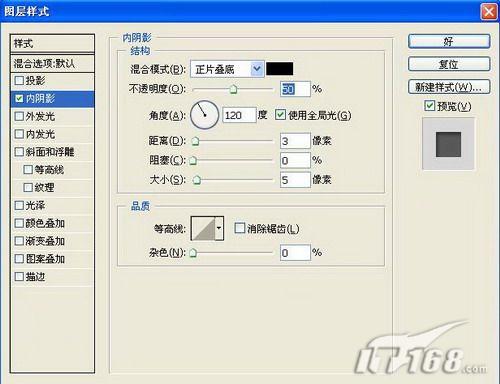
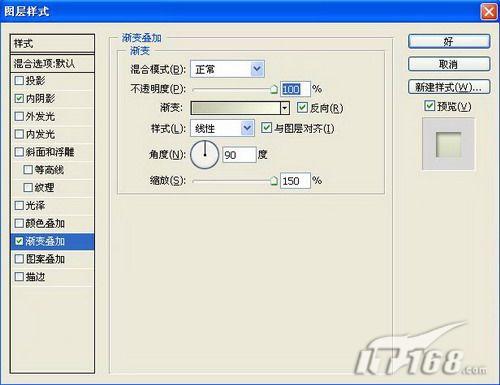
7、新建一层命名为“屏幕”,选择工具箱中的“圆角矩形工具”在上端中央绘制一个矩形,双击该图层设置图层样式,选择内阴影、渐变叠加,设置参数如图14-15所示,渐变颜色设置RGB分别为252、254、232和191、195、170,图像效果如图16所示。



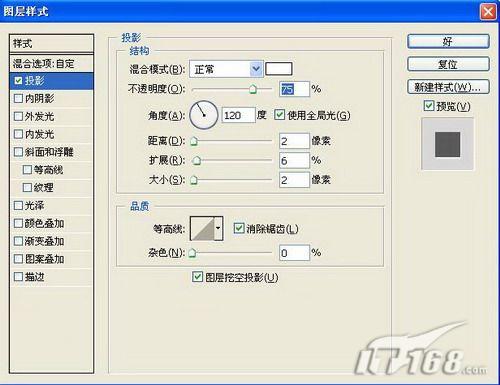
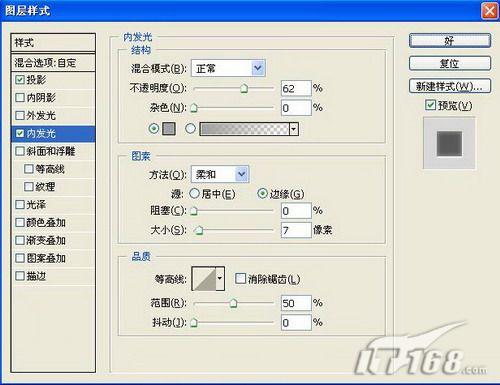
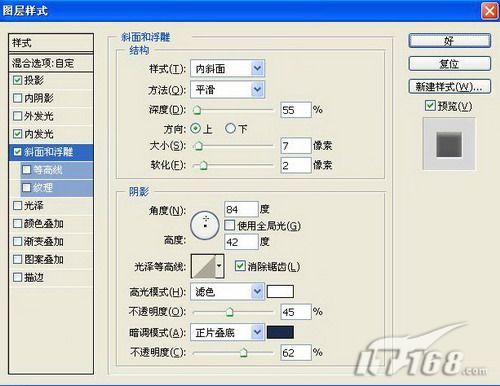
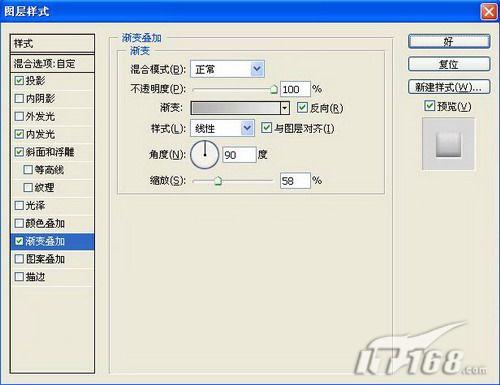
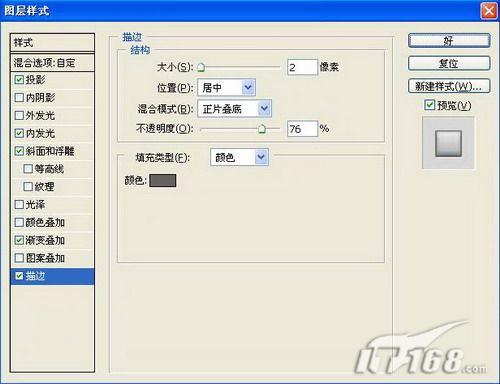
8、接着做计算器按钮,在计算器的图层组下在新建一个图层组,命名为“按钮”。选择工具箱中的“圆角矩形工具”,画一个圆角矩形,双击该图层设置图层样式,选择投影、内阴影、内发光、斜面和浮雕、渐变叠加、描边,设置参数如图17-21所示,图像效果如图22所示。






标签:














