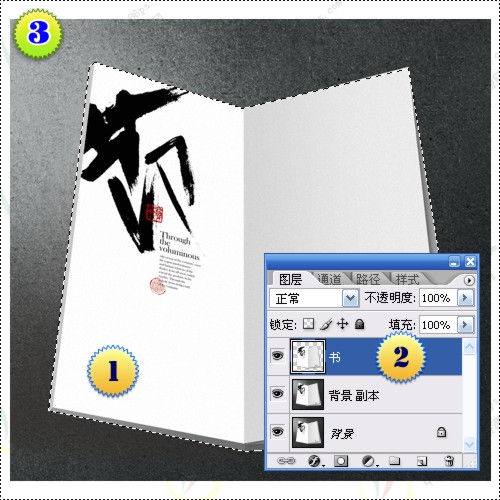
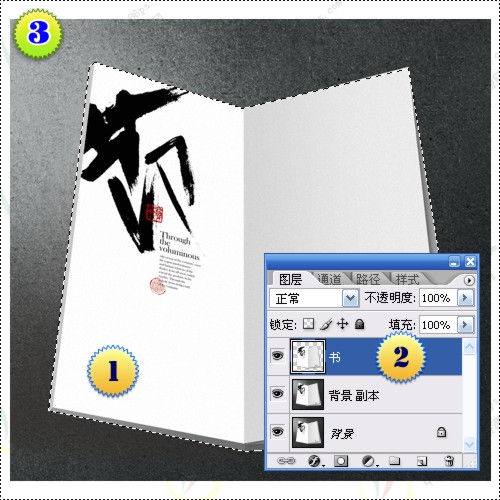
3.把"素材 1"的主体扣出: (图 3.)
① 用钢笔工具描绘好路径后,按一次 " Ctrl+Enter " 组合键,快速将路径转换为选区;
② 接着,按住 " Ctrl+J " 组合键(通过拷贝的图层),获得"图层 1"
为了操作的便利,我们可以把"图层1"重命名为"书".

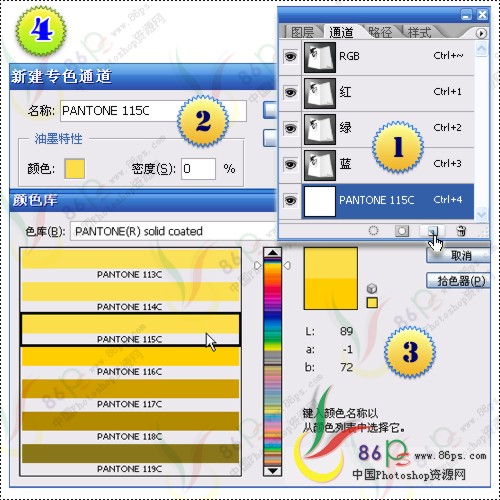
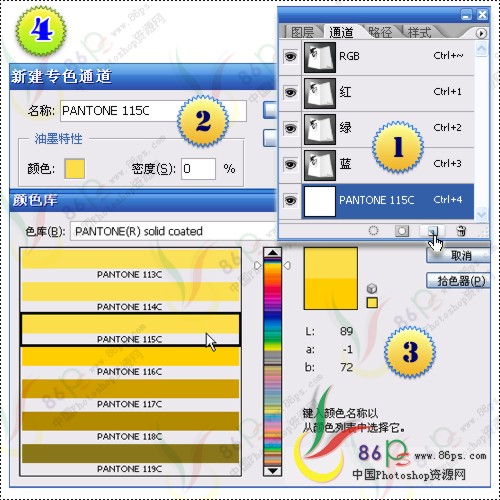
4.添加专色通道: (图 4.)
① 打开通道面板,按住" Ctrl "键,用鼠标左键点击通道面板下方的第三个按钮(创建新通道)
(按住" Ctrl "键与按住" Shift "键来创建新通道的结果是不同的,大家可以自己试试)
② 在弹出的"新建专色通道"对话框中,点击颜色框,选择自己喜欢的颜色,
③ 我选择的是颜色库中的"PANTONE 115C"色,其实这里的色彩选择可以随意点,自己喜欢就行.

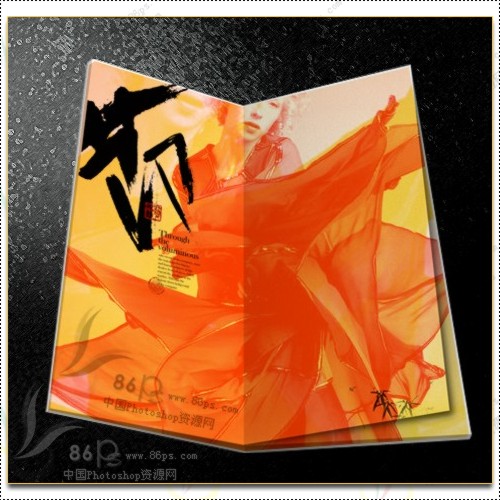
5.打开并复制"素材2": (图 5.)
① 打开一幅新的素材,按住" Ctrl+A" 组合键(全选图层),然后按住" Ctrl+C" 组合键复制;
② 友情提示一下,其实也可以进入到通道面板,复制自己想要选择的通道的. ^_^

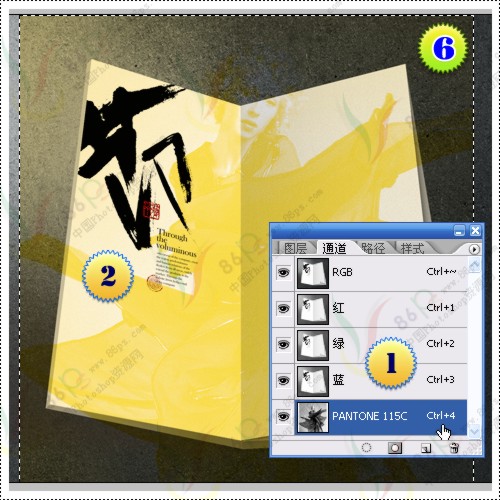
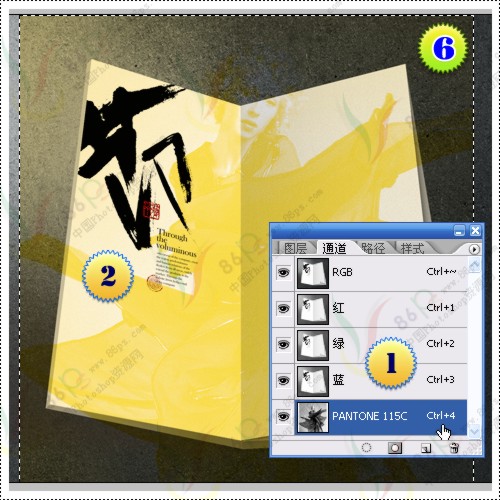
6.粘贴到新的专色通道: (图 6.)
① 回到第一个文档,打开通道面板,选中刚才新建的专色通道(PANTONE 115C)
使用" Ctrl+4" 组合键,可以快速的选择该新建专色通道;
② 按住" Ctrl+V" 组合键把刚刚复制的新素材图像粘贴进来.

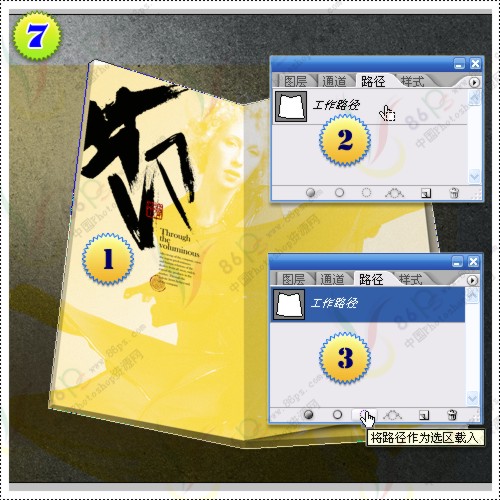
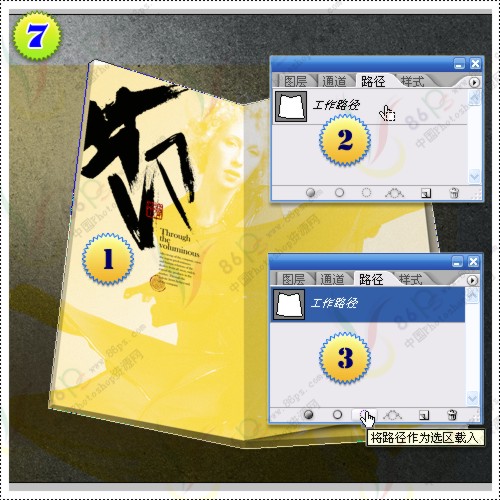
7.调整新图像的位置: (图 7.)
① 选择"移动工具(V)"调整刚刚粘贴过来的图像到合适的位置;
② 打开"路径"面板,按住"Ctrl"键,用鼠标左键点击刚才描绘好的"书的路径",以快速载入选区;
③ 也可以在选中该路径的情况下,点击路径面板下部分的第三个按钮,将路径作为选区载入;
④ 或者在选种了该路径的前提下,直接按下" Ctrl+Enter " 组合键,快速将路径转换为选区.

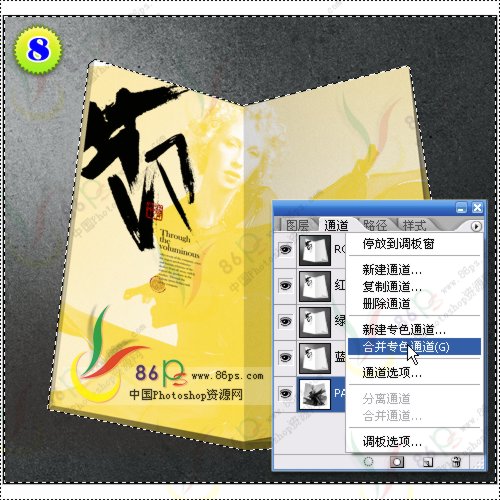
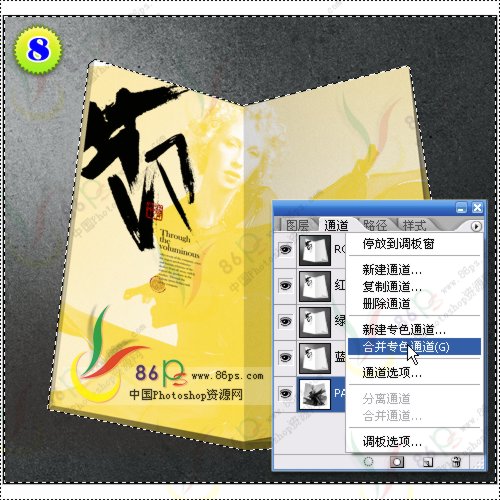
8.整理及合并专色通道: (图 8.)
① 在载入了选区后,打开"通道"面板,依旧是保持当前操作在刚才新建的专色通道上;
② 按下"D"键,恢复默认前、背景色,按住"Ctrl+Shift+I"键,反选,接着按下"Delete"键删除选区;
③ 接着按下"Ctrl+D"键取消选区,OK,基本上本次图像的快速而简单的处理算是完成了;
④ 最后点击通道面板右上部分的小“黑色三角图标”,在打开的卷帘中选择“合并专色通道”.
(注意:必须是在“专色通道”被选中的状态下,才可以使用“合并专色通道”选项)

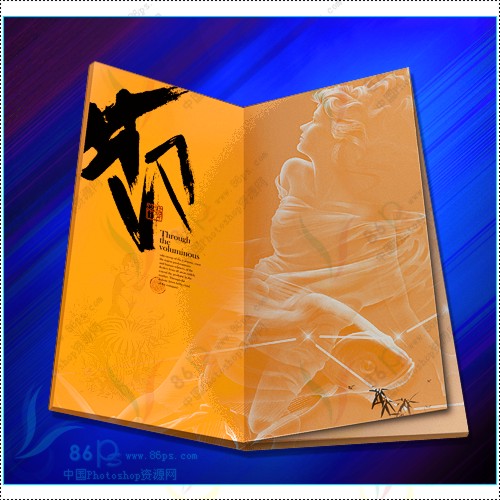
9.其他的尝试: (图 9.)
① 换个颜色,做出不同的效果;
② 更换背景,让处理后效果更具风格;
③ 在该专色通道中,综合使用曲线或滤镜之类的调整,会获得许多意想不到的效果和乐趣。


10.最后的简单说明:
① 本文只是一个小试验,给大家带来一个新的思路而已,简简单单的几步可以完成的处理,
却说了一大通,目的是希望帮助刚学Photoshop的新手也可以快速的掌握一些基本的知识;
② 在学习Photoshop的时候,有的时候,并不需要完全照搬教程上的每一点设置而去操刻意模仿,
多点自己的思考和新的尝试,往往可以达到事半功倍的效果的;
适合的读者为:初级入门
操作的难易度:容易
本文需使用到两幅素材图片


1.打开素材 1: (图 1.)
先把背景层复制一份(即"背景 副本"层,这样做的目的就是为了备份,不这样做也没关系的)
我们首先要把本素材的主体(翻开的书)扣出,以备后边的使用,
因为素材中的主体部分为规则体,
所以,我们可以使用“钢笔工具(P)”来快速的扣图。

2.附注:使用钢笔工具时需掌握的几个基本要点: (图 2.)
① 为方便精确的使用钢笔工具,一般需要把图片放大到合适的尺寸;
② 选择了钢笔工具后,一定要把钢笔工具的属性设置为“路径”;
③ 使用钢笔工具时,用鼠标在起点位置点击后拖动,即可绘制曲线
④ 在需要调整路径的节电位置的时候,按住“Shift”键,用鼠标选择需要调整的节点;
这时候,鼠标会由空心三角形变成黑心三角形,按住不放即可拖动该节点进行调整了;
⑤ 如果需要挑选路径以便调整路径方向的时候,按住“Alt”键,在相应节点上鼠标会变成“钢笔”状,
并附有个向下的V形,此时,在该节点上点击鼠标即可;
⑥ 在暂停使用钢笔工具后,需要重新沿原路径描绘曲线时,
选好钢笔工具后,把鼠标放到原路径的最后节点上,鼠标即变成钢笔状并附有个侧状Φ图标,
此时,点击鼠标即可;
⑦ 当描绘完全部路径,需要连接起点和末点时,鼠标会变成为钢笔状,并附有个圆形图标,
此时,点击鼠标即可闭合路径.
注意:如果在绘制好路径后,没有选择保存该路径,请勿再次使用钢笔或路径工具做新的操作,
否则,刚刚绘制完成的路径会被删除,虽然可以用"Ctrl+Shift+Z"恢复,但次数毕竟是有限的。
总之,在使用Photoshop时,钢笔工具是个极为重要的工具,大家一定要好好掌握的哦,

3.把"素材 1"的主体扣出: (图 3.)
① 用钢笔工具描绘好路径后,按一次 " Ctrl+Enter " 组合键,快速将路径转换为选区;
② 接着,按住 " Ctrl+J " 组合键(通过拷贝的图层),获得"图层 1"
为了操作的便利,我们可以把"图层1"重命名为"书".

4.添加专色通道: (图 4.)
① 打开通道面板,按住" Ctrl "键,用鼠标左键点击通道面板下方的第三个按钮(创建新通道)
(按住" Ctrl "键与按住" Shift "键来创建新通道的结果是不同的,大家可以自己试试)
② 在弹出的"新建专色通道"对话框中,点击颜色框,选择自己喜欢的颜色,
③ 我选择的是颜色库中的"PANTONE 115C"色,其实这里的色彩选择可以随意点,自己喜欢就行.

5.打开并复制"素材2": (图 5.)
① 打开一幅新的素材,按住" Ctrl+A" 组合键(全选图层),然后按住" Ctrl+C" 组合键复制;
② 友情提示一下,其实也可以进入到通道面板,复制自己想要选择的通道的. ^_^

6.粘贴到新的专色通道: (图 6.)
① 回到第一个文档,打开通道面板,选中刚才新建的专色通道(PANTONE 115C)
使用" Ctrl+4" 组合键,可以快速的选择该新建专色通道;
② 按住" Ctrl+V" 组合键把刚刚复制的新素材图像粘贴进来.

7.调整新图像的位置: (图 7.)
① 选择"移动工具(V)"调整刚刚粘贴过来的图像到合适的位置;
② 打开"路径"面板,按住"Ctrl"键,用鼠标左键点击刚才描绘好的"书的路径",以快速载入选区;
③ 也可以在选中该路径的情况下,点击路径面板下部分的第三个按钮,将路径作为选区载入;
④ 或者在选种了该路径的前提下,直接按下" Ctrl+Enter " 组合键,快速将路径转换为选区.

8.整理及合并专色通道: (图 8.)
① 在载入了选区后,打开"通道"面板,依旧是保持当前操作在刚才新建的专色通道上;
② 按下"D"键,恢复默认前、背景色,按住"Ctrl+Shift+I"键,反选,接着按下"Delete"键删除选区;
③ 接着按下"Ctrl+D"键取消选区,OK,基本上本次图像的快速而简单的处理算是完成了;
④ 最后点击通道面板右上部分的小“黑色三角图标”,在打开的卷帘中选择“合并专色通道”.
(注意:必须是在“专色通道”被选中的状态下,才可以使用“合并专色通道”选项)

9.其他的尝试: (图 9.)
① 换个颜色,做出不同的效果;
② 更换背景,让处理后效果更具风格;
③ 在该专色通道中,综合使用曲线或滤镜之类的调整,会获得许多意想不到的效果和乐趣。


10.最后的简单说明:
① 本文只是一个小试验,给大家带来一个新的思路而已,简简单单的几步可以完成的处理,
却说了一大通,目的是希望帮助刚学Photoshop的新手也可以快速的掌握一些基本的知识;
② 在学习Photoshop的时候,有的时候,并不需要完全照搬教程上的每一点设置而去操刻意模仿,
多点自己的思考和新的尝试,往往可以达到事半功倍的效果的;
标签:专色通道














