简单的气泡字用图层样式制作是非常快的,选择好所需的文字或图形后,更改图层混合模式或把填充改为0%,这样文字就跟底色一致,再用图层样式设置高光部分的颜色,就可以快速得到所需的效果。
最终效果

1、新建800*450px大小的文档,编辑填充颜色#2d3134,我们用素材打上文字。字体自己选择,只要是圆润的就行。字体白色。

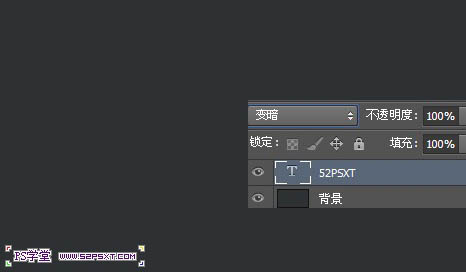
2、如果你觉得字体不够圆润,你可以删格式化,液化一下,做出一点弯曲的感觉。我们将字体图层模式改为变暗,这样我们的字体就看不见了。

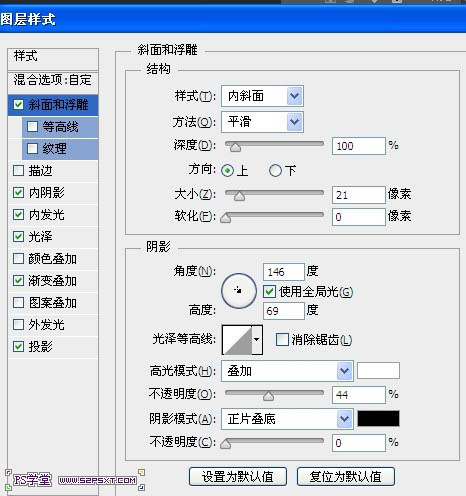
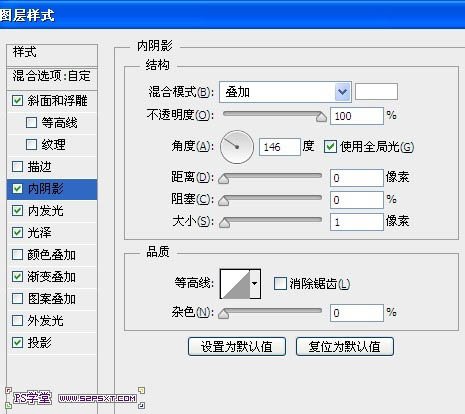
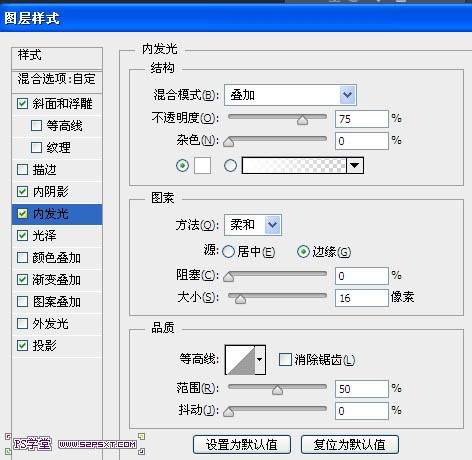
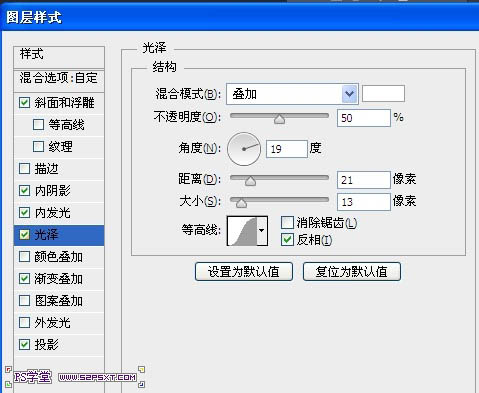
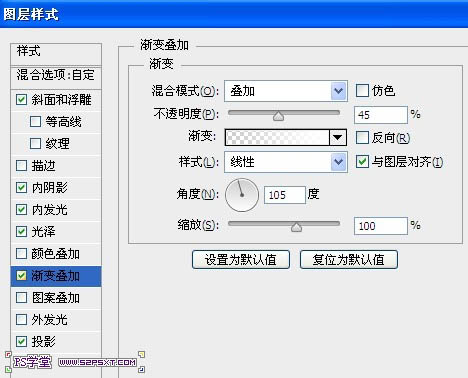
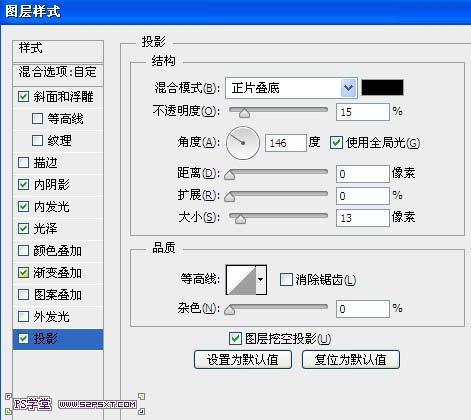
3、接下来我们给字体设置图层样式,如下。







4、最后我们新建图层“泡泡”,和字体一样的操作,椭圆矩形选区填充白色,图层模式变暗,和字体一样的图层样式即可。

最终效果:

标签:气泡字















