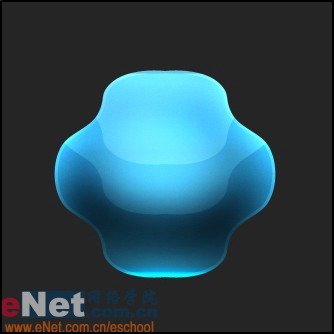
用加深工具对球体底部进行暗调的亮度处理,加大球体的对比度及高光与暗调部分亮度的反差。

现在在球体图层下面建立一个新图层,然后按CTRL单击球体图层载入选区,用变换选区命令将选择区扩大一些并填充一个单色。双击刚建立的用单色填充了的图层用以打开图层样式设置,选中渐变叠加样式作出一个从黑色到深灰色的垂直渐变。

在背景层上面建立一个新的图层,用椭圆选框工具从球体中心位置作出正圆选区在用黑色填充取消选择。

在用椭圆选框工具逐一选中并删除该层中不需要的部分。

现在回到球体下那个用渐变样式编辑了的图层,在它上面建立一个新的空白图层然后用链接将2者链接起来后按CTRL+E与起合并。(为什么要这么做?原因我前面已经讲过这里不在赘述)在用减淡工具对边缘进行高光部分的亮度处理。

现在选中背景图层上的用黑色填充的图层,双击打开其图层样式设置,设置渐变叠加样式:渐变编辑器中的设置为深灰-灰-深灰-灰-深灰。在在上面建立一个空图层链接后合并。

在用加深减淡工具加大局部对比,画笔大小50象素。

在保持此图层选择区是选中的情况下,执行选择-修改-收缩命令,收缩2个象素值;接着执行选择-反选,用图象-调整-色阶命令,将外部边缘的亮度值调的低一些。