本教程主要使用Photoshop巧用曲线工具制作金属质感立体字,主要给大家分享一个实用简单的PS技巧,用曲线工具实现金属字的光感塑造。下面一起来学习吧。
说到做PS立体字,估计很多同学都能想到在图层模式里面做,斜面浮雕各种调参数。今天给大家分享的这个技能不需要记参数,不需要各种调样式,总共2步轻松搞定,先来一组效果展示,由于只是展示制作技巧,直接用字体,如果是自己设计的字体效果或许更好看的。
先看看实例






这么简单华丽的特效,只要2步就可以完成,下面我们就一起来学习吧

在PS里面新建文件,设置一个暗色的背景,打上要做的字。

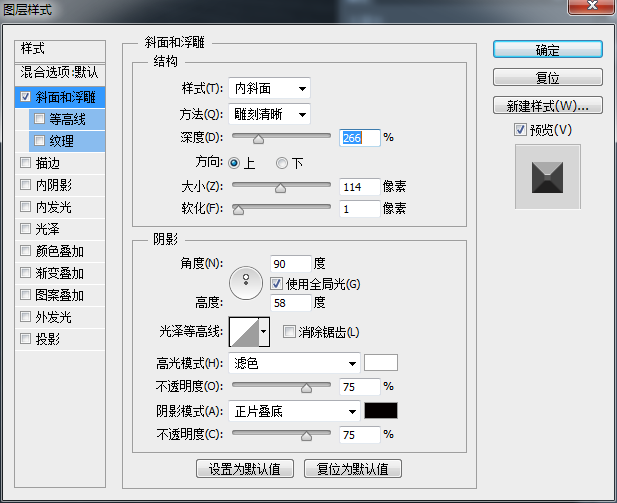
图层样式-斜面和浮雕。有同学要问了,听你前面的意思是不用斜面和浮雕吗?这咋又用上了呢?
这一步是给字加上立体感,后面在用曲线做广感。只需要做简单的参数设置,让字看起来立体些就行。方式改为“雕刻清晰”,深度和大小随意调整,参数尽量大些,只要让字变得立体棱角分明就行,后面还可以微调。“阴影”选项的高度和角度要调为上方来光,当然大家可以试着调不同的光向效果。我调的参数如下:

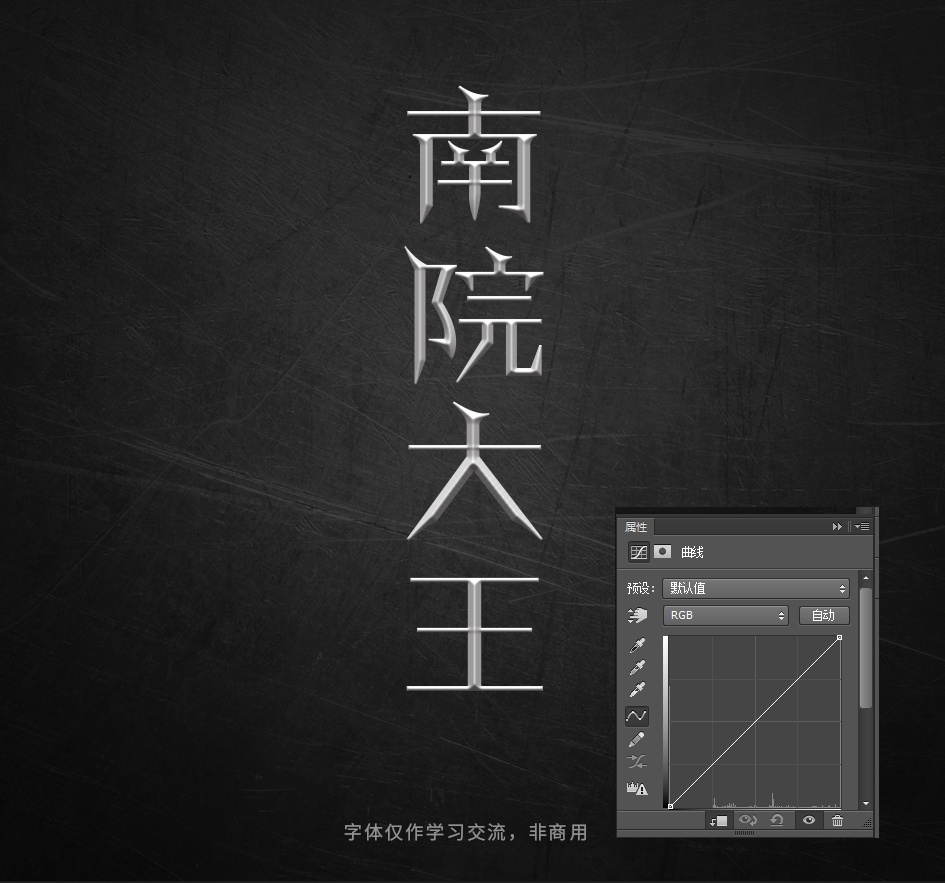
接下来就是见证奇迹的时刻~开始今天最关键的一步,曲线工具登场。新建一个组,把文字放进去,再新建一个曲线图层,并剪切进文字组里。如图:

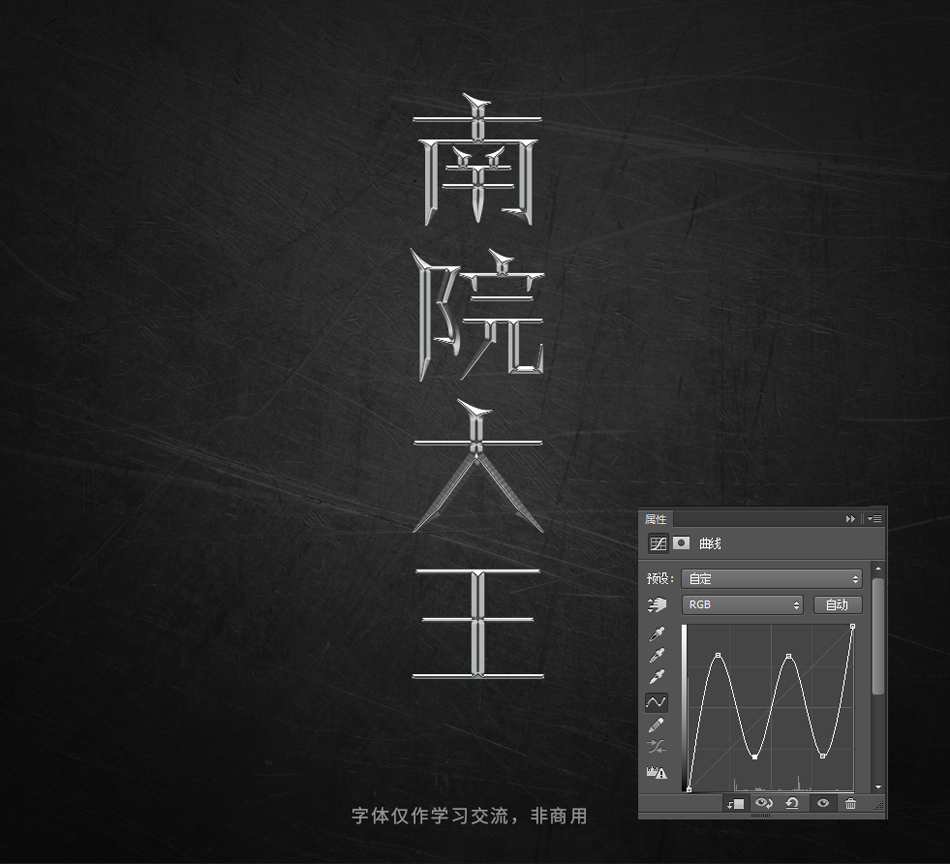
调整曲线,做出两个山峰的形状。如图:

是不是光感马上就出来了?调整曲线的时候两个波峰尽量匀称,节点尽量在波峰和波谷的顶端上,否则可能会出现锯齿边。

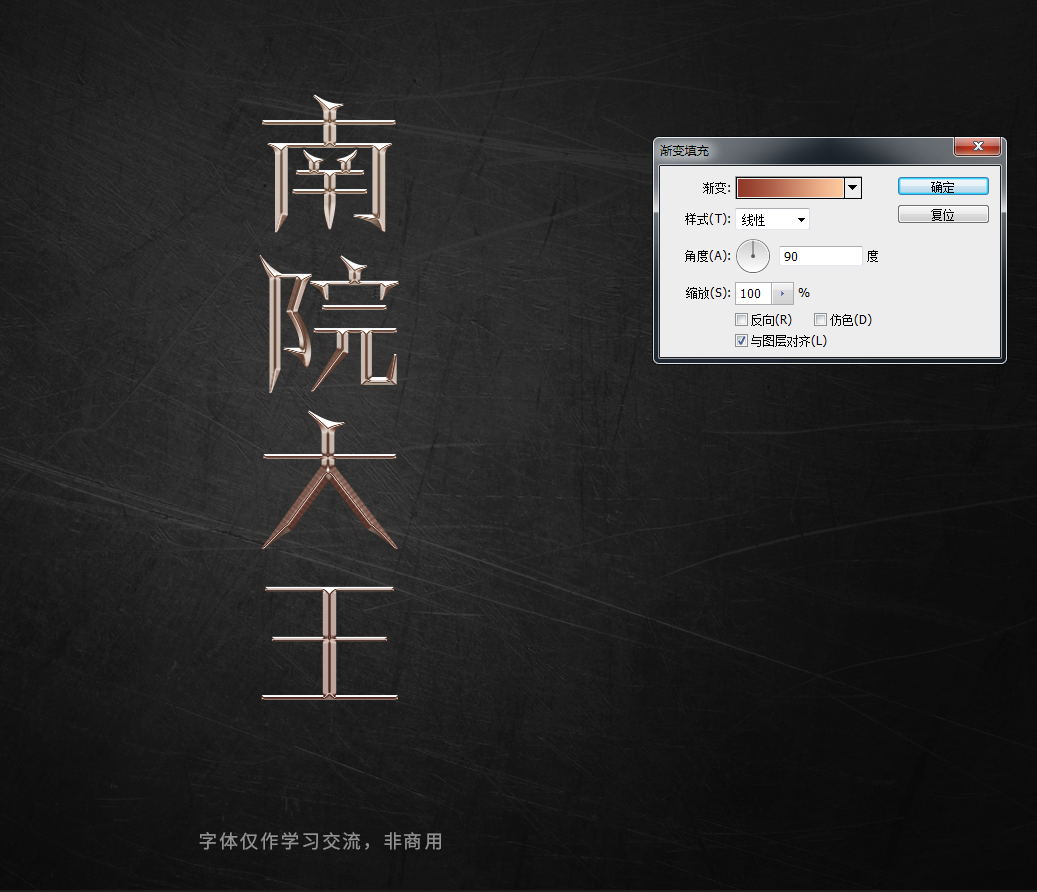
用渐变图层给文字加色,这里我用的是土豪金,大家可以试试别的颜色,会有不一样的发现哦!图层模式用叠加或者柔光。

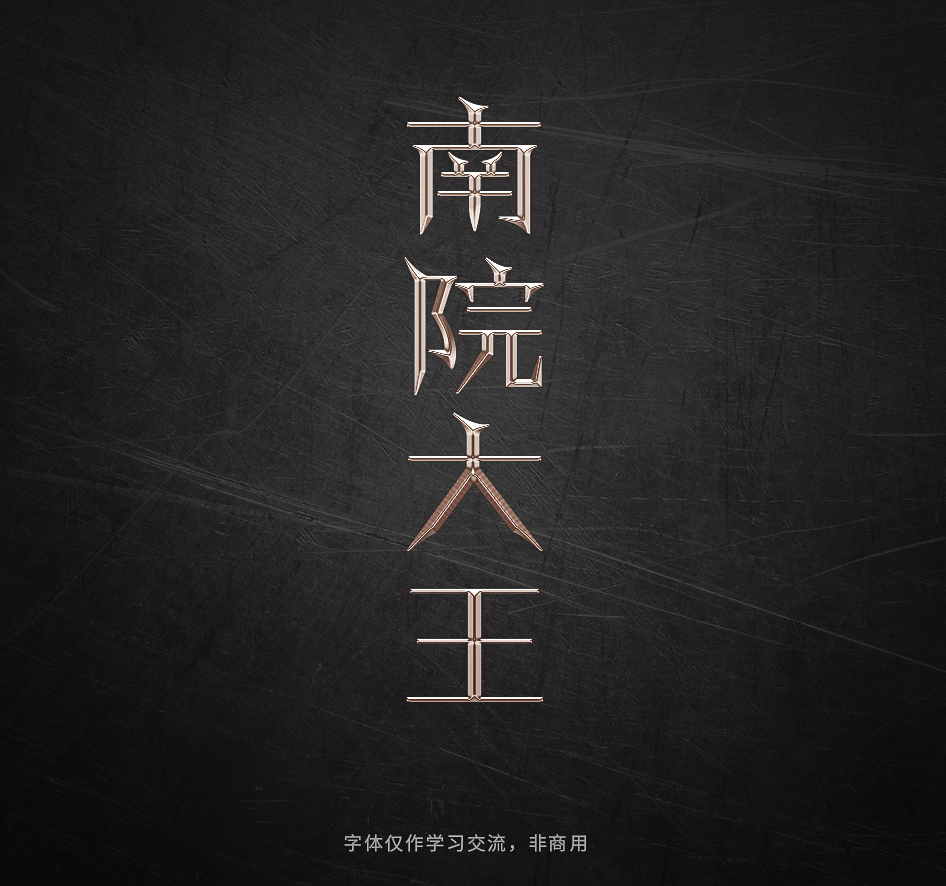
最后适当锐化一下,完成效果图,截个局部高清图看看。

接下来你会发现,想要变字体换效果之类的太方便了!我们换换字体看看。



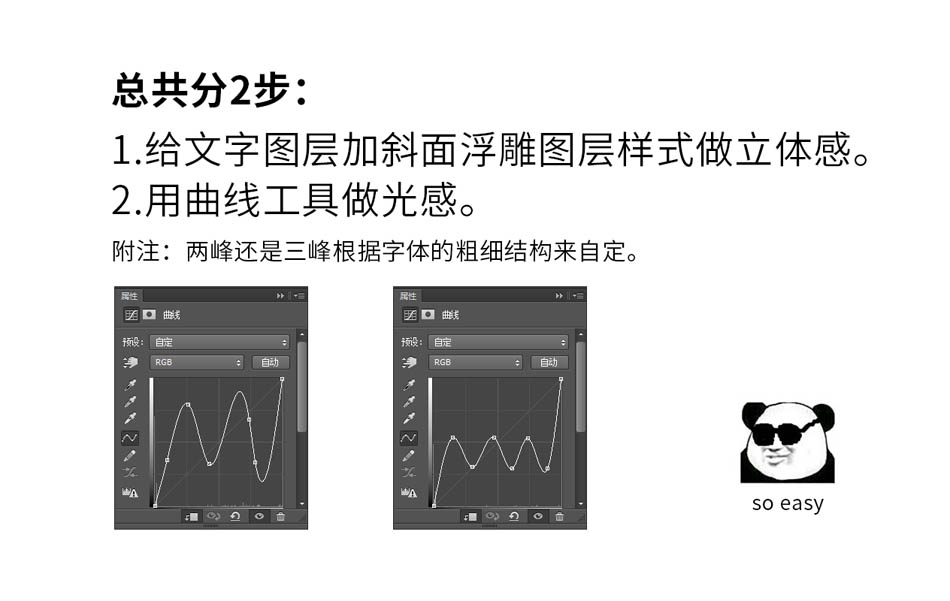
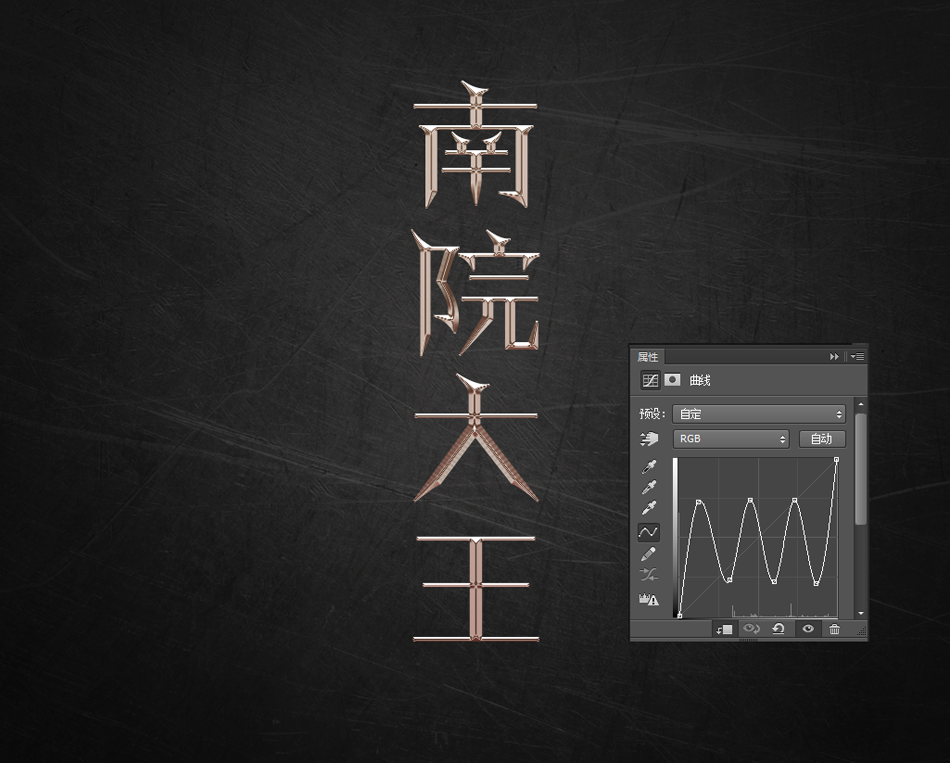
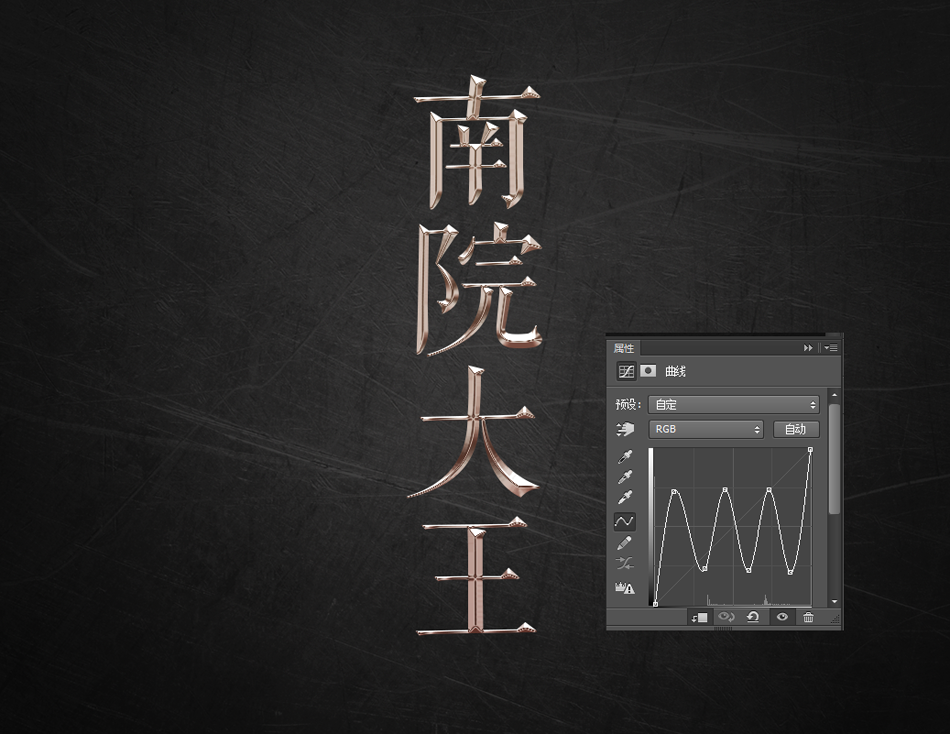
上面讲了2个波峰的做法,其实还可以做3种方法的。

三个波峰要根据字体的情况而定,好处是光感更细腻,细节更多。但是有的字体用3个波峰效果并不理想,要根据字的粗细结构来判定用2个波峰还是3个波峰。


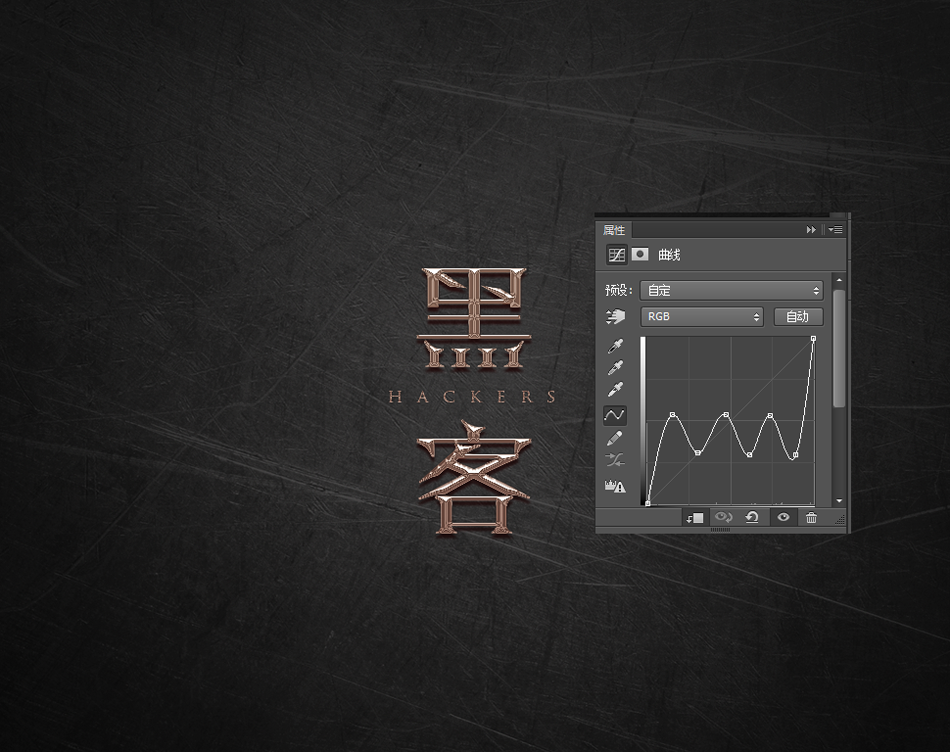
波峰的高低落差不同,出来的效果不同,原理是高光和暗部的反差程度,波幅大则明暗反差大,波幅小则明暗反差小。根据这个原理,大家可以试着做不同程度波幅的效果。比如黑客这个案例,波幅不大,效果跟上面的就有明显不一样的感觉。
现在我们来总结一下: