
今天给大家带来一个3D立体效果无缝图案的制作教程。本教程原作者Grant Friedman ,P大点S翻译。
无缝模式对于丰富你的设计,是一个很有趣的、简单的方法。本教程,我们将向大家展示,如何使用PS,快速的制作一个3D立体几何形状的无缝图案。
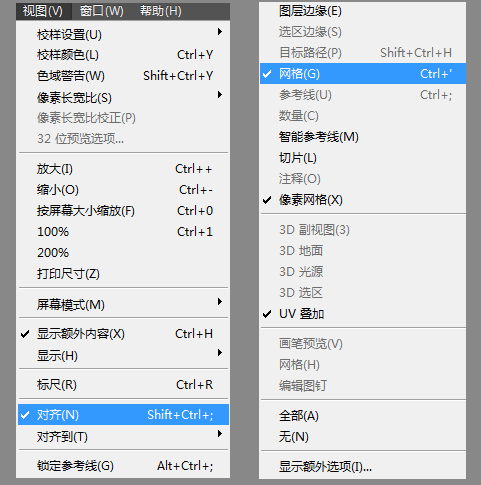
新建个600X1000像素的文档,点击“视图—对齐”,启用对齐设置,执行“视图—显示—网格”,启用网格设置。

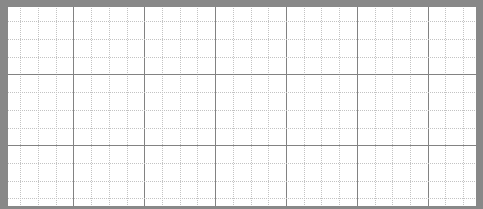
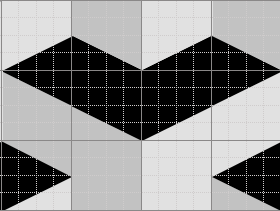
现在,我们的画布看起来应该如下图:

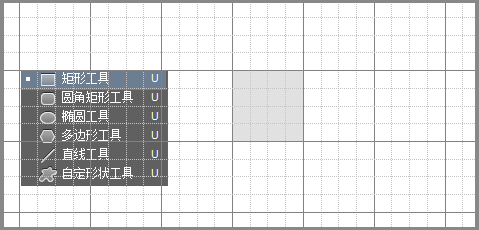
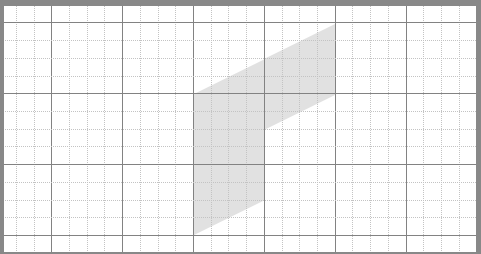
设置前景色为#e1e1e1,用矩形工具画一个正方形,绘制在大网格中的任意一个位置,定位在这一步并不那么重要,你可以随意摆放,当然前提是与网格对齐。

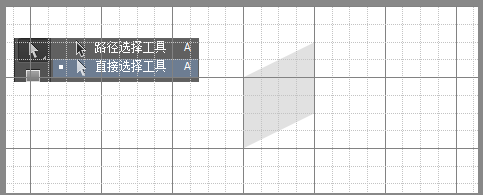
选择“直接选择”工具,选择这个正方形右侧的两个锚点,并拖动它们,位置如下图所示:

复制这个形状两次,并重新排列这两个形状,排列位置如下所示

友情提示:请确保三个形状之间没有存在缝隙,你可以暂时隐藏网格看一下,因为,如果有缝隙,将会导致我们最终的图案出现缝隙,从而导致图案失败。
选择住这三个形状,Ctrl+G,创建图层组,并将组命名为“左”。

复制图层组左,重命名为右,并执行水平翻转,排列如下:

将图层组右的颜色更改为#c2c2c2

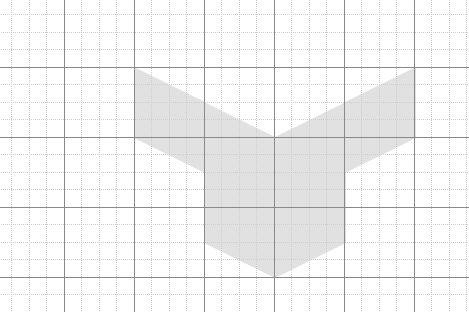
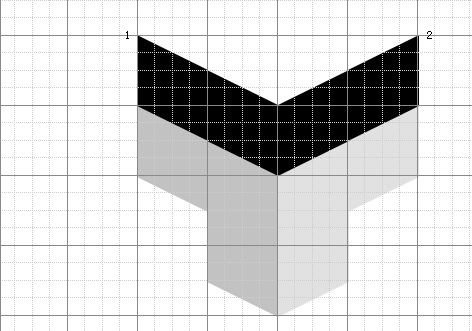
接下来,创建个新图层组,命名为“黑色”,复制图层组左和右中的顶部和中间图层,置于黑色图层组中,并移动一个大网格的位置,如下图:

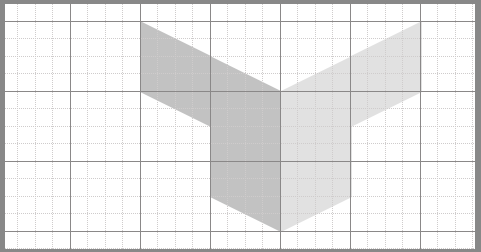
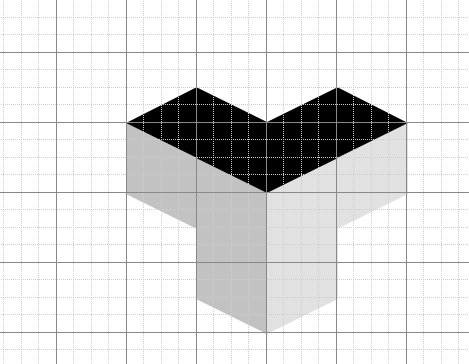
删除上图中所标示的锚点1和锚点2,我们得到如下效果:

现在我们已经完成了基本形状的创建,接下来,我们所要创建的图案就是基于这个基本形状来完成的。我们现在所需要做的就是,花费一点点时间,复制和重排这个基本形状。
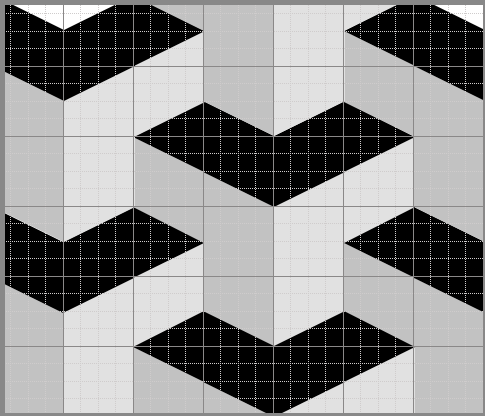
新建一个图层组,我这里随便的命名为1,将所有的图层(图层组左、右、黑色)都置于图层组1中,并复制图层组1,排列,再复制,排列,排列得跟下图差不多就够了,因为我们只是想得到一个无缝图案而已,无需布满整个画布。

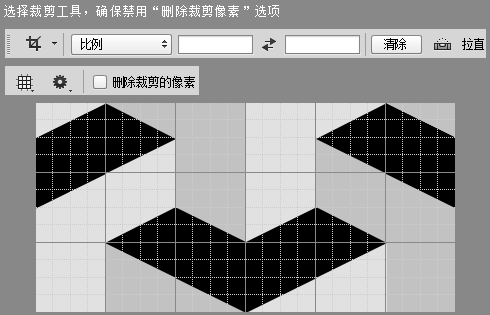
选择“裁剪工具”,请确保禁用“删除裁剪像素”选项。

观察图像的排列规律,找出如下图中的这个图案。

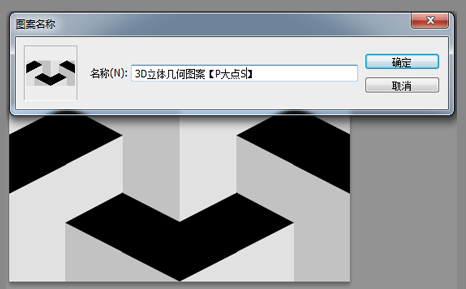
裁剪,并自定义为图案预设。

搞定,随便建个大一点的文件,检验下我们的成果。

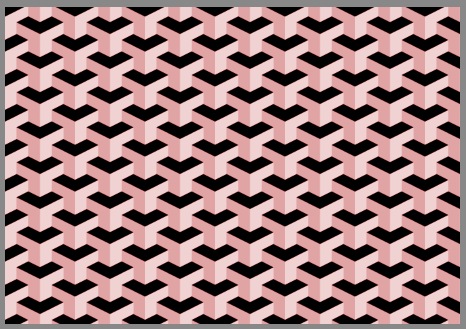
调整下色相/饱和度,我们可以得到不同颜色的图案:

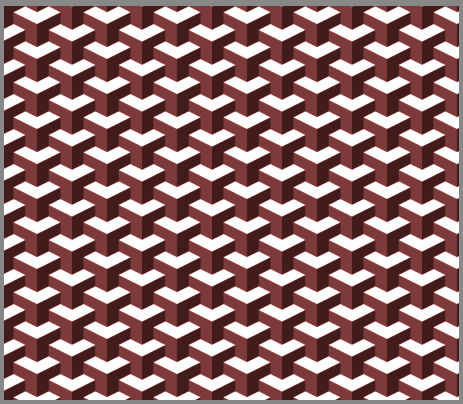
或者尝试下其他模式,你会得到一些很有趣的效果。

到这里就算完事了,本文只是为大家提供一个思路,仅思路而已,并无太多的技术含量,希望大家能从本文中得到一些启发,我们想看看大家,都会做出些什么图案来,我们很期待!














