在开始制作以前你必需要掌握相关的PHOTOSHOP基础知识。希望你能喜欢这个教程。。
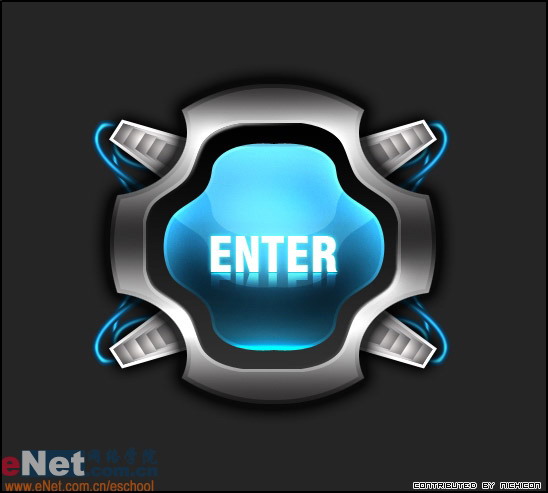
通过本教程,你将学会如何制作一个下图所示的一个动感十足的网页按钮。。

下面我们开始制作。
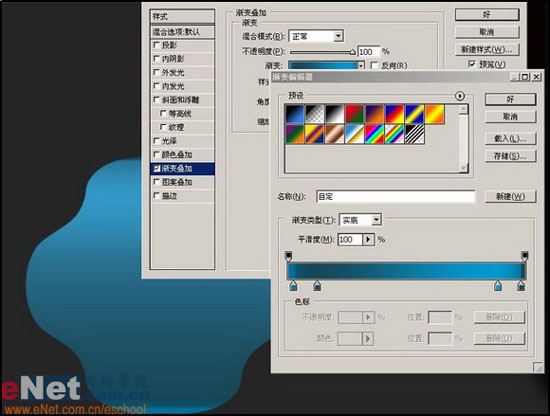
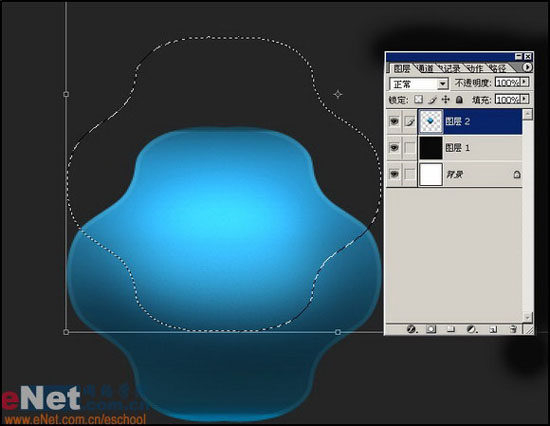
首先你需要用钢笔工具作出一个和图中相类似的形状,形状完成后用CTRL+ENTER转换成选区;再随便使用一个颜色填充;在打开双击此图层打开图层样式对话框,勾选渐变叠加做以下设置:

再在其上面建立一个新图层并用链接按钮将它们链接起来,在按CTRL+E将这2个图层合并。(这么做的目的是用一个空的图层与带有图层样式的图层链接合并后,可以把带有图层样式的图层样式效果保留下来。
如果没有做的话,下面的加深减淡工具在对带有图层样式的图层进行编辑的时候,将看不见加深减淡工具对此图层编辑后的效果。)
现在在选用工具箱中的减淡工具,选中顶部色设置栏中的喷枪按钮,设置画笔的大小为100PX,范围为中间调。在球体上部区域给球体增加立体效果:

再用加深工具在球体下部对其加深做进一部细化,设置和上面设置相同。现在执行选择-修改-收缩命令,将球体的选择区收缩2个象素后点确定;在执行选择-反选命令,用图象-调整-色阶命令将球体的外边缘调的亮些。

现在按CTRL+单击球体图层,在载入球体选择区后用选择-变换选区命令将球体选区上移

在用图象-调整-色阶命令将内部的选择区调的亮些。

在次重复以上步骤将选择区下移到球体中合适位置用图象-调整-色阶命令进行调整。

现在用减淡工具在对球体局部进行亮度处理,设置喷枪,画笔大小为30。