四、阴影
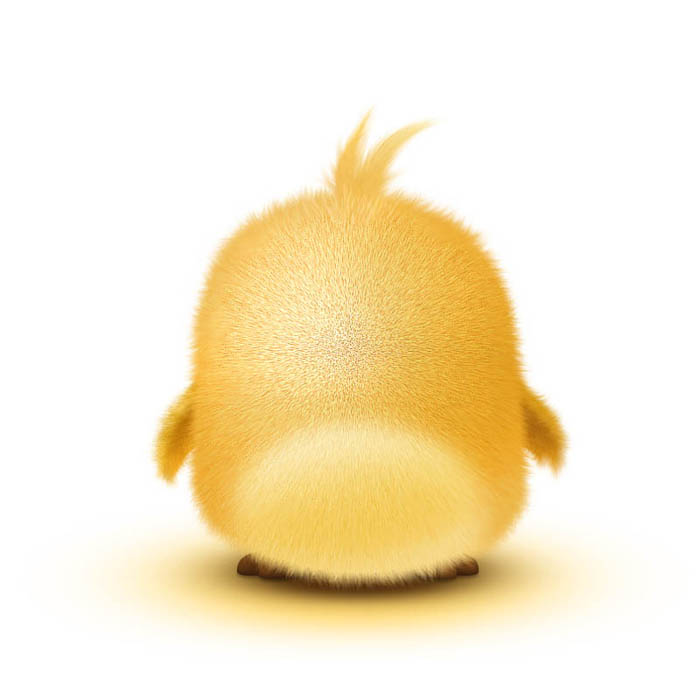
阴影制作的方法很多,可以直接画一个椭圆填充重一些的近似色;也可以直接画一个圆,高斯模糊,通过Ctrl+T来改变形状大小。由于篇幅有限,这里就不说太多(因为太简单了嘛~一定难不倒你~)。so,目前的效果就是这样~是不是发现重量感有了。

五、眼睛
眼睛一般都是一幅画的点睛之笔,有了眼睛就有了故事。所以我们需要花多一点的精力在眼睛上。1、用椭圆工具画一个圆,然后用直接选择工具调整如图。

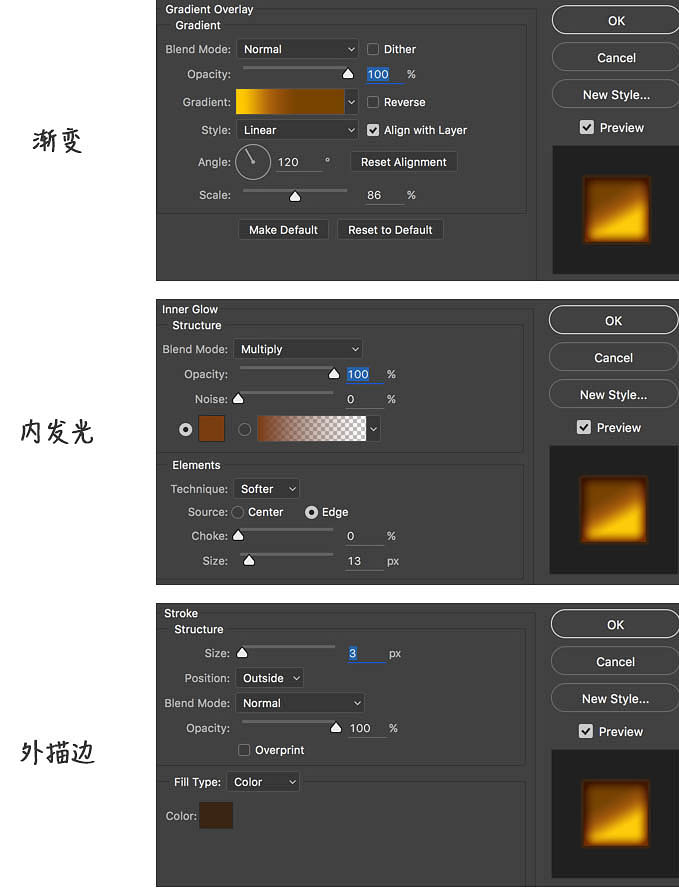
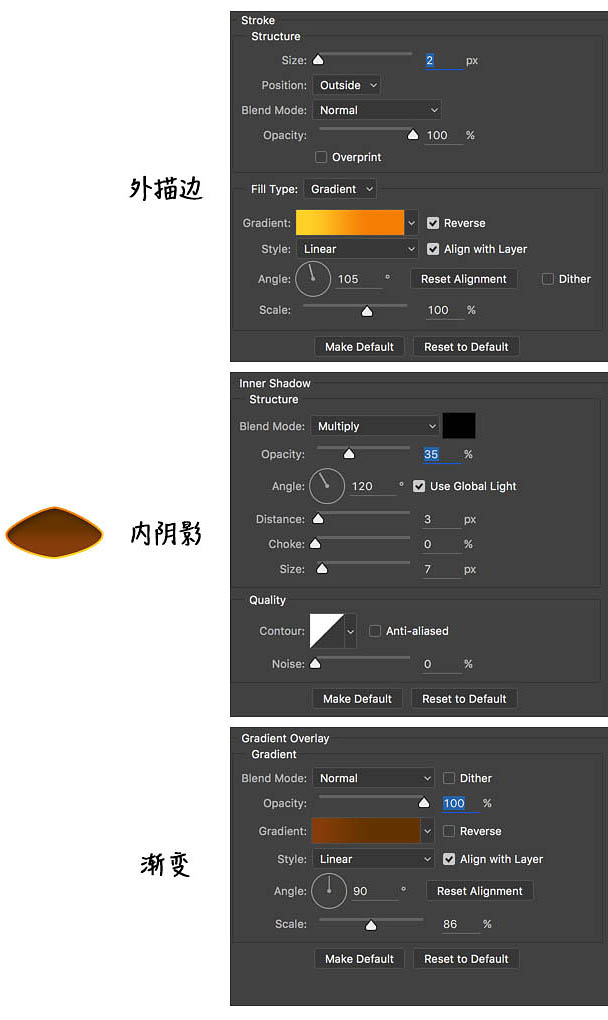
2、对圆形添加图层样式,分别是外描边、内阴影、渐变填充、阴影。具体设置如图。


3、眼白完成了~接下来画内部的瞳孔。用椭圆工具画一个正圆,添加图层样式,参数如下。


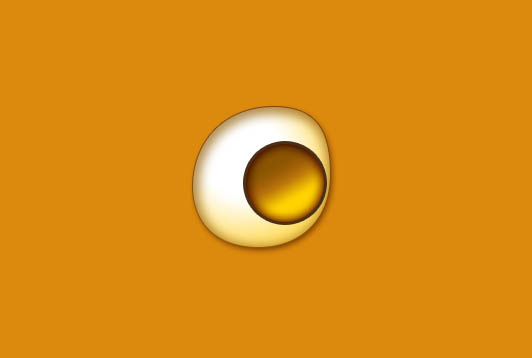
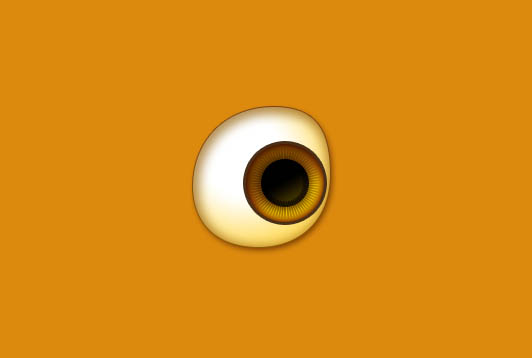
4、再画一个正圆,添加图层样式,如图。

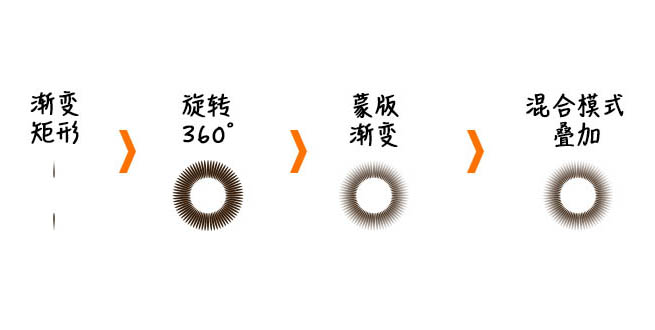
5、眼睛内部的纹理。新建两个矩形,填充为#45270b,然后旋转360°。添加蒙版,放射渐变(外虚内实)。最后将混合模式选为叠加。将纹理图层放在黑色瞳孔图层下面,如图所示。


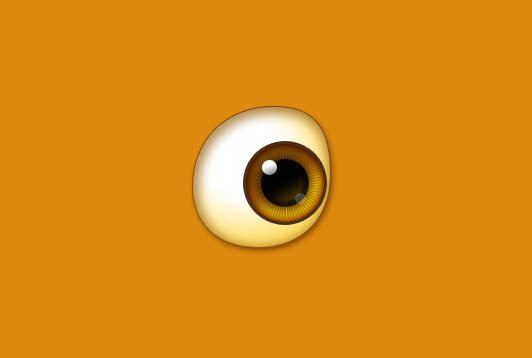
6、分别画两个正圆用于高光和反光,这样眼睛顿时就有了神。

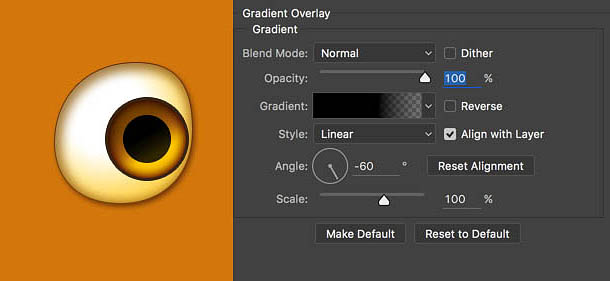
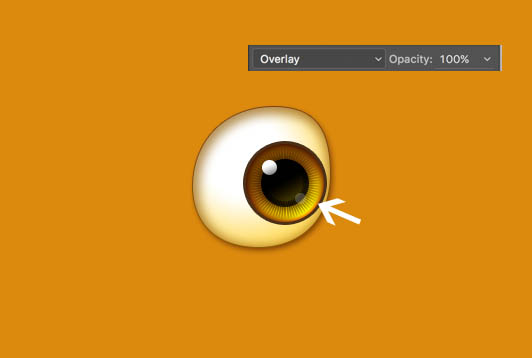
7、为了增加眼睛的通透感,新建图层,画一个大小如下图箭头所指的圆略小一圈的圆。填充为白色,添加蒙版擦除上半部分。最后将混合模式设置为叠加。

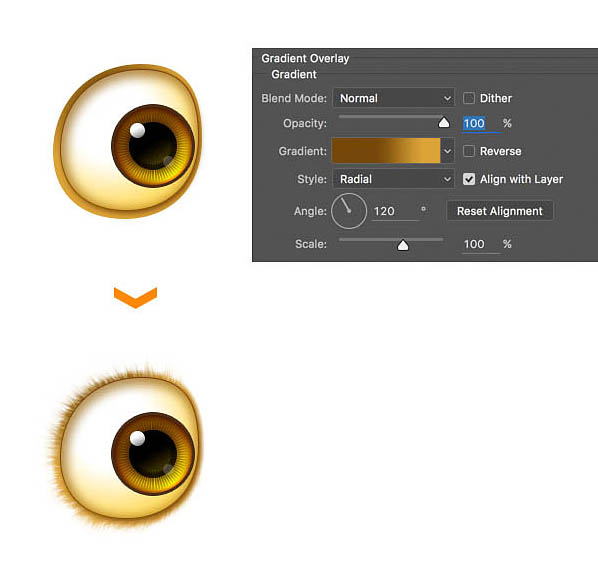
8、复制眼白部分的圆形,放大,然后添加图层样式,让它有一个眼眶的感觉,然后“滤镜-高斯模糊”。最后用“涂抹工具”选择毛发笔刷耐心的涂抹出眼眶周围的毛~一只眼睛就这样完成啦!如下图。

9、右眼稍微调整下形状~样式基本可以复制左眼的~这样眼睛部分正式完成~越来越萌了。

六、嘴巴
嘴巴属于五官都是相对点睛之笔,所以不能马虎哦~
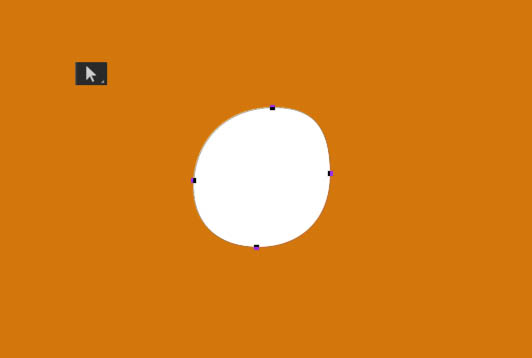
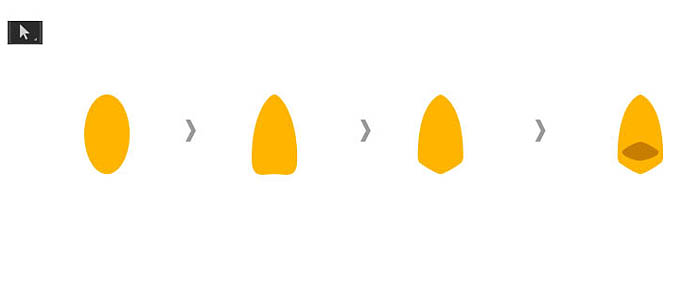
1、画一个椭圆,通过"直接选择工具"调节节点,直至调整出一个嘴的形状来。张口处也是这样画出。如下图所示。
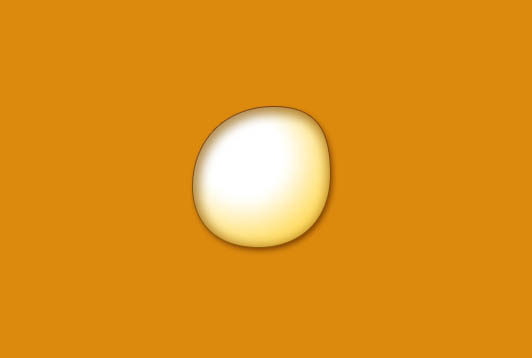
2、对嘴的形状添加图层样式,如图所示。

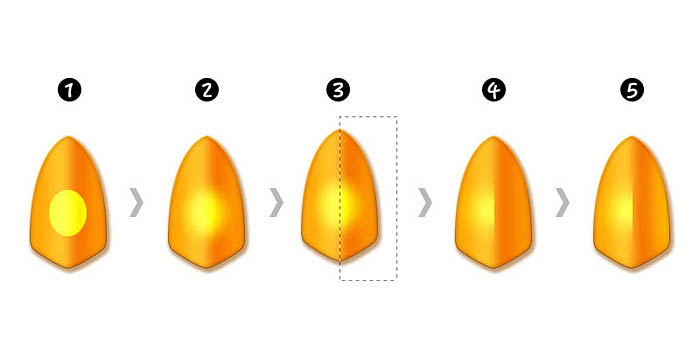
3、进一步对嘴进行描绘,增强立体感。如下图所示:
1.画一个椭圆在嘴形状之上;
2.羽化,数值为7;
3-4.栅格化,框选右侧,并删除
5.右侧增加一个反光。

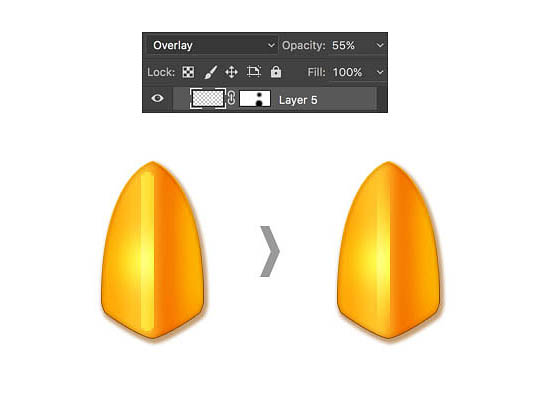
4、画一个矩形,填充为白色,将混合模式设置为“叠加”,将图层透明度降至55%,利用蒙版将上下部分擦除。这样嘴巴的形状结构更加明显,如下图所示。

5、最后画出张开的嘴巴,添加图层样式,如下图所示。

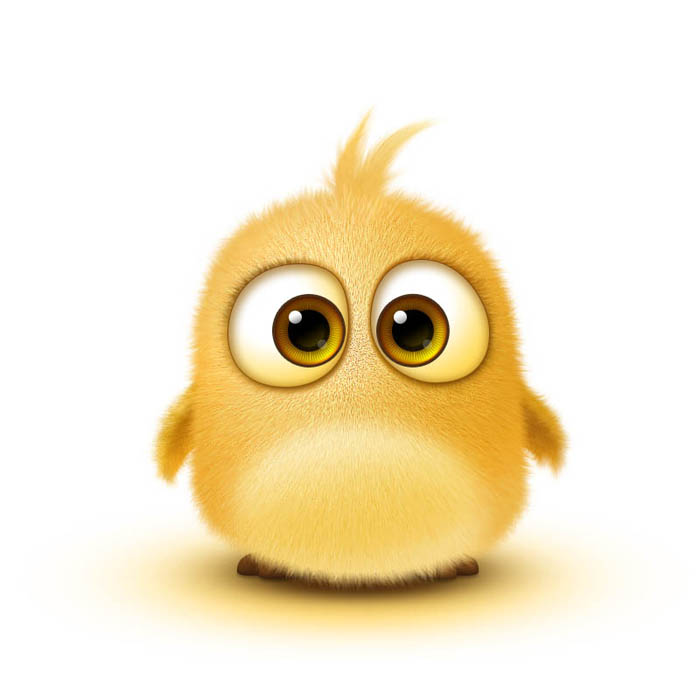
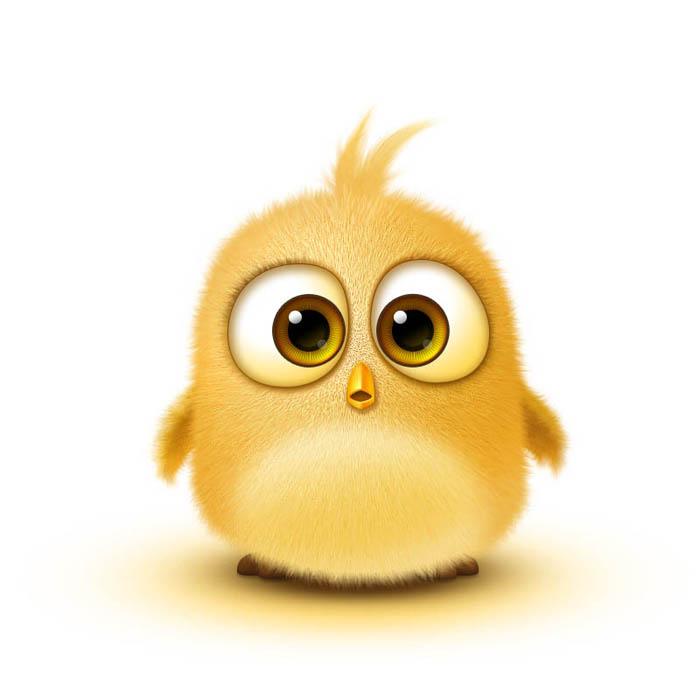
6、到现在为止,整体效果基本出来啦!是不是萌翻了。

七、细节调整
细节调整主要是为了能够在最后输出时能够更加精致一些。例如可以调整下色彩的纯度,让它看上去更加可人;也可以加入背景;或者换个颜色什么的。
下面我就简单的加个背景。