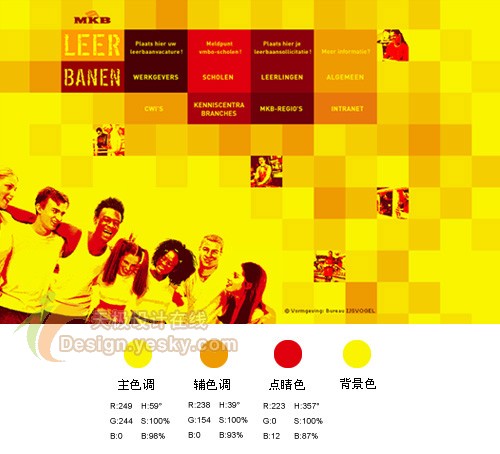
→ 黄色邻近色网页例图:www.leerbanen.nl

黄色邻近色配色(黄色+红色)分析:
选取的上图三组色里HSB数值的B明度虽然都有些变化,但S饱和度分毫没有受到影响,仍都呈最高值100%,因此页面配色异常耀眼。好在其间有少量不同明度饱和度的红色系色块做压制,页面显得沉稳许多,页面色彩层次也丰富了许多,块面交织设计富有节奏韵律美,却也有雀跃的感觉。
页面照片人物也经过了双色调处理,与页面色彩风格一致。
整个页面属于明暗反差较大的色调,所以页面响亮明快,极赋视觉冲击力、感染力。
结论:
耀眼的颜色有深色块压制,也是很好的调和方法。
该页面里的不少小色块混合了暗灰色,因此页面饱和度刺激程度得到少许降低并调和。
同类色系、类似色系不同纯度明度的深浅变化搭配,增添现代美感。
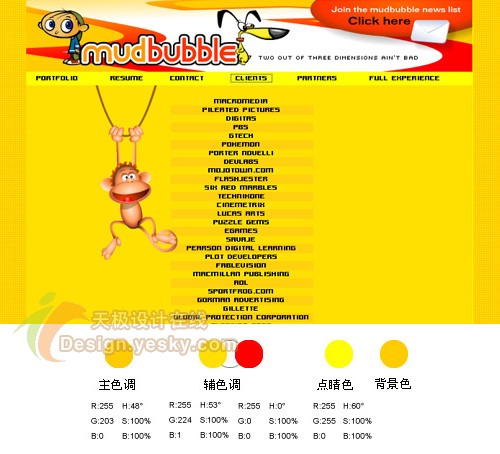
→ 高纯度黄色邻近色应用网页例图:www.mudbubble.com

高纯度黄色邻近色配色(黄色+红色)分析:
全页选取的几个色彩组合是高纯度高明度的邻近色正黄、淡黄(这里的淡黄色不是指浅黄色,而是色彩颜料色里的称呼。)、中黄及正红色。
我们知道,黄色是色彩系里明度最高的耀眼色,HSB数值H色相60度是正黄色,特性越高明度越高。H色相度往60度前是接近红色,而红色明度相较于黄色低,背景色HSB数值H色相为48度,往红色靠近,因此色度较深,呈现为中黄色。使用中黄背景正是烘托突出前景的淡黄色。淡黄色的前景上设计少许中黄色带进入,页面的色彩层次感生动了不少。
另一个辅助色红色HSB数值的H色相是0度,显示正红色且高纯度高亮度,放在最显眼的标志广告区域,实现视觉引导作用,主次感增强了。
白色也是辅助色三色之一,在顶部面积较大的使用,使整个页面的纯度缓和了许多,起到提亮并拉开空间的作用。
点睛色用于导航栏,提示导航区域的醒目与重要性。
结论:
高纯度高明度的颜色调子耀眼响亮,通常对视觉的刺激程度较大。
邻近色由正黄到最后的正红色是色轮表的协调过渡色,因此页面调和。
邻近色与同类色一样,是调和色,但较同类色更生动更多变化。
→ 黄色低纯度配色应用网页例图:www.luckystarcafe.com

低纯度黄色配色(黄色+蓝色)分析:
该页面是属于纯度较低的多组配色页面,配色难度似乎较大,但是按主色调、辅助色、点睛色来细细分析就会发现容易多了。
主色调的中黄色,从RGB数值B明度48来看,提高了明度,RGB数值的变化HSB也相应变化,该色调纯度降低,黄色的耀眼特性相应缓和。
该页面辅助色比较多,这里选了主要的三种浅黄、浅蓝、棕红色,明度纯度不同的变化来分析。浅黄色的RGB三个数值接近,因此呈现偏灰的柔和状态。正蓝色的RGB数值R为0,G为255,B为255,该蓝色RGB数值上看,混合了R红色11,G的绿色数值较低,B蓝色的数值较高,因此饱和度降低,颜色呈浅色调。棕红色的RGB的三数值上看,R的数值最高为124,加入了对比色G绿色67,因此颜色变暗发乌,调入了适量B蓝色24,因此该颜色饱和度亮度降低,也是该页面沉稳的主要色调,牵制艳度较高的几种颜色。
点睛色的HSB数值H色相为356度,几乎呈正红色,只是调入了少许B蓝色18,因此颜色在明度上稍偏暗。另一点睛白色的作用除了提亮整个页面,同时也突出标志图像。
标志是红色,下面的绿色是红色的对比色,目的是突出标志的作用,同时也是黄色与蓝色的中间视觉过渡色。
结论:
多种辅助色份量相当冷暖搭配时,有饱和度稍低的主色调牢牢把握住,整个页面容易调和。
由于页面颜色较丰富,点睛色在这里起到拉开各个色彩层次的作用,明确主次角色。
本部分小节:
● 黄色是色彩系里明度最高的耀眼颜色,尤其是HSB数值H色相为60度正黄色时,它的特性越明显。由于黄色的特性,在页面配色的时候可适当添加明度较深的颜色,色阶层拉开,并起到协调刺眼的艳度作用。黄色饱和度、明度的不同变化传达不同的意义和作用。
● 无论是高纯度低纯度还是多色彩的页面配色,白色起到关键的作用。
● 点睛色不一定就是非常显眼的颜色,也有起到调和整体页面配色的作用。
● 中间色通常被大面积的使用为主色调、辅助色,是调和辅助色(有可能是同时几种)与点睛色(有可能是几种)的色彩,是调和色、调和方法的关键。


















