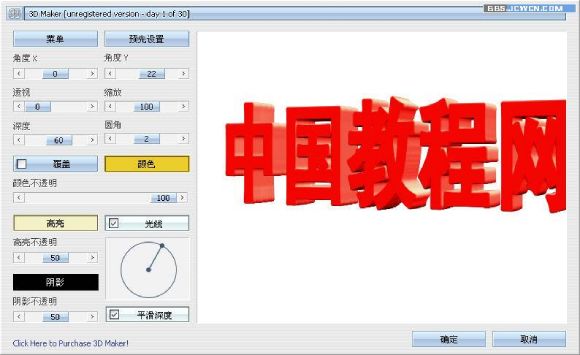
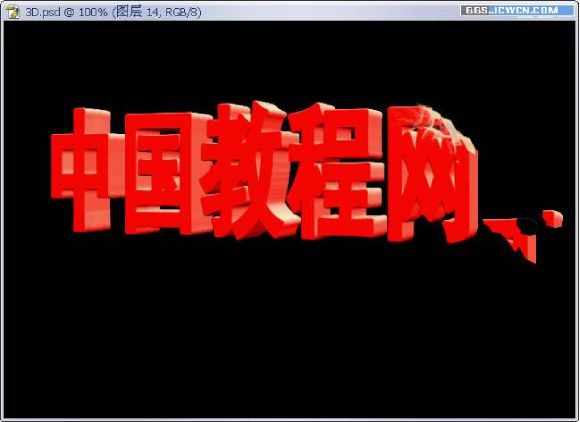
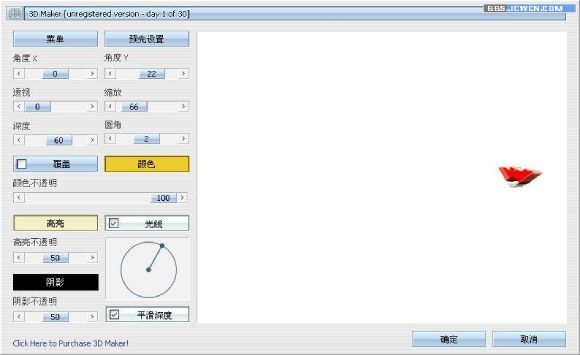
我们来试着做下简单的设置,做出一种效果出来.

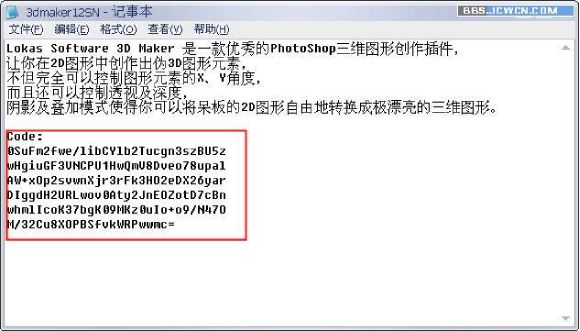
差点忘了注册了,说明一下,虽然现在可以用了,但只能试用30天,只有注册以后才能一直使用,我们现在就来注册.
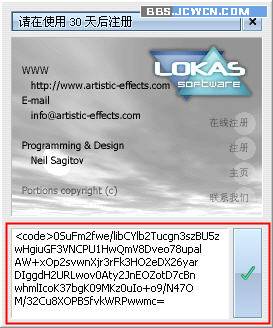
在菜单说选注册,然后打开我们下载文件夹中的那个注册码文件夹,然后把注册码复制到注册的地方,点击勾就OK了.下次启动时就已经是注册的了,现在我们就不启动了.




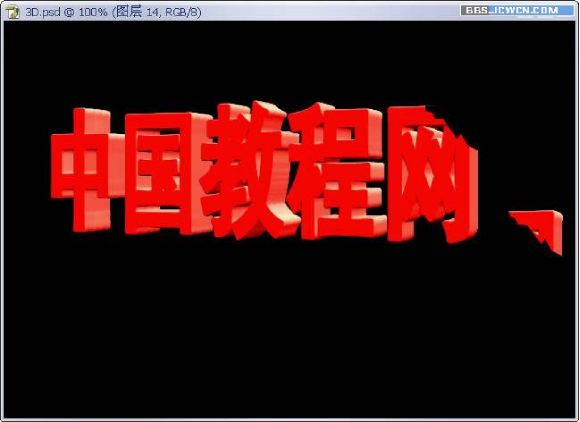
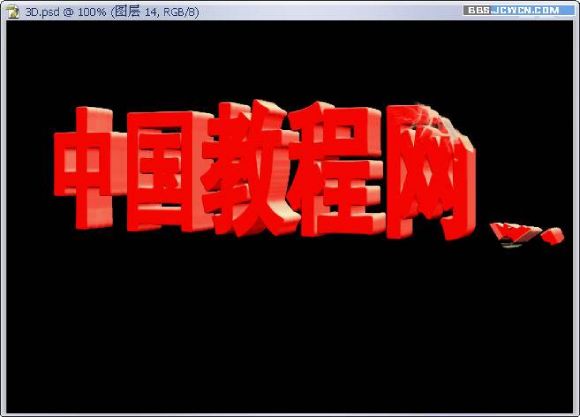
首先我们用套索工具选一个角,按Ctrl+J复制出来,再把原来那个角删掉,简单点说就是把这个角分离出来,这方便后面做效果.


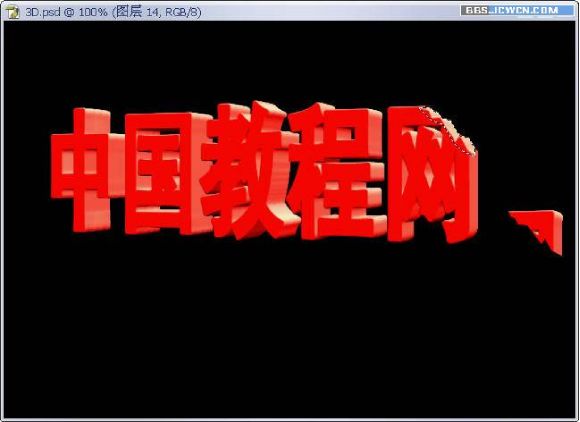
分离后发现角没有三维感了,所以我新建一层,做了一个选区,并填充淡黄色,再把该层移到3D字图层的下面,这样就有三维的感觉.再用画笔加点破损效果,使其更逼真.


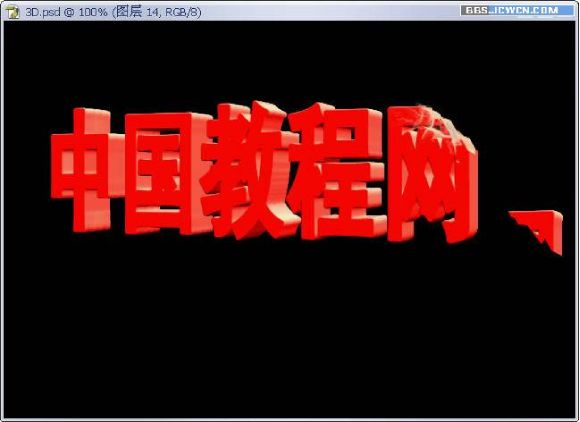
下面就来做那个缺的角了,再用套索工具把它分成两块,用自由变换放好位置.再对大的那块执行"3D mark"滤镜,使其也有种三维的效果.



标签:唯美三维字














