在制作文字效果之前,我们先要找一些彩带或飘带的素材观察一下,把握好彩带的光影构成及一些转角等部分的特点;然后把这些应用到文字里面,经过一些改进,就可以做出自己想要的效果。
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为1200 * 768像素,分辨率为72像素/英寸,如下图,然后确定。

2、选择渐变工具,颜色设置如下图,然后由中心向边角拉出径向渐变作为背景。


3、这一步是教程的重点部分,我们需要先下载文字素材,到240ps.com视频教程中下载,这里不单独提供;分段图可以清晰把文字分割成5段,尤其是衔接区域需要巧妙一点,这样可以更好的刻画文字局部光影,下载的素材文件已经分组分割好。新手可以直接观看视频教程,要详细很多。

4、我们先来制作第一段的效果,需要完成的效果如下图。

5、在素材文件中找到这个组“组3”。

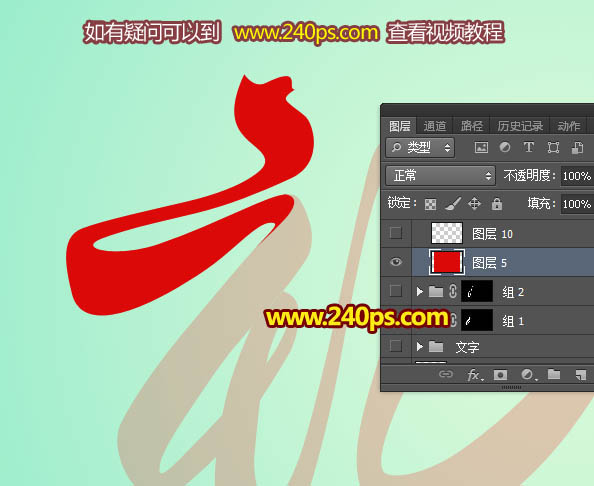
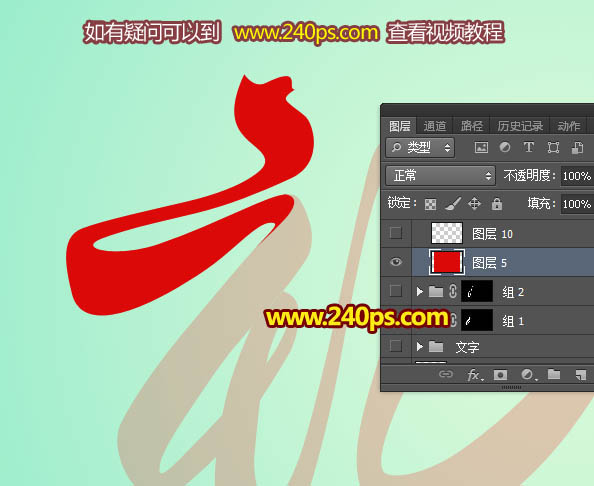
6、在组里新建一个图层,填充红色#DC0706,如下图。

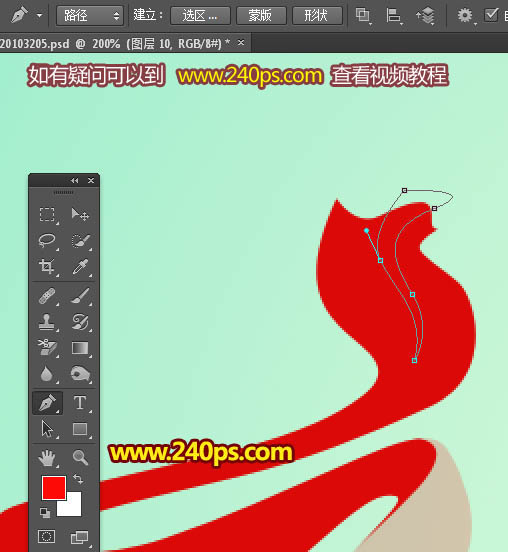
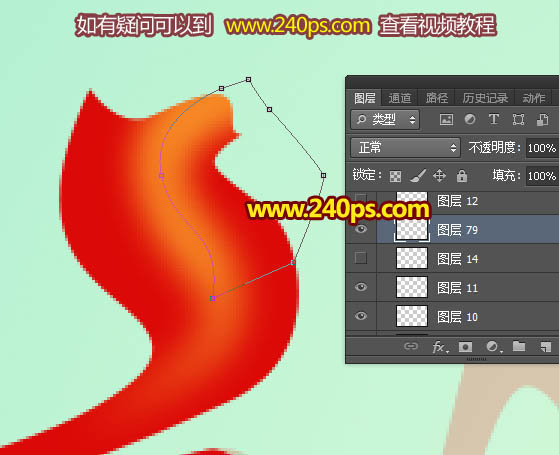
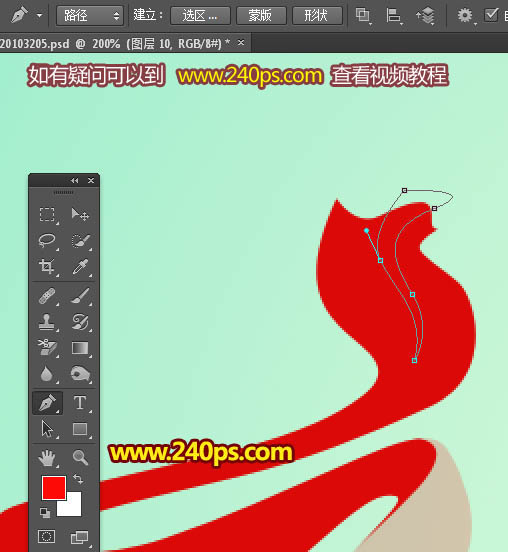
7、新建一个图层,选择钢笔工具,属性栏设置如下图,然后在文字起始位置勾出右侧边缘高光路径。

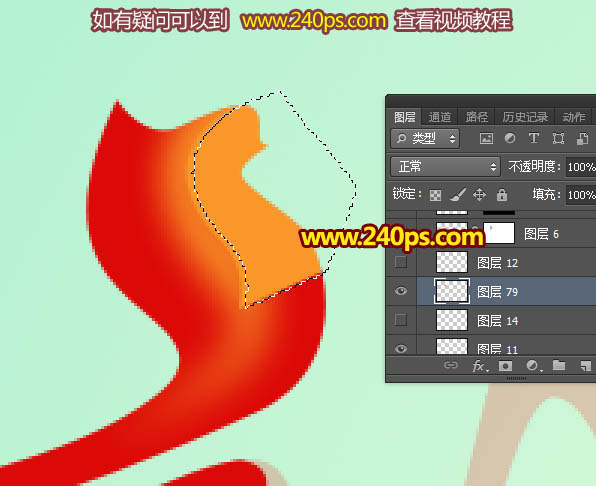
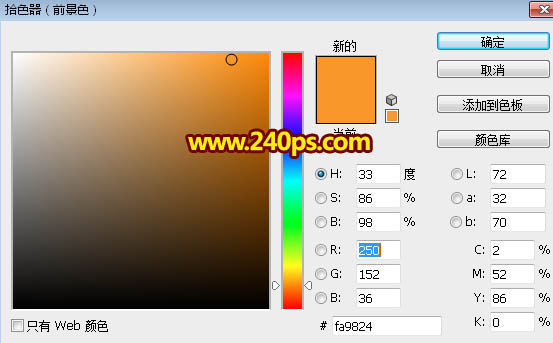
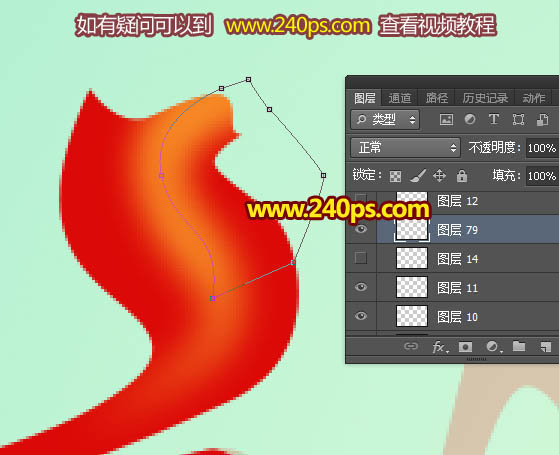
8、按Ctrl + 回车把路径转为选区,按Shift + F6羽化4个像素,再把前景色设置为橙黄色#fa9824,然后用油漆桶工具把选区填充前景色,按Ctrl + D 取消选区后效果如下图,局部不自然的区域可以选择涂抹工具,稍微涂抹一下。


9、按Ctrl + J 把当前图层复制一层,增加高光亮度,局部不自然的部分可以添加图层蒙版,用透明度为10%的柔边黑色画笔涂抹一下。

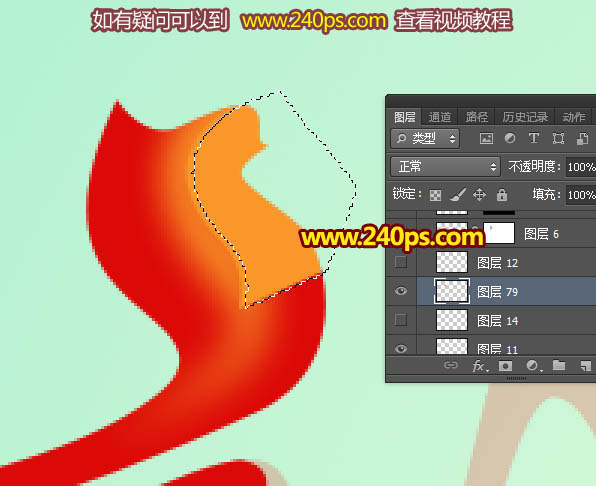
10、新建一个图层,用钢笔工具勾出下图所示的路径。

11、转为选区后填充同样的橙黄色,先不要取消选区,选择矩形选框工具,再按向右的方向键两次,移动2像素,如下图。

最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为1200 * 768像素,分辨率为72像素/英寸,如下图,然后确定。

2、选择渐变工具,颜色设置如下图,然后由中心向边角拉出径向渐变作为背景。


3、这一步是教程的重点部分,我们需要先下载文字素材,到240ps.com视频教程中下载,这里不单独提供;分段图可以清晰把文字分割成5段,尤其是衔接区域需要巧妙一点,这样可以更好的刻画文字局部光影,下载的素材文件已经分组分割好。新手可以直接观看视频教程,要详细很多。

4、我们先来制作第一段的效果,需要完成的效果如下图。

5、在素材文件中找到这个组“组3”。

6、在组里新建一个图层,填充红色#DC0706,如下图。

7、新建一个图层,选择钢笔工具,属性栏设置如下图,然后在文字起始位置勾出右侧边缘高光路径。

8、按Ctrl + 回车把路径转为选区,按Shift + F6羽化4个像素,再把前景色设置为橙黄色#fa9824,然后用油漆桶工具把选区填充前景色,按Ctrl + D 取消选区后效果如下图,局部不自然的区域可以选择涂抹工具,稍微涂抹一下。


9、按Ctrl + J 把当前图层复制一层,增加高光亮度,局部不自然的部分可以添加图层蒙版,用透明度为10%的柔边黑色画笔涂抹一下。

10、新建一个图层,用钢笔工具勾出下图所示的路径。

11、转为选区后填充同样的橙黄色,先不要取消选区,选择矩形选框工具,再按向右的方向键两次,移动2像素,如下图。

标签:彩带字














