本文介绍的下雪GIF动画是用动作和滤镜来完成的。制作的时候先用滤镜做出一些小点,然后调整及动感模糊处理得到雪花效果;再多制作几层同样的雪花效果,并转成帧动画就可以得到想要的下雪图片。
最终效果

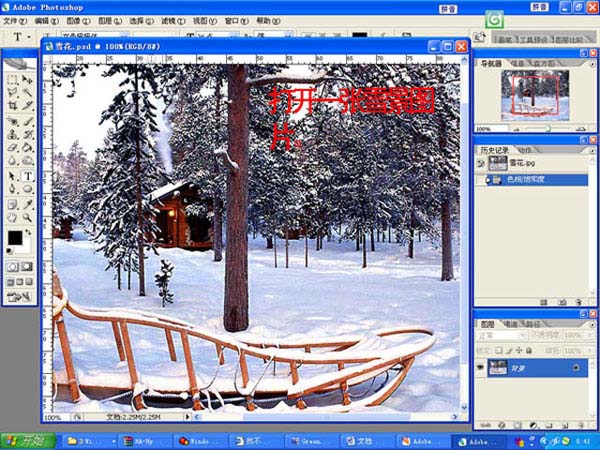
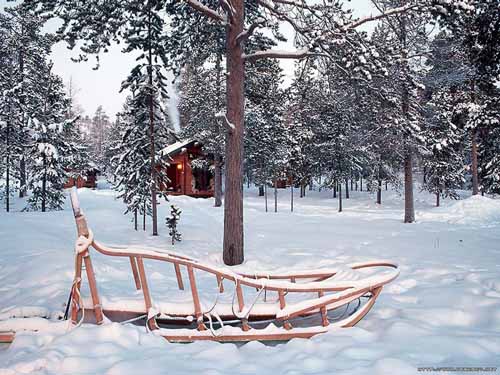
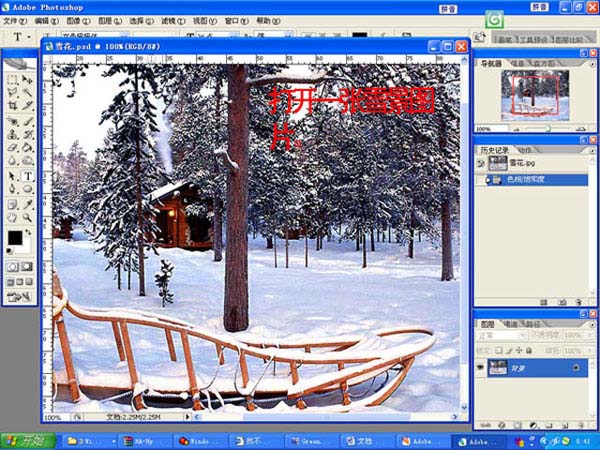
1、打开原图。


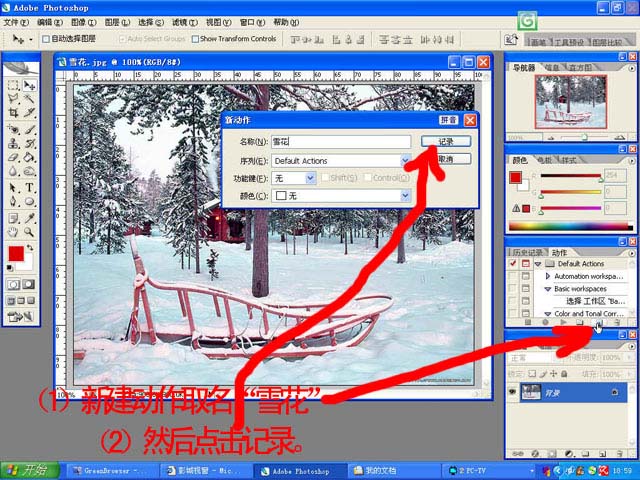
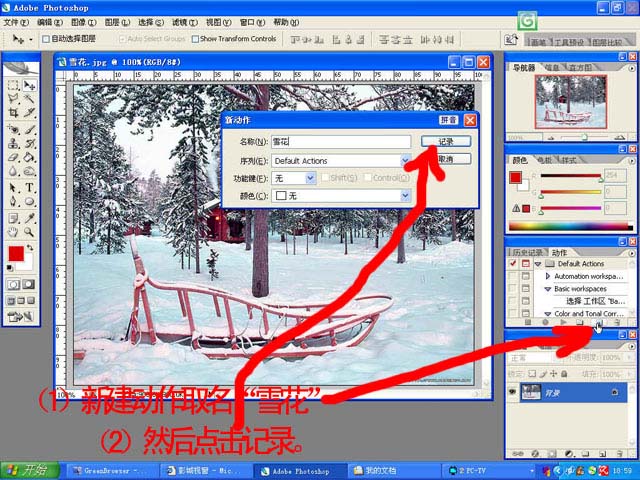
2、打开动作面版,按新建按钮新建动作取名“雪花”然后点记录。

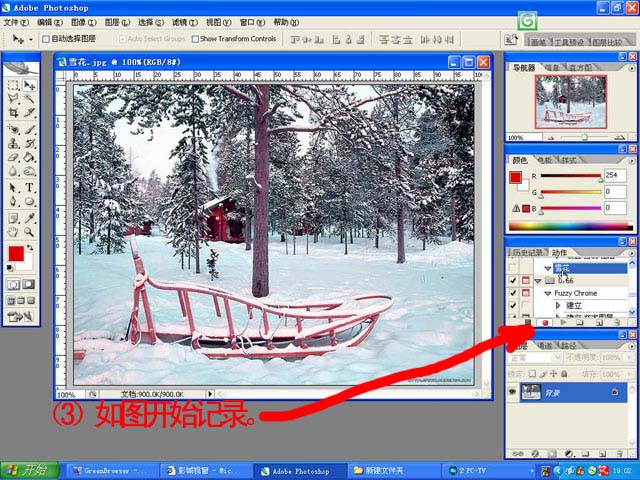
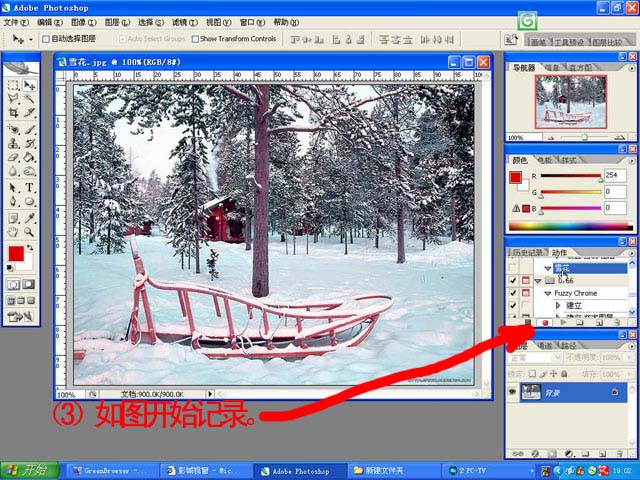
3、如下图所示开始记录。

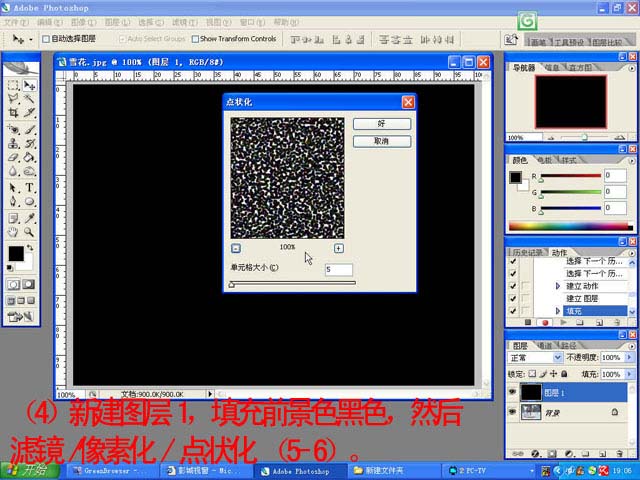
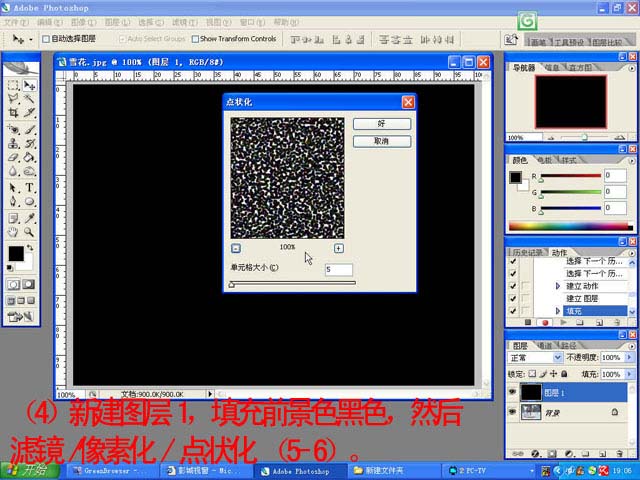
4、新建图层1,填充为黑色,然后选择菜单:滤镜 > 像素化 > 点状化,数值为5。

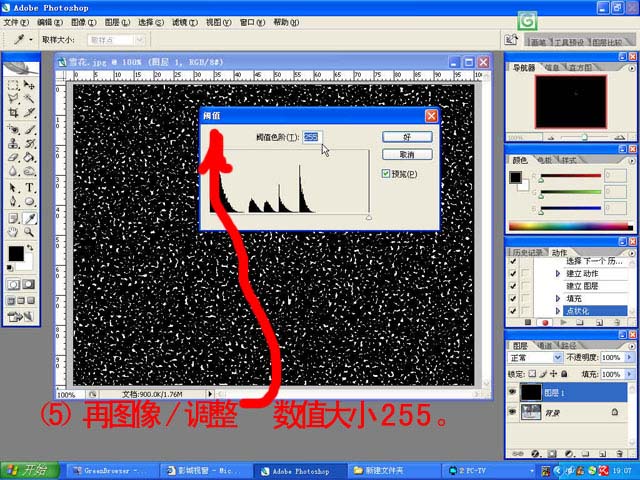
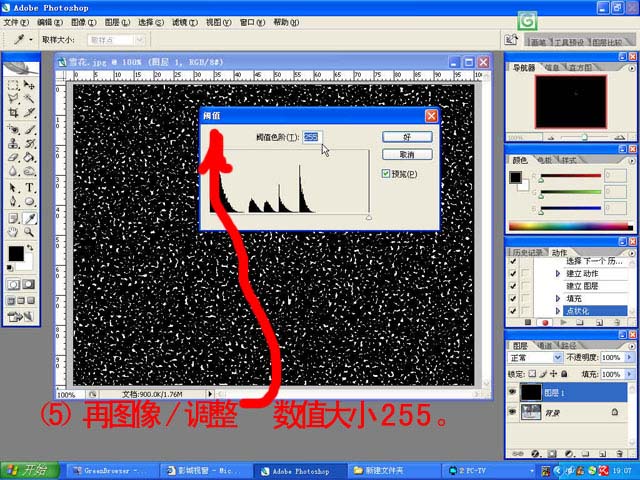
5、选择菜单:图像 > 调整 > 阀值,数值为255。

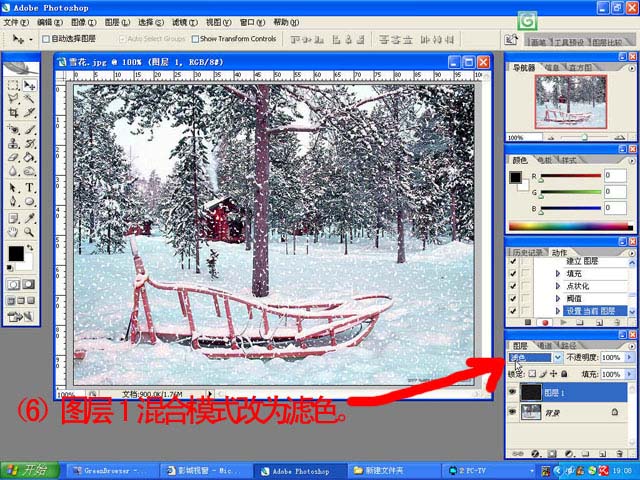
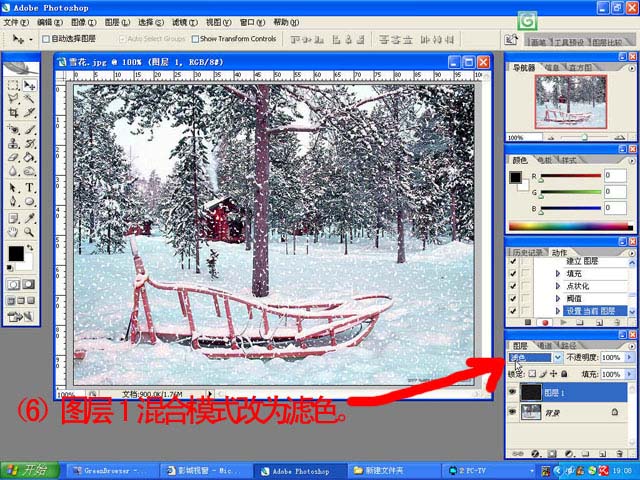
6、把图层混合模式改为“滤色”。

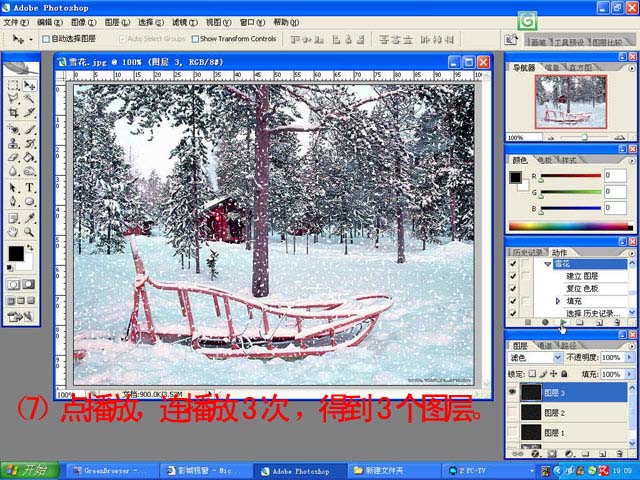
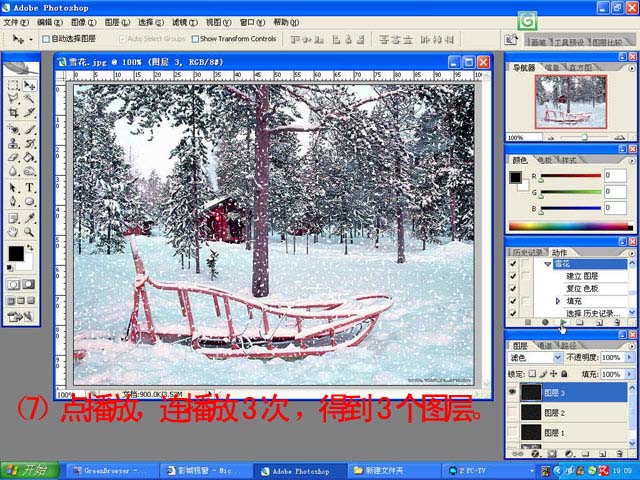
7、停止动作记录,然后点播放,连续点3次,就可以得到3个图层。(有人会说得到的效果是一样的,其实有差别的在用点状化的时候,里面的点是随机出现的每一次的效果都不同的你可以对比几张图片)。

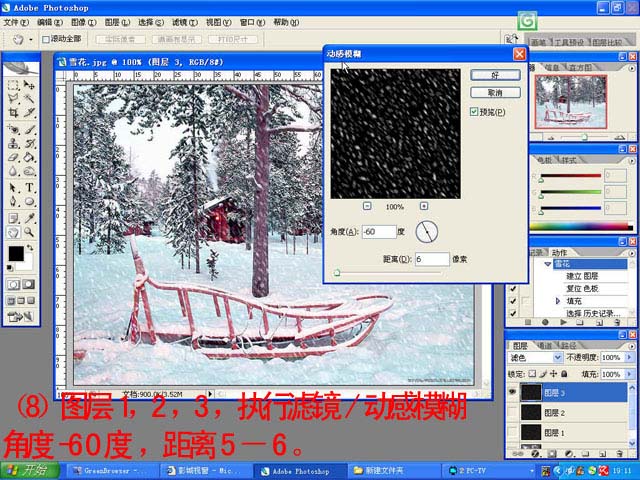
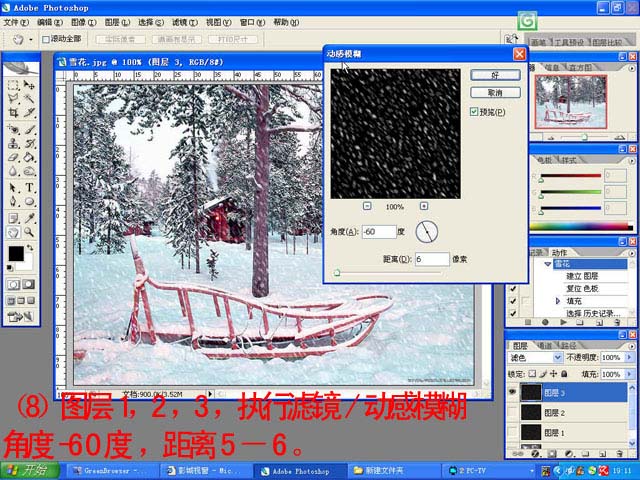
8、图层1,2,3,执行:滤镜 > 模糊 > 动感模糊,角度为:-60度,距离为:5)。

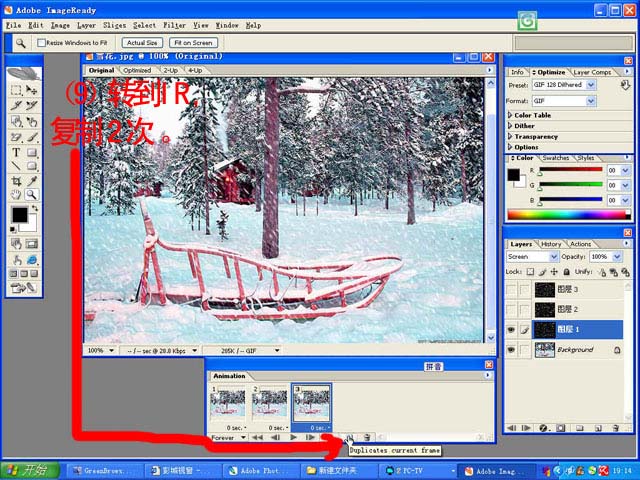
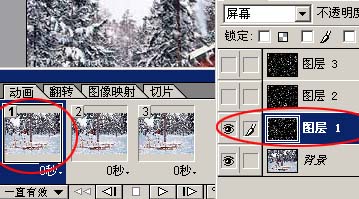
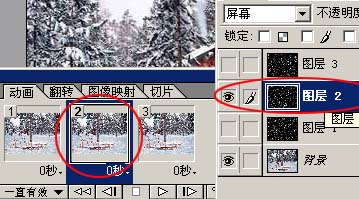
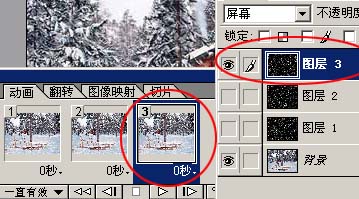
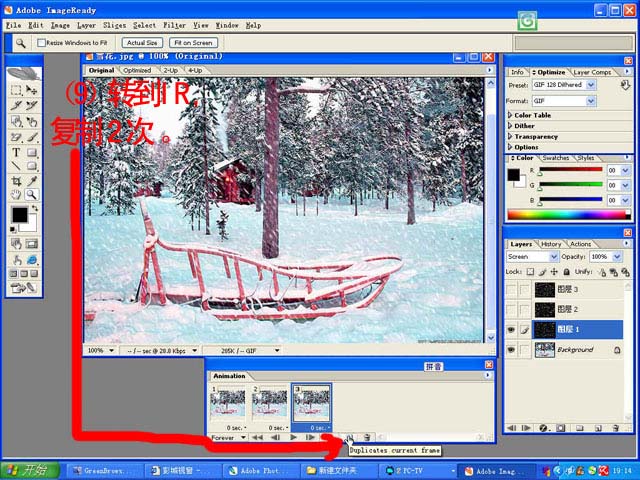
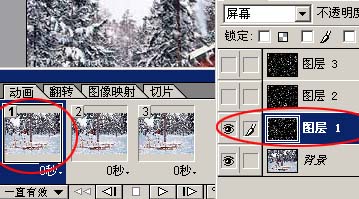
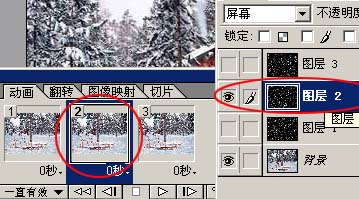
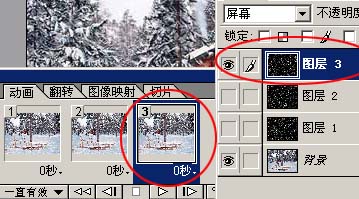
9、转到IR(新版本直接选择时间轴中的帧动画)复制2次,然后要对应图层,第一贞的图片设置如下图,把图层2,3隐藏,第二贞就把图层1,3隐藏,第三贞把图层1,2隐藏。




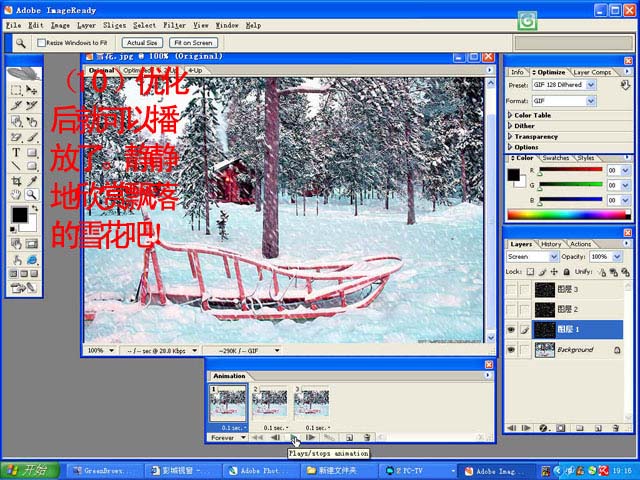
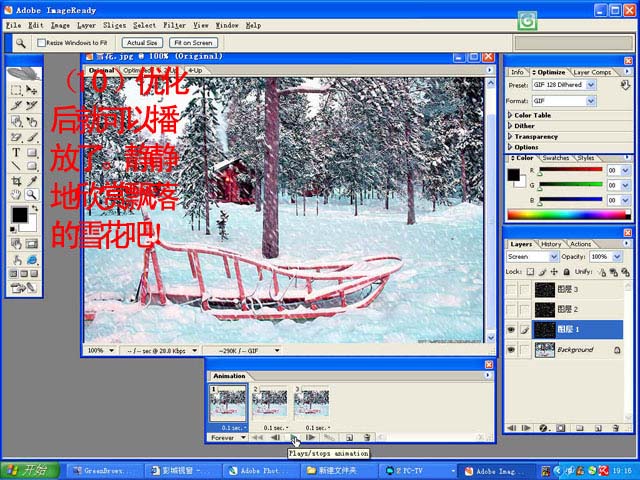
10、锐化后就可以自动播放了。

最终效果:

最终效果

1、打开原图。


2、打开动作面版,按新建按钮新建动作取名“雪花”然后点记录。

3、如下图所示开始记录。

4、新建图层1,填充为黑色,然后选择菜单:滤镜 > 像素化 > 点状化,数值为5。

5、选择菜单:图像 > 调整 > 阀值,数值为255。

6、把图层混合模式改为“滤色”。

7、停止动作记录,然后点播放,连续点3次,就可以得到3个图层。(有人会说得到的效果是一样的,其实有差别的在用点状化的时候,里面的点是随机出现的每一次的效果都不同的你可以对比几张图片)。

8、图层1,2,3,执行:滤镜 > 模糊 > 动感模糊,角度为:-60度,距离为:5)。

9、转到IR(新版本直接选择时间轴中的帧动画)复制2次,然后要对应图层,第一贞的图片设置如下图,把图层2,3隐藏,第二贞就把图层1,3隐藏,第三贞把图层1,2隐藏。




10、锐化后就可以自动播放了。

最终效果:

标签:下雪动画















