本例讲解“描眼影”的操作方法,其中主要运用了工具箱中的“画笔工具”和“图层混合模式”,制作出了人物的眼影效果,具体的操作步骤以下实例为读者讲解。

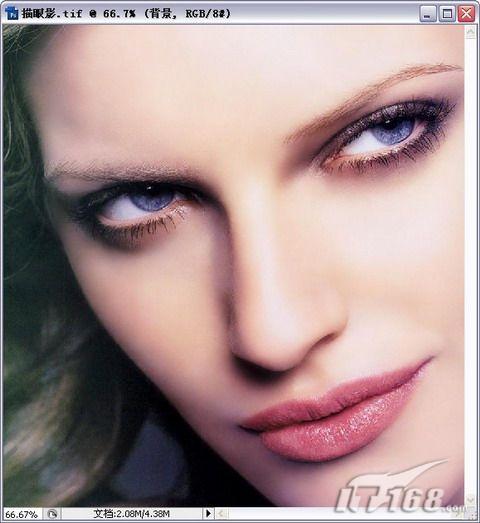
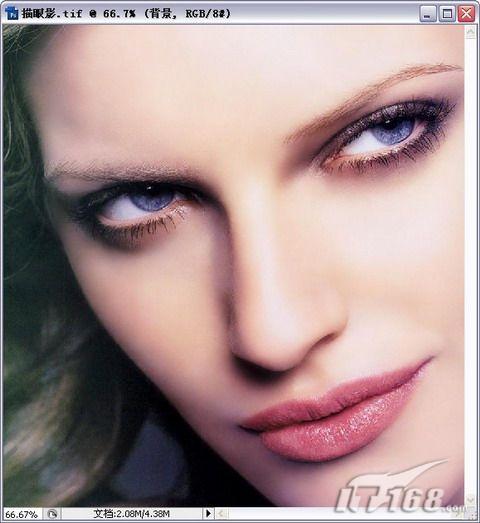
图1 添加眼影前后图片对比
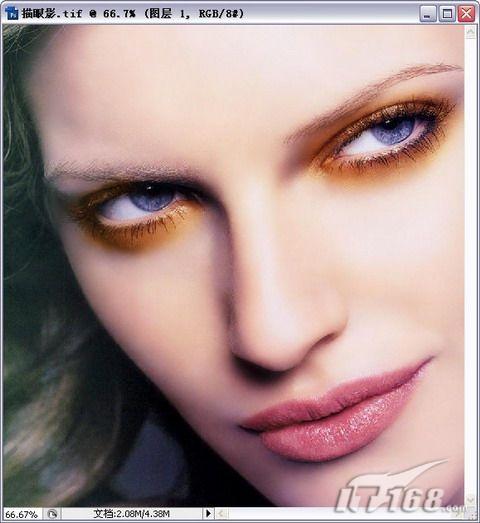
STEP1 执行【文件→打开】命令(快捷键Ctrl+O),打开素材图片:“描眼影.tif”,我们将看到整个图片如图所示。在这张图片中我们可以很明显的看到里面的女主角的照片并未涂抹五彩的“眼影”而是很一般的数码照片。

图2 打开素材图片
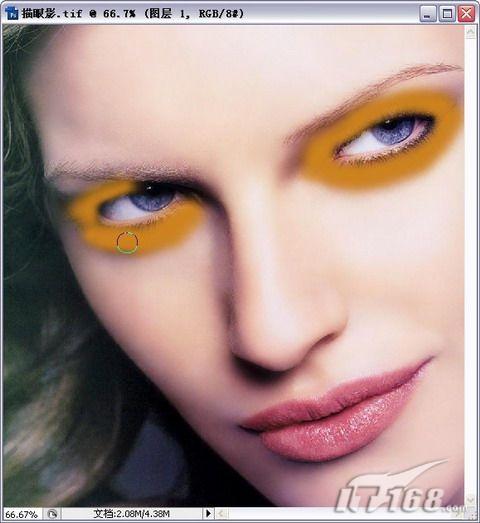
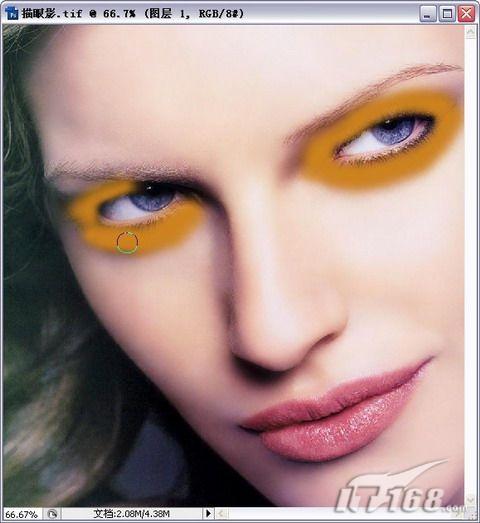
STEP2 新建“图层1”,设置前景色为:橘黄色(R:205,G:130,B:30),选择工具箱中的【画笔工具】,在图片中绘制图形如图所示。这时你可以看到图中女孩的眼部已经被黄色部分全部包围。这样处理的目的是为了给女孩“眼影”打上底色。

图3 绘制图形

图1 添加眼影前后图片对比
STEP1 执行【文件→打开】命令(快捷键Ctrl+O),打开素材图片:“描眼影.tif”,我们将看到整个图片如图所示。在这张图片中我们可以很明显的看到里面的女主角的照片并未涂抹五彩的“眼影”而是很一般的数码照片。

图2 打开素材图片
STEP2 新建“图层1”,设置前景色为:橘黄色(R:205,G:130,B:30),选择工具箱中的【画笔工具】,在图片中绘制图形如图所示。这时你可以看到图中女孩的眼部已经被黄色部分全部包围。这样处理的目的是为了给女孩“眼影”打上底色。

图3 绘制图形
注意:当然,大家可以举一反山,如果你喜欢红色,可以为自己的女友涂抹成红色的区域。如果你喜欢紫色,自然可以将其涂抹成紫色的区域。随着自己的兴趣喜好,你可以任意的为自己女友添加不同的颜色。
STEP3 添加色彩后,我们选择图层面板中的新图层。设置“图层1”的【图层混合模式】为:柔光,此时我们可以看见黄色的区域已经很柔和的与眼睛原本的颜色融合在了一起,还体现出了深浅不同的层次感。是不是十分美妙呢? 
图4 最终效果
如果你是初次使用Photoshop的朋友,担心在色彩涂抹的时候颜色严重,那么这里建议大家在设置了“柔光”图层混合模式后,你还可以选择图层面板右上角的“不透明度”按钮。通过滑动调节杆的设置来自定义图层的不透明度。不透明度越低,那么图像中的“眼影”的色彩就也越暗淡。反之不透明度越高,则图像中的“眼影”颜色越浓。 
图5 图层不透明度的调整
方法十分简单,使用者可以反复调试,直到达到自己满意的效果为止。
效果

标签:美女描眼影















